-
29
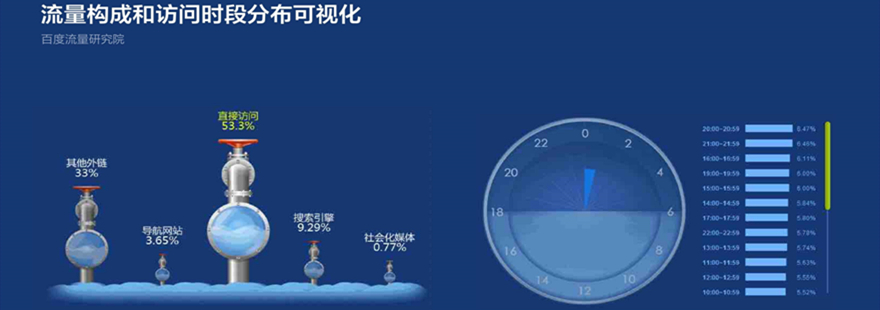
April数据可视化图表设计的3大原则,4个可视化工具分享~艾艺13年专注软件开发行业,经过艾艺近年来的大屏数据可视化设计经验,有一些前端数据可视化图表设计和实现的收获跟大家分享。
-
28
April什么是数据可视化?数据可视化的一般流程详解....有人说,数据可视化不就是画图嘛,看不出来研究的价值在哪。我原来也天真的以为,数据可视化就是把数据从冰冷的数字转换成图形,顶多就是色彩丰富一些,看起来更酷炫,逼格满满。 其实不然,一个好的可视化,能够带给人们不仅仅是视觉上的冲击,还能够揭示蕴含在数据中的规律和道理。根据上海艾艺13年的数据可视化开发经验,下面就总结一下数据可视化的基础概念。
-
17
April互联网服务行业洗牌后,艾艺还剩下什么?2006年艾艺成立,没有任何仪式,只是带着一个简单的心愿,开始了事业的征程。从落地那天起,我们便赋予她自己的使命,“艾”字开头,因为有“爱”,有民生安定,宇内承平之意;“艺”指工匠精神,精益求精;“IE”和“艾艺”即网络上的艺术。
-
11
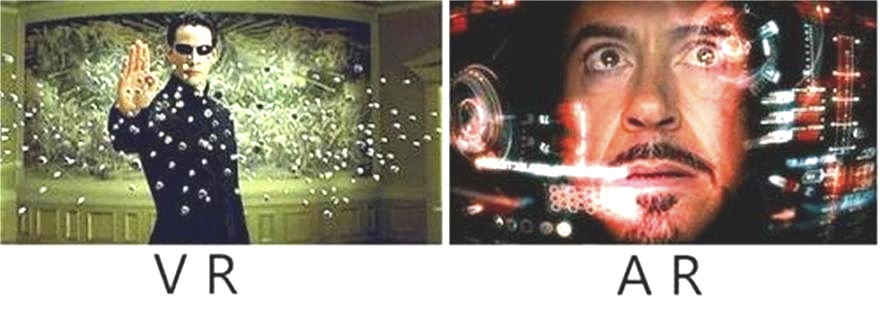
AprilAR和VR的区别到底在哪?一说到AR技术可能就有人会想到VR技术,因为这两个技术实在是很相似,但又有着本质的区别,AR技术是增强现实,而VR技术是模拟现实。虽然是都是基于现实,但是AR技术是在现实中改变,VR技术则是彻底的改变现实,这就是最大的区别。而且VR技术会使人分不清虚拟还是现实,让人很朦胧,AR技术就不会,本身就是处于现实世界的,只是去加点装饰品。
-
10
AprilVR内容是如何制作的!VR全景视频作为一种新型的视频方式,其震撼效果是毋庸置疑的。目前市场上的VR全景视频也不在少数,越来越多的人能够欣赏到精彩的内容。
-
27
March新手设计师遇到的7大基本问题那些有自己的博客的博主以及写些关于设计信息文章的作者经常会遇到有人向他们提问,而且都是些很基本的问题。 这里整理了一下一些最常见的问题。
-
26
March2019年UX设计新趋势UX设计总是在不断变化中。最近短短两年的时间里,我们已经看到,很多地方都大规模采用颠覆性技术,比如语音用户界面,混合现实和智能家居设备。设计这些体验的实际过程可能保持不变,但新技术的出现引发了新的行为习惯,需要新的经验和解决方案。
-
25
March来说说UI设计的6个小技巧从事UI设计的朋友们,肯定知道我们在做UI设计时,其实是可以通过一些小技巧来帮我们设计的界面更加的漂亮、实用、交互性强,用户体验更好。今天的话,上海艾艺在互联网上面搜寻了几个小技巧。在这里跟大家一起来分享下。
-
22
March完整的VI都包含哪些元素VI设计,即视觉识别系统,企业VI设计是企业品牌建设的重中之重。最近很多人都在问,一套完整的企业VI设计都包括哪些内容?笔者站在一个高级设计师的角度,来简单谈一谈VI设计包括哪些内容。文中指出,一套完整的VI设计包括:企业名称、企业标志、企业标准字、标准色彩、象征图案、标语口号、企业吉祥物等。
-
21
March如何让你的UI设计更有趣味性?我们要做一个设计,在研究怎么修改的时候,想到了要加入一些符合产品调性的趣味设计,但是要怎么加入才能增加用户对产品的印象,进而增加好感与认可呢,我们今天就来研究一下很多有意思的APP里的一些趣味设计。
- 热门文章
- 1.约跑步APP开发功能详解
- 2.外卖类APP UI/交互设计分析
- 3.洗肾APP开发 协助洗肾病人自我健康管理
- 4.上海APP开发:开发app时如何节省成本?
- 5.社交阅读APP开发新模式分析


















 沪公网安备 31011502005248
沪公网安备 31011502005248
