-
数据大屏UI设计:呈现、交互与美感的高度融合
adinnet / 2023-12-08 17:59 /UI界面设计
一、引言
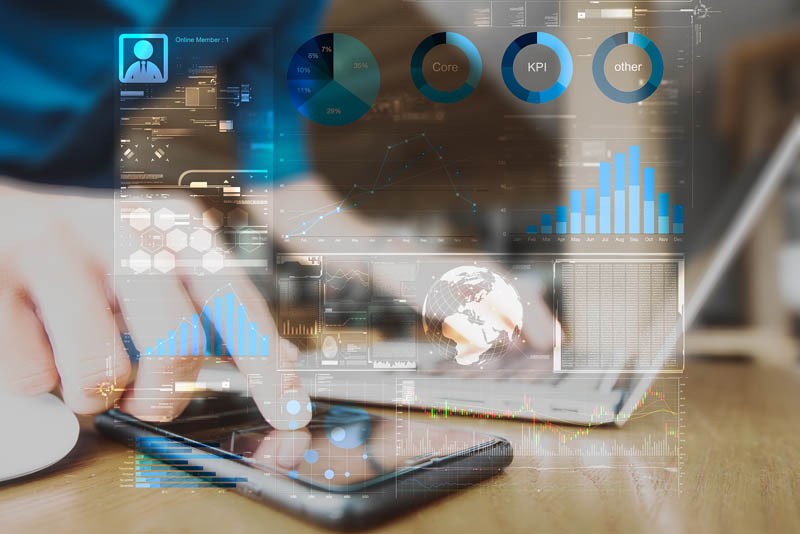
在当今的数字化时代,数据已经渗透到各个行业和业务领域。数据大屏作为一种直观、高效的数据展示方式,被广泛应用于企业决策、数据分析、市场调研等领域。数据大屏的UI设计不仅需要具备扎实的设计技能,还要充分理解数据的含义和目标用户的需求。本文将探讨数据大屏UI设计的原则、方法和实践,以帮助设计师更好地呈现数据,提升用户体验。
二、数据大屏UI设计的原则
1. 清晰简洁:设计时应避免过多的视觉元素,突出核心数据,让用户一目了然。
2. 易于理解:合理使用图表、文字等元素,确保用户能够快速理解数据。
3. 美观大方:UI设计应与企业文化和品牌形象相符合,美观大方的界面能提升用户的观看体验。
4. 交互友好:提供易于操作的交互元素,使用户能够与数据大屏进行互动。
5. 响应迅速:确保数据大屏的加载速度和响应时间,提高用户体验。

三、数据大屏UI设计的方法
1. 确定目标用户:了解目标用户的需求、偏好和习惯,以便设计出更符合用户需求的界面。
2. 确定展示内容:根据需求确定要展示的数据类型和内容,以及展示方式。
3. 选择合适的图表:根据数据的类型和目的,选择合适的图表类型,如柱状图、折线图、饼图等。
4. 设计布局:根据目标用户和展示内容,设计出合理的数据大屏布局。
5. 色彩搭配:运用色彩心理学原理,选择合适的颜色搭配,以增强数据的可读性和易理解性。
6. 字体选择:选择清晰易读的字体,确保文字信息的准确传达。
7. 交互设计:设计符合用户习惯的交互方式,使用户能够方便地进行操作和控制。
8. 响应式设计:考虑不同设备的大小和分辨率,使数据大屏能够在各种设备上正常显示和使用。
四、数据大屏UI设计的实践案例
1. 金融行业数据大屏:金融行业的数据大屏通常需要展示股票走势、交易量、财务指标等数据。设计时需要突出核心数据,使用动态效果和丰富的色彩来吸引用户注意力。同时,考虑到金融行业的严谨性,应使用清晰易读的字体和统一的风格。
2. 物流行业数据大屏:物流行业的数据大屏通常需要展示运输路线、车辆位置、订单信息等数据。设计时应突出关键信息,使用简洁明了的图表和文字。同时,考虑到物流行业的实时性,应确保数据大屏的加载速度和响应时间。
3. 医疗行业数据大屏:医疗行业的数据大屏通常需要展示病历信息、药品库存、诊疗效果等数据。设计时应注重数据的准确性和可读性,使用对比强烈的颜色来突出关键信息。同时,考虑到医疗行业的严谨性,应使用清晰易读的字体和统一的风格。
五、结语
数据大屏UI设计是将数据可视化与交互设计相结合的过程。设计师需要充分理解数据的含义和目标用户的需求,选择合适的图表、色彩、字体等元素,设计出清晰易读、美观大方、交互友好的数据大屏界面。通过不断优化和完善设计,可以提高用户体验和企业形象,为企业的决策和分析提供有力支持。
艾艺 以打造国内专业的小红书代运营,为客户提供一站式品牌整合营销方案。围绕企业增长目标,完成品牌推广策略、新媒体矩阵搭建、创意策划、内容策划运营、媒介执行、平台代运营等闭环式服务,制定落地有效的新媒体整合营销方案,欢迎咨询艾艺:177 0219 9087(微信同号)











 沪公网安备 31011502005248
沪公网安备 31011502005248
