-
移动阅读APP界面设计技巧
adinnet / 2018-03-12 16:30 /UI界面设计
移动互联网已经渗透到人们生活工作的方方面面,人们已经越来越离不开互联网。如果想要了解社会新闻热点或者其他行业新闻,只需要通过移动阅读类APP就可以轻松的看到我们想要知道的信息。在进行移动阅读类APP的UI设计的时候,APP文字阅读体验设计是非常重要的。今天小编来跟大家分享如何对阅读APP UI设计才能有更好的阅读体验。
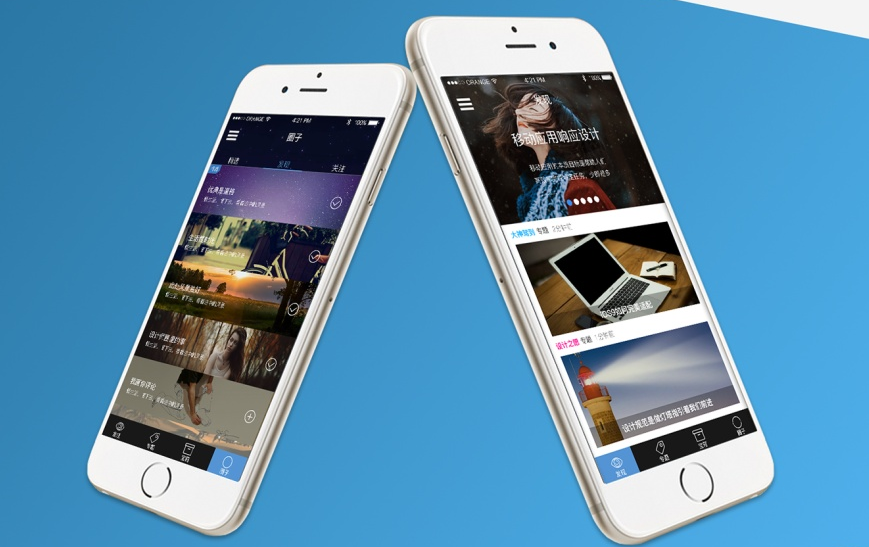
移动阅读APP界面设计技巧
1、APP文字设计必须具备高辨识度
文字的辨识度可以从文字的大小,选择不同的字体,文字的颜色,文字的排版,文字的图形化等各个方面来提高。
我们也知道用一款字体也有粗细之分,这种等宽字体都具有非常高的辨识度,非常适合文字编写,代码显示等工作。等宽字体受字母本身的干扰较小,字母大小固定,密度固定,这样的字体,简单容易辨认,大大提升了阅读效率。
但是等宽字体也有一些的问题,用多了话大大降低美观程度。成就了文字的辨识度。
2、选择适合在移动APP上阅读的字体,并且适合长时间阅读的字体
Arial和宋体, 这两款字体在pc的网页上都非常常用。
常用的serif(衬线字体)字体为Time New Roman、Georgia、宋体。
常用的sans serif(无衬线字体)字体为Verdana、Arial、雅黑。
凡是使用无衬线字体的,必须保证其在正文内容中的可读性。否则,使用衬线字体。所以衬线字体在设计中占据很重要的位置。无衬线体往往被用在标题、较短的文字段落或者一些通俗读物中。相比严肃正经的衬线体,无衬线体给人一种休闲轻松的感觉。随着现代生活和流行趋势的变化,如今的人们越来越喜欢用无衬线体,因为他们看上去“更干净”。
比如ios对于字体是有要求规范的,必须是黑体。中文字体更好是华文黑体等,下面是英文字体。
第一种:STHeiti-Light.ttc 和 STHeiti-Medium.ttc 代表的是中文字体常用的方正黑体简体
第二种:_H_Helvetica.ttc 和 _H_HelveticaNeue.ttc 代表的是英文以及数字字体 常用的字体Helvetica
第三种:LockClock.ttf 代表的是锁屏时间字体。
3、良好而缜密的文字排版
不但实现了禁则处理、齐头尾、英文换行(hyphenation)等排版基本功,还对标点外挂和段首缩进进行了实验性尝试。
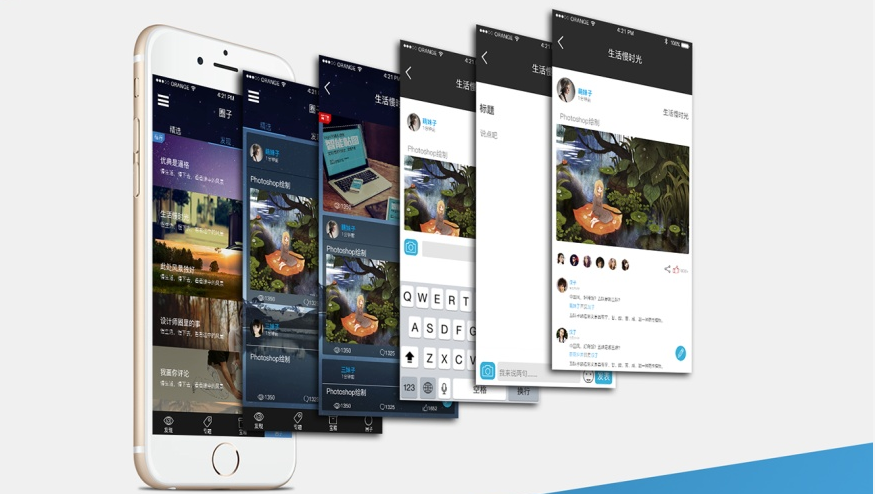
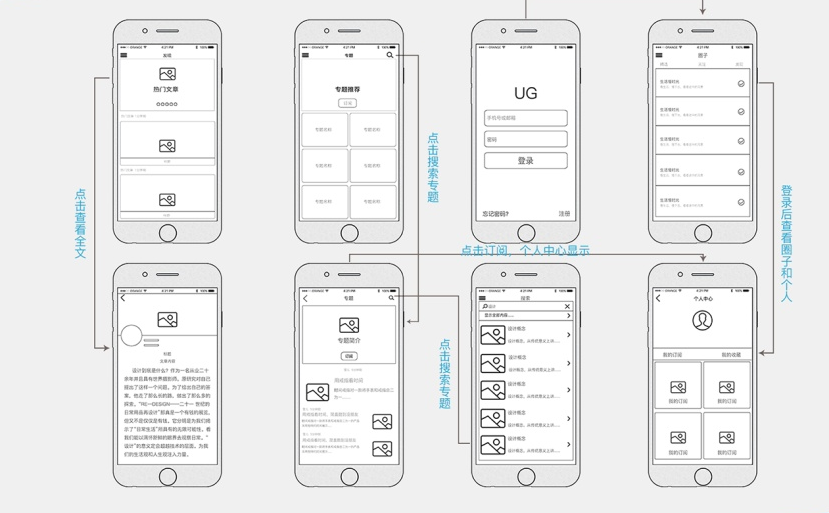
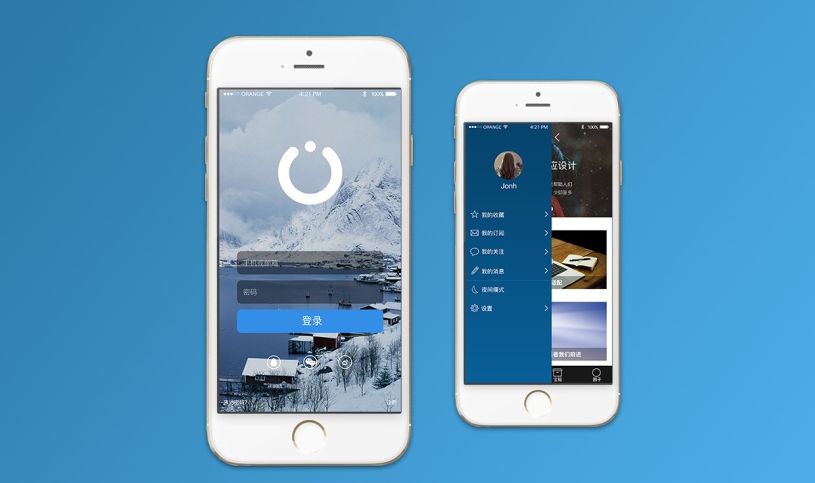
阅读APP UI设计案例欣赏






上海艾艺是专业的UI设计、交互设计公司,如果您有UI设计、视觉设计或者交互设计等需求,欢迎咨询艾艺。









 沪公网安备 31011502005248
沪公网安备 31011502005248
