-
APP界面设计:手机APP界面设计的思路和规则
adinnet / 2020-03-03 16:13 /APP设计
APP界面设计不单纯是技术设计,也不再是单纯的进行视觉图像的艺术组合,它涉及到用户研究、视觉设计、交互设计、技术开发。
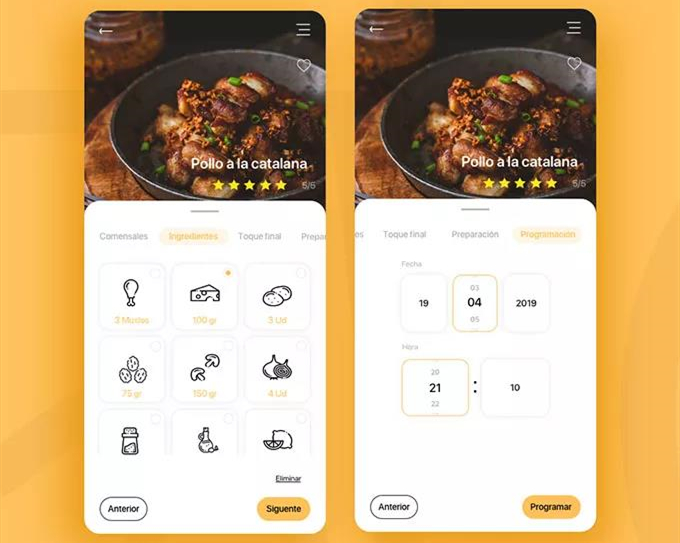
一、图标文字规则
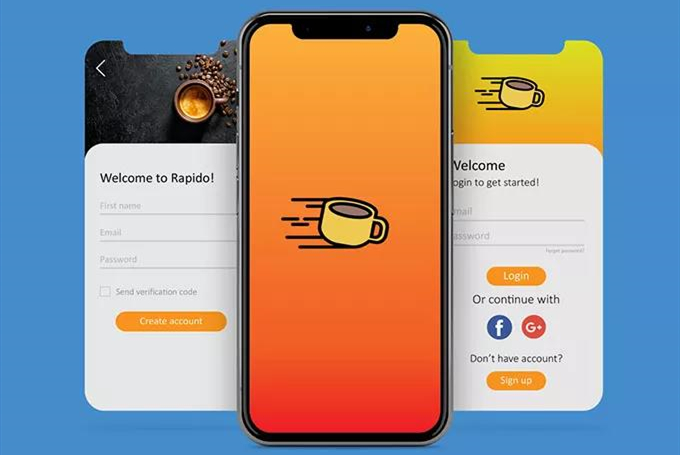
①图标是传达给用户的首个直观视觉感受,它可以体现产品的风格、功能、品质。
由于APP界面受屏幕尺寸的局限性,在图形的选择上,首先是符合APP主题的图形,结合产品自身个性选择设计,保证图形传播的真实性;其次选择清晰度较高的图形,图形是具体的、直观的、形象的,让使用者在短时间获取更多的信息。

图标通常是有效直接的表现方式,在APP界面设计中每一个图标都具体功能性,用以表达某一操作或功能的示意的图形,原则尽可能形象化、简洁性、识别性、隐喻性以准确表达其代表的功能。

在设计图标应使用矢量图形,矢量图形可以随便时进行尺寸调整,放大后不会失真,保证画面的清晰度。

②文字的设计
文字的设计上,首先是字号、字体有效的区分出信息的重要级别;其次是行宽与行高的比例,遵循从左到右的原则,左对齐、居中对齐、两端对齐、减少不必要的文字对比反差,调整合理的字间距;最后是留白,适当的留白增加信息的易读性。

二、布局原理规则
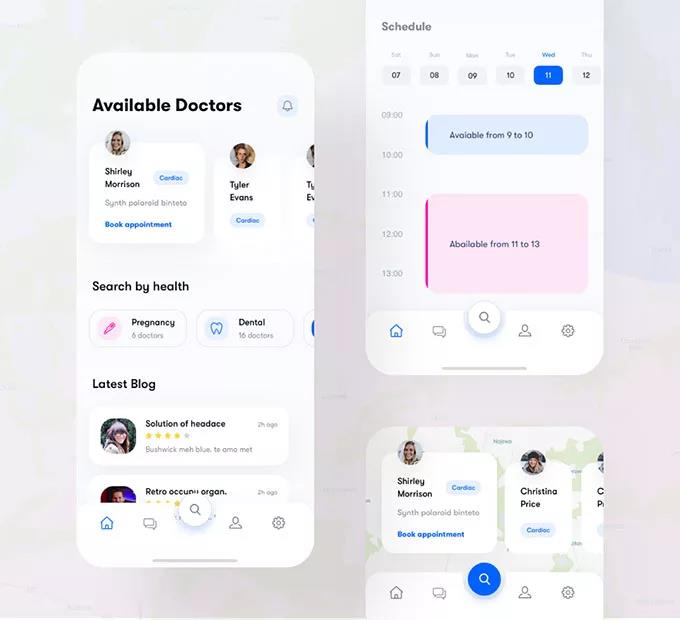
页面布局是对页面的文字、图形或表格进行合理的排布与设计。信息是否能有效的传达,离不开良好的页面组织及布局,在对页面布局时我们需要考虑用户需求与用户行为,明确信息的层级关系,让信息传递效率最大化。

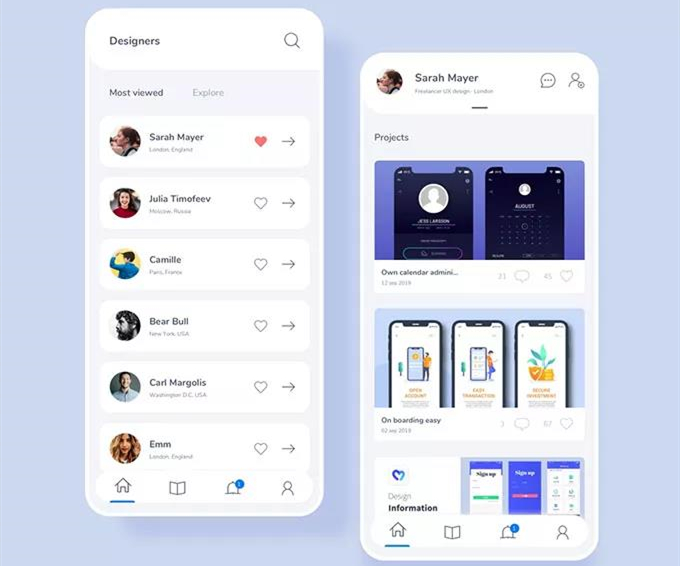
①Logo
Logo放置每页相同位置,数据内容按主次先后有序排列,重要信息放置主页及界面中等偏上的位置,遵循人们从上到下,从左到右的阅读习惯,主页长度适度,其他页面也不宜过长,页面尽量采用分页。

②明确突出页面重要信息
明确每个页面需突出的重要信息,可以通过色彩颜色、图形、文字大小、间距、留白等进行对比区别,拉开层次,突出显示重要信息。

③导航设置
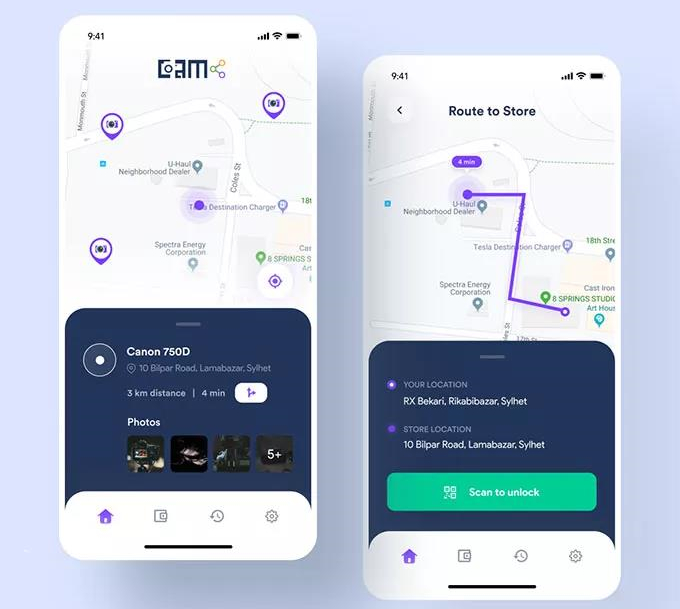
导航尽量采用底部导航或一侧导航有利于用户引导和了解页面布局,不占左右空间。设计师在对APP布局前,对应用的功能需求有清晰的把握,在每一级别的页面,应该清楚知道整个应用的界面跳转和层级关系,明确每个页面的凸现信息。

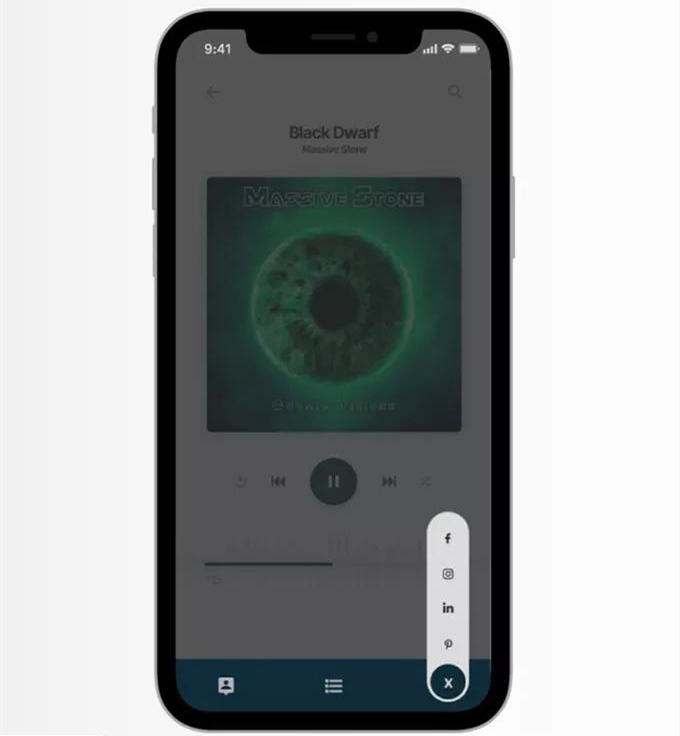
三、交互设计原则
APP的交互设计,在设计操作界面时需按照人们使用手机的习惯进行设计,让用户在与APP交互过程中,体验到产品的可靠性、易用性及趣味性。

①可靠性指用户在操作时软件的稳定性,不会出现闪退、延迟等基本错误。
②易用性指的操作简单化,让不同年龄段的用户都能快速上手,简单化清晰化的操作,可增加用户对产品的操作信心减少产品的使用差错率。

③可靠性和易用性是基础,趣味性就是核心,趣味性在用户使用APP操作中增加了人文关怀和情感注入,同时趣味性的元素的使用,让界面“活”起来。

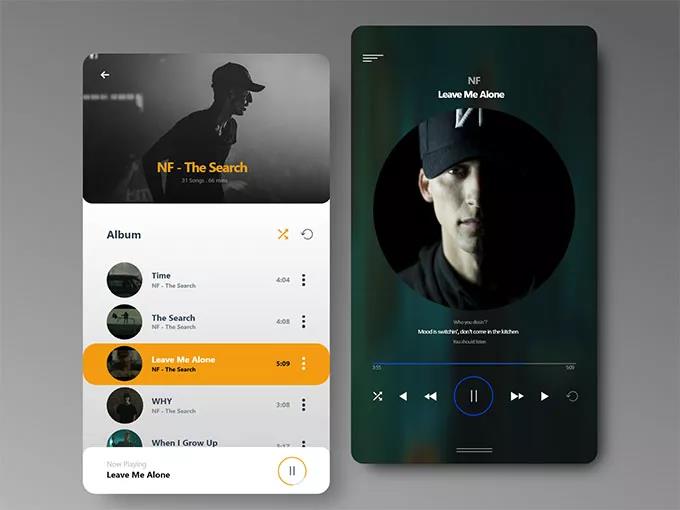
四、色彩搭配规则
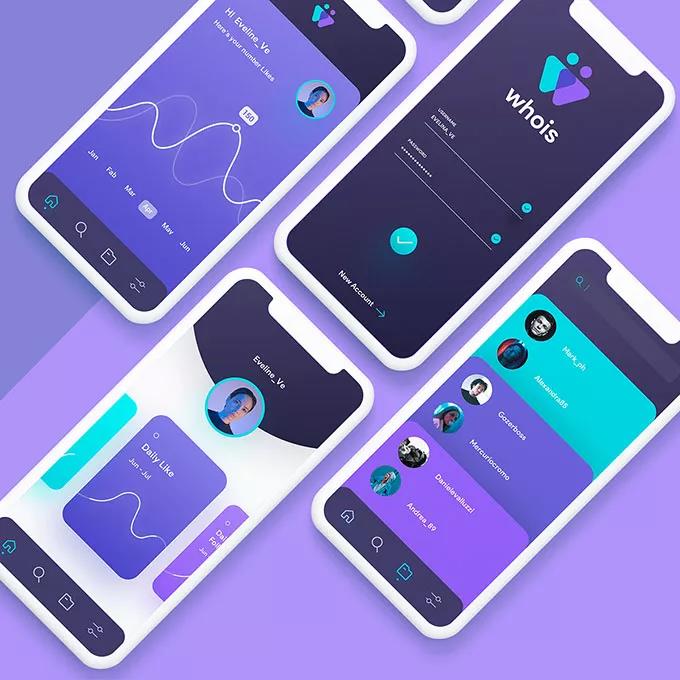
色彩在界面设计中扮演者重要的角色,一个好的手机APP设计作品,颜色搭配占到70%左右,其他的30%左右分给了排版文字设计、图形处理等,合理的色彩应用可以增加界面的条理性,起到强调作用,能帮助操作者快捷的发现界面的重点信息,取得较好的视觉效果。

不同用户对每一种颜色都有不一样的视觉感受,APP界面颜色运用从类别分为主色、辅助色、点睛色。主色决定着画面风格趋向的颜色,通常应用于导航栏,与品牌颜色相统一的主色调;辅助色,使画面更加完美、丰富,对主色起到修饰作用;点晴色用在标题文本、按钮、icon等地方,起强调和引导阅读的功能,同时凸显独特画面风格。

主色选择上,可使用鲜亮饱和度较高的颜色,在页面中比例占据较多。辅助色选择上,根据主色基调,选择主色同类色、邻近色、对比色及互补色作为辅助色。点睛色一般使用饱和度和明度较高的颜色,点睛色一般与主色相反,主色明度高,点缀色一般用深颜色或饱和度高的颜色,反正明度低,点睛色饱和度明度高的颜色。

APP的生存自身的实用性是根本,艺术性及舒适的操作性是点睛,只有让APP的功能美与形式美做到真正的统一,这个APP才具备生存能力。
到此总结结束,大部分app都是基于功能组合搭配,满足功能情况下,选择最优的展示方式即可。APP界面设计解决方案,欢迎免费咨询艾艺客服:17702199087 同微信(详细方案和报价)。
文章来源:网络 (如有侵权,请联系删除)
- 最新文章
- 1.八款精致的电商App交互设计分享
- 2.开发APP时,APP的UI界面如何设计?
- 3.健身APP如何设计才能激励用户坚持健身?
- 4.12组简约高级感的录音App界面设计案例欣赏
- 5.「案例」12个实用的任务管理App设计
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
