-
苗郁:UI设计师,用设计美学解决产品问题
adinnet / 2021-12-14 18:32 /用户研究
1983年,全球首台面向个人的图像界面计算机Lisa由苹果公司推出。由于Lisa采用了窗口、图标、文件夹等图形设计,大大降低了操作门槛,打破了以往计算机因为MS-DOS命令文本用户界面太过复杂,导致电脑仅能商用的局面。

具有划时代意义的Lisa电脑
Lisa更为直观、便捷的操作界面,让电脑从专业设备走进了普通人的生活场景中,销售量大增。
自此,UI设计师时代正式开启。UI设计师的价值也被定义:视觉足够好看,操作足够便捷,以及创造商业价值。
在经历了2000年左右的互联网爆发,以及2007年iPhone发布引领的智能手机时代后,UI设计师逐渐成为市场上炙手可热的职业之一。发展到现在,已经历了多次风格的更新迭代,从最初的拟物化、扁平化,到如今的二者合一,UI设计始终在围绕“市场需求”不断发生变化。

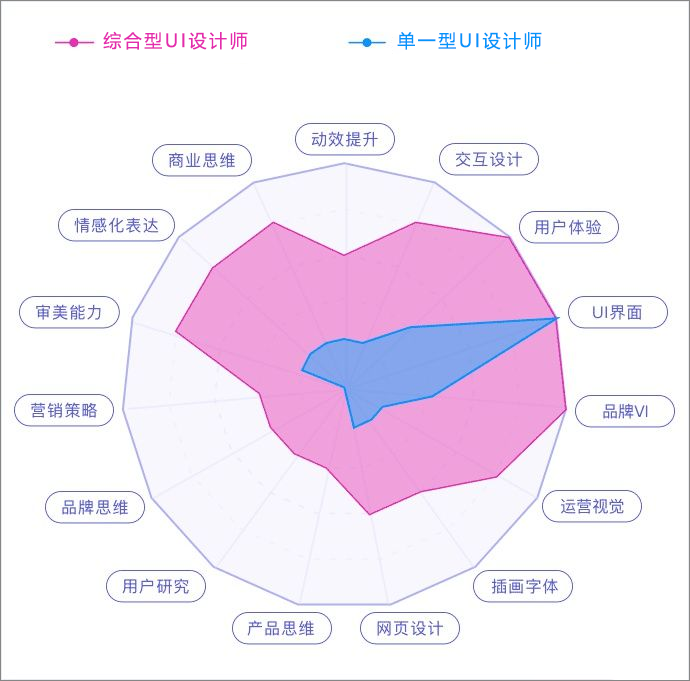
同时,UI设计师本身所具备的能力也在改变:过去的UI设计关注图标、界面、功能,如今更偏向于综合型的用户体验设计与创意视觉设计,这要求UI设计师以自身的“美学”能力解决实际产品中的问题,与客户需求相融合,才能真正的创造价值。
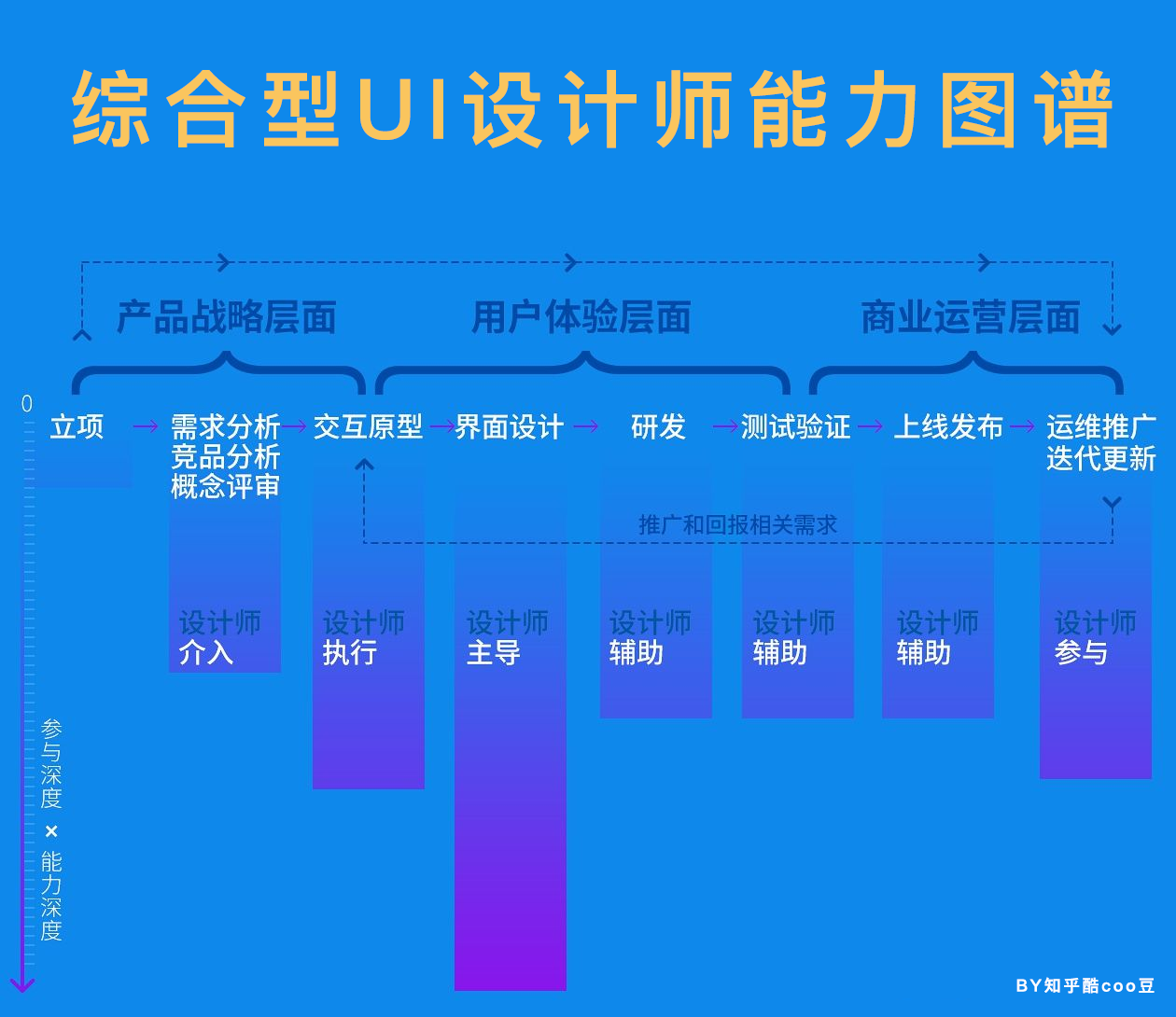
在服务型IT平台中这种感觉尤为明显,因为要同时满足客户、客户的用户以及企业的多方需求。简单总结就是:当启动一个新项目时,UI设计师角色以美学视角,就用户体验、产品运营等方面提出符合商业需求的执行方案,最终实现企业价值、用户价值的最大化。

下面,通过具体的案例,以UI设计经理的视角,来展示UI设计师在真正的项目落地中,所体现的服务能力。
准备:核心需求确认
一款优秀的产品,可以给用户带来愉悦的使用体验,包含用的舒服、自然,和高效率。要做到这几点,需要在项目设计前,做足准备工作,其核心,就是找到不同群体的核心需求,再通过设计去满足它。

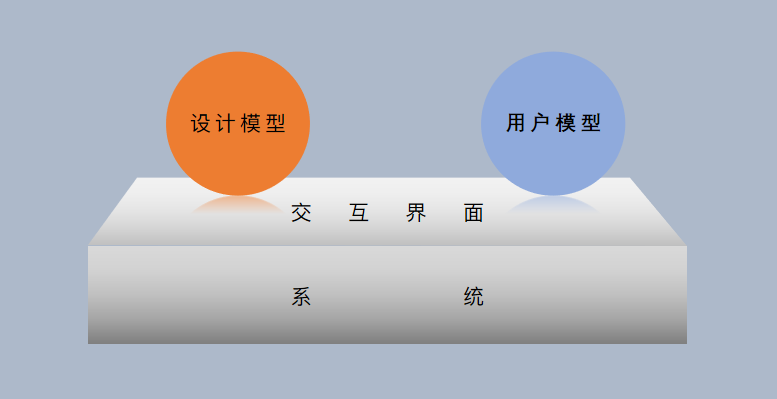
我们把设计师的UI模型比作A,把用户的需求模型比作B,当两者完全匹配时,才可以高效的完成当前任务,反之,则会造成冲突。无论是单一群体的C端产品,还是不同用户的B/G端产品,都需要保证设计模型与需求模型一致。因此,通过充分的沟通挖掘需求成为UI设计师工作的前提。

内部沟通:和项目顾问沟通,了解客户的行业特征、用户群体以及业务场景,客户想通过此产品解决哪些问题;与产品经理沟通,明确产品的整体架构、客户的需求以及产品用户的需求;和部门上级沟通,通过已知信息传达设计思路,评估其可行性。

外部沟通:向客户阐述自己设计的源、据、果,即“为什么这样设计”,“如此设计的根据是什么”,“这样设计可以完成什么目标”,通过沟通与客户的需求达成一致,避免因核心需求不明确造成的风险和成本消耗。
落地:执行效果把控
当一个项目到了制作阶段,也就进入了UI设计师的主场。作为整个设计流程的关键角色,UI设计师不仅要通过专业的美学能力引导用户,也要跟踪执行效果,引导项目在符合预期的前提下完成落地。以我服务过的数字孪生可视化项目为例,效果把控分为UI设计、交互设计以及动效设计三部分。

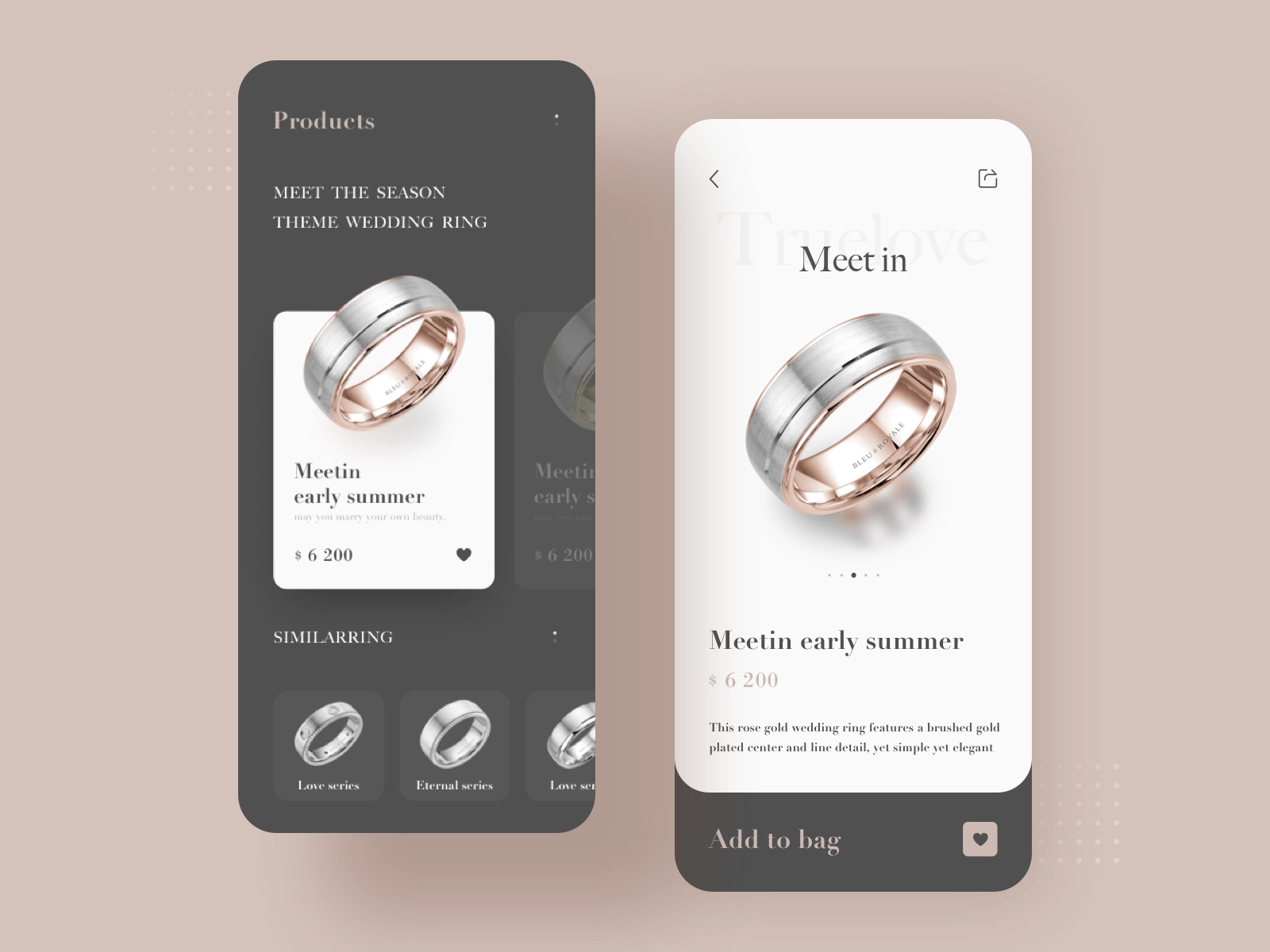
UI设计
可视化设计以展示数据为核心,任何炫酷的动效都要建立在不影响数据的有效展示前提下完成。所以首先要整合数据,按照主要数据、次要数据;总量数据、细分数据等维度完成页面布局。风格优先选用暗色调,让视觉更好的聚焦且在大屏上更加柔和不刺眼。在图表方面遵循“一眼便知”的原则,根据业务场景匹配相应的数据图表组合。

交互设计
可视化大屏分为2种,纯展示型和展示+功能型。纯展示型交互需求较少,做好数据呈现,在大屏上展示即可。展示+功能型,包含了数据监测、数据采集、数据对比、模型算法、分析预警等,整个框架结构都要围绕主页面中的核心数据来设计,让业务关键指标数据以直观可视化的方式呈现出来。
可视化大屏主要面向企业的管理层辅助决策,而非广大的用户群体,在可视化的交互设计中,要区别于网页和APP,弱化引导性元素,在不同页面及功能切换时,取消“点击进入”等按钮,让整个流程变得高效而便捷。

动效设计
我们都知道动效是可视化的重要组成部分,让场景变得更有沉浸感。但过度的动效容易喧宾夺主,弱化了数据的展示。UI设计师需要根据整个页面的风格和呈现效果与动效设计师完成对接,并及时跟踪最终落地效果,确保双方配合的统一性。
交付:设计还原验收
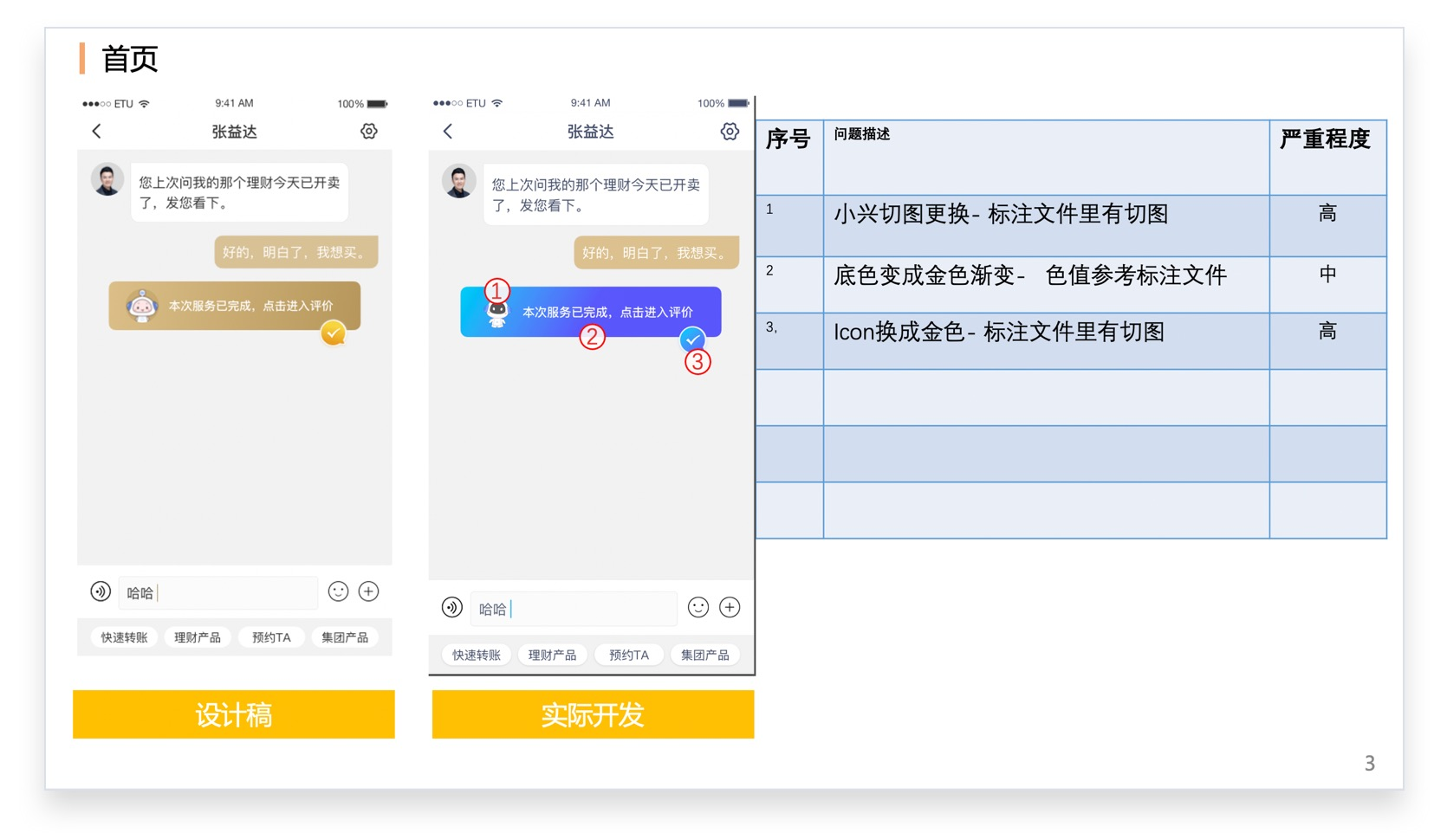
设计稿完成切图后,UI设计师的工作还并未结束。因为客户最终会以上线效果审核设计师的工作。因此,为了确保上线效果和设计稿更加吻合,UI设计师需要及时与开发对接,提高UI还原度。验收范围包含但不仅限于:

视觉问题:间距、大小、颜色。
交互问题:按钮hover;滚动条hover;tips气泡宽度等。
适配问题:固定宽度和百分比宽度的适配问题;部分分辨率下无法点击底部按钮等。
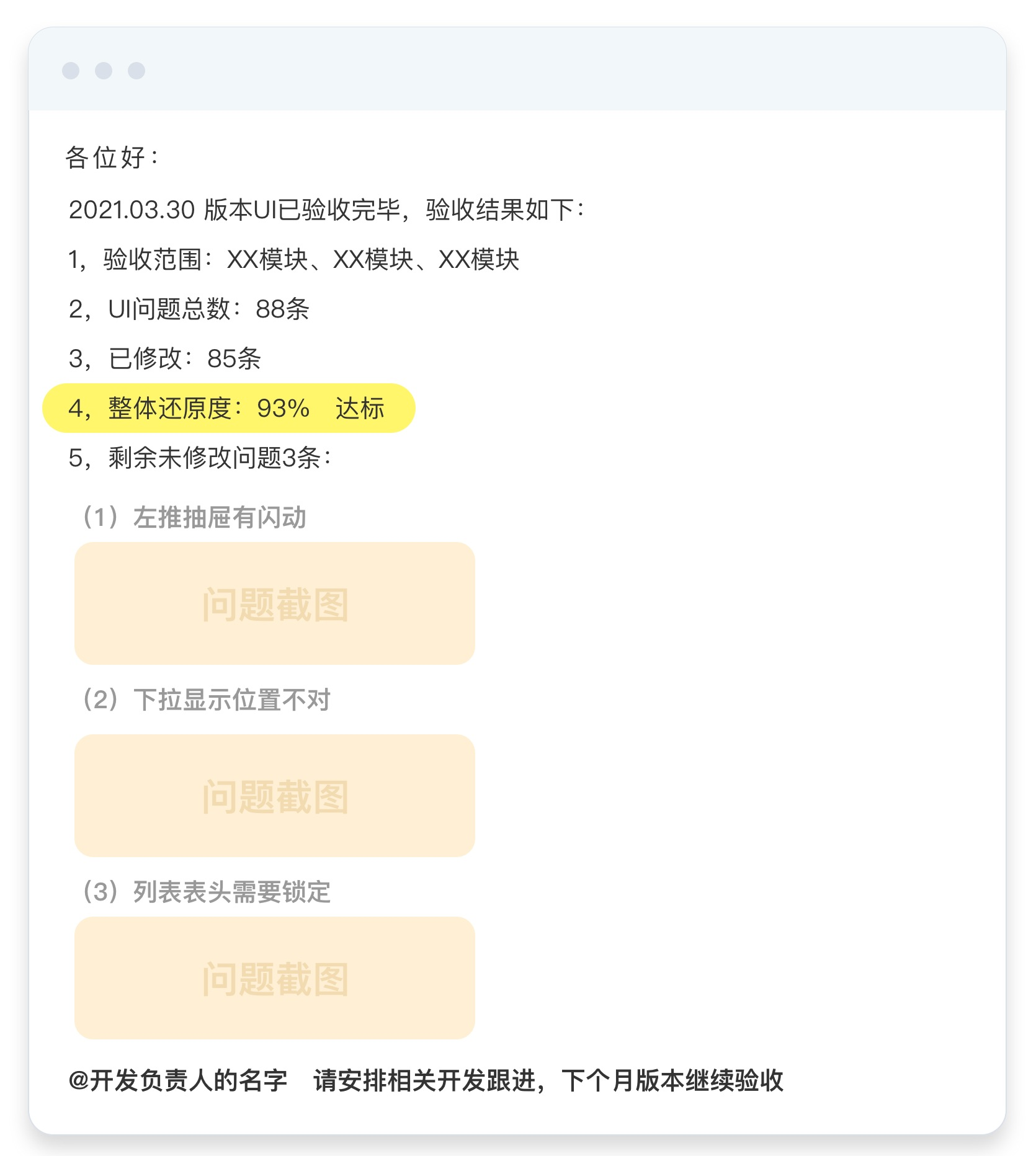
另外,UI设计师可以将验收流程规范化、标准化,帮助开发人员更好的提高还原度:
把UI还原度验收安排到项目流程中
用Excel、Word或项目管理软件整理好验收记录
设置验收标准,如还原度90%及以上为达标,以下为不达标
不达标意味着存在风险,需邮件抄送相关人员及领导,同时@开发负责人,安排跟进

第一轮验收结束,复查后整理好问题及时发起第二轮验收,直至全部解决。全部验收完毕后,将验收报告抄送至相关人员。
技术在更新,需求在升级,UI设计师也要紧跟时代的脚步,通过拓宽自身的能力,学习不同的设计工具,在不同的项目中成为“魔法师”一样的存在,用自己的美学能力,把客户的需求变成实现价值的设计。以我自身为例,虽然已从执行UI设计进阶为设计经理,在做好团队工作规划之余,也会尝试学习新的技能,了解当下流行的视觉趋势,更好的配合部门总监带领团队成员。

产品始于需求,立于价值,久于体验。满足客户的实际需求,设计出创造价值、极致体验的产品,永远是UI设计师所追求的目标。
- 最新文章
- 1.这14个炫酷的「交互界面」,正在将我们引向多样的未来
- 2.电商APP开发之新零售和电商市场分析
- 3.进阶高级设计师!如何从零开始做出用户体验地图?
- 4.在设计中提供更好的选项,潜移默化地影响用户
- 5.不谈历史谈当下,QQ与微信的区别是什么?
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
