-
如何通过微交互设计改进用户体验?
adinnet / 2020-09-16 15:19 /交互设计
本文将展示有关微交互的例子。并且将解释它们如何改进用户体验以及什么是微交互测试。你可以使用这些信息来说服你的老板或你的设计团队(甚至你自己),微交互是灵活的,是设计丰富交互体验的一个不断变化的元素。
微交互表明,关注细节是促成有效的强大的结果的关键原则。设计过程的每一部分都很重要。令人印象深刻,有用和难忘的细节,使你的应用程序从竞争中脱颖而出。
微相互作用会产生有趣的时刻。这些是在整个交互过程中与用户接触的机会。就像典型的拖放操作中就会产生有趣的互动。例如,拖动开始时高亮显示的目标对象可以帮助用户知道要去哪里。
一、转换中的微交互的好处
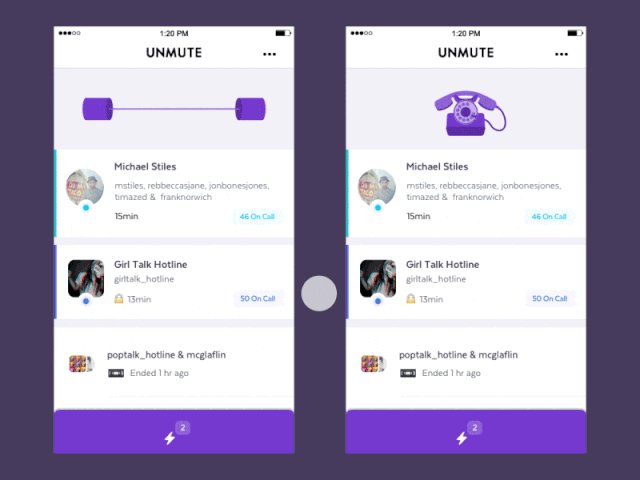
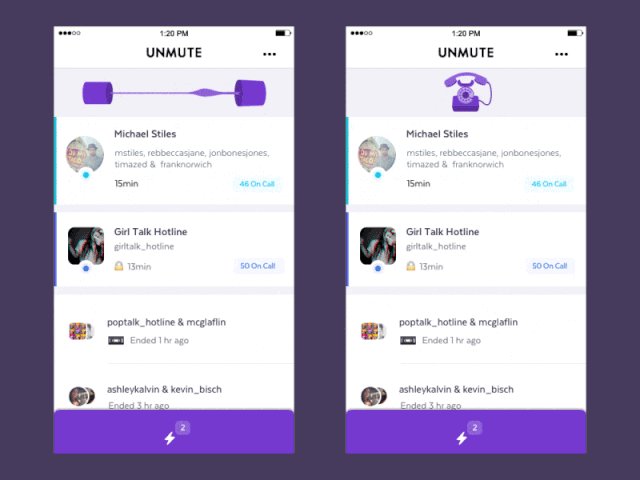
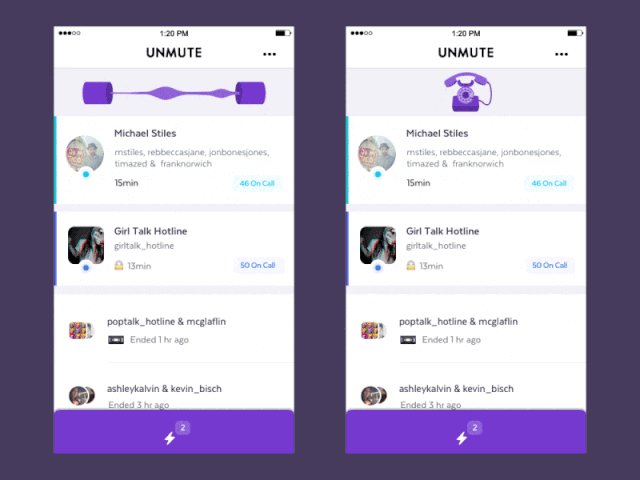
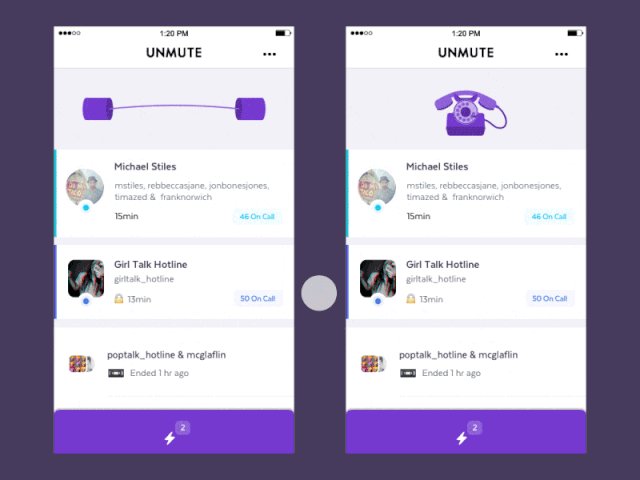
1. 在动画页之间

微动画在界面状态之间进行了平滑的转换,提高了应用程序的用户体验。用户可以更好地了解其以前和当前的状态。此外,微动画能传递应用程序的“情绪”并关注必要的细节。
2. 使用滚动条配合动画

在Polarsteps应用程序中使用微动画是向用户显示滚动条进度的一种很好的方式。用户可以看到他们的操作和滚动内容之间的联系。个性化和指示器是在特定日期搜索照片或记录的完美方式。
3. 上传或下载状态栏

使用微动画通知加载/卸载状态。在本例中,微型动画还显示已经下载了多少兆字节。动画进度条为无聊的动作添加了更多的乐趣。
4. 通知标识

微动画使用户能够与你的产品创建关联并更快地与应用程序交互。它们以优雅的方式显示实际的更改。
5. 下拉式菜单

一个经常使用的更新内容的动作,通过深思熟虑和独特的微动画,成为用户体验设计的亮点。使用彩色动画通知用户页面正在加载,并在下载完成时显示。
6. 一个响应提示

响应式微动画鼓励用户响应你的动作调用(CTA)。
这是用户更频繁地与界面交互的一个关键原因。
7. 运动的设计使填写表格变得有趣

微动画改善了填写表单的枯燥过程,增加了趣味性和交互性。一个恼人的体验变得更有价值,用户会毫不犹豫地填写完整的表单,即使他们需要多次输入电子邮件。
8. 个性的锚文本动画

锚文本动画给你的设计个性和显示创造性的用户体验设计方法。毫无疑问,这些简洁的效果在极简界面中尤其受欢迎。
9. 开/关

微动画可以管理无聊的元素,如开关。当应用程序关闭时,动画会停止,用户会立即收到关于交互的反馈。
10. 滑动

微动画最常见的用途之一就是内容滑动。微动画将一个熟悉的滑动手势转换成一个独特的界面,用户可以在一个连续的流中查看内容。
11. 突出的变化

通过微动画,用户可以从界面上立即收到对其操作的响应。当单击按钮时,界面的每个元素都会做出平滑的反应,每个设计板块都会转换为新的状态。
二、微交互对产品用户体验的重要性
微交互改善了产品的用户体验,帮助用户记住你的品牌。它们不仅让数字体验变得简单,而且让人着迷。
考虑小细节表明用户和他们的需求得到了一些关注。这正是他们想要的感觉。通过微互动,你可以改善人们的生活。最重要的是,在快节奏的web开发行业中保持领先。
用户体验设计、交互设计,欢迎咨询艾艺:17702199087(同微信),14年设计经验,实战经验丰富,案例众多。提供一站式解决方案和服务,规范的合作流程。
- 最新文章
- 1.2020年:国内十家比较好的交互设计公司
- 2.用户体验设计:如何用设计提升用户购买欲?
- 3.电商软件设计;平台电商设计师和店铺电商设计师区别
- 4.如何通过微交互设计改进用户体验?
- 5.软件开发;如何做好用户体验设计?
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
