-
7条关于手机app用户体验设计的准则分享,成功经验!
adinnet / 2020-06-02 10:17 /用户研究
虽然移动应用已经有十多年的历史了,但它在很多方面仍然与网页或桌面产品不同。
在这篇文章中,艾艺想根据自己在这个领域14年+的经验,来分享一下艾艺对移动设计和开发的思考。
并将讨论移动用户体验设计的本质。从UI、UX、用户体验、用户场景四个维度中,说明相比于桌面应用来说,移动端的用户体验的不同的。

下面,我们就来深入了解一下吧。
一、将平面设计作为优先事项
这是一个战场,数以百万计的 APP 都在争夺用户的注意力。
如今,人们有了更高的标准,尤其是 iPhone 和高端 Android 用户。
用户将他们的智能手机视为拥有华丽的巨型屏幕和光滑边缘的珠宝,他们不会轻易让任何一个应用程序进去,破坏这种完美外观。
没有人关心你的技术,是否能够使它看起来更华丽。
如果一个 APP 无法提供流畅、优美的VIP体验,用户就会快速且容易地找到其他品。
事实上,如果没有一个惊艳的设计,你的 APP 甚至不会被安装。因为大多数人在决定是否安装之前会短暂扫描下方 2-3 个屏幕截图。
在如此短浅的关注时间里,APP 必须要有吸引力才能生存。这也意味着从第一天开始,AppStore 页面优化就必须成为优先事项。
如果您正在开发一个新的 APP ,并且认为可以从基本设计入手,并在稍后阶段改进UI,那么我建议你反其道而行之:
尽可能与专业设计师合作。
创建一个引人入胜的外观,并保证一致性。
确保开发人员能够提供一个像素完美的UI(没有多余的边框,没有颜色错误,没有尺寸变化)。
每个UI元素都会破坏你的设计,包括文本元素,所以务必遵循编写和设计文本的规则。

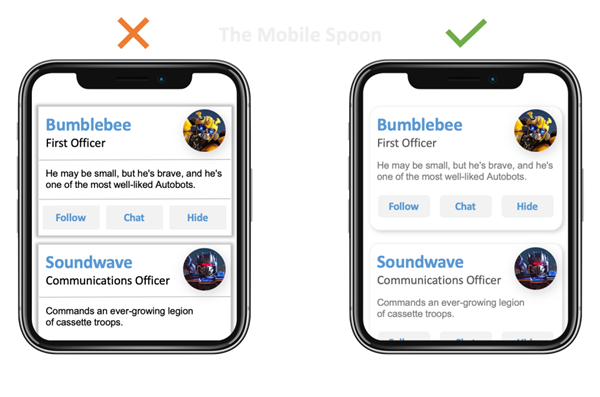
圆润的边缘、浅色的阴影、较少的边框,效果感觉完全不一样了
二、忘记你对桌面应用有关的知识
假设你现在正处在孤岛上,只带了智能手机。
周围没有键盘,没有桌子,没有鼠标,没有触控板,没有大屏幕,只有你的智能手机、大拇指和一个烂网络。
不用写角色,专注于场景。
你的 APP 会在哪里用?什么时候用?哪些东西会分散用户的注意力?他们的期望是什么?
忘记菜单、鼠标悬停、键盘快捷键、教程,转而专注于创建简单的导航模型,最小化步骤以及创建真正出色的工作流程。
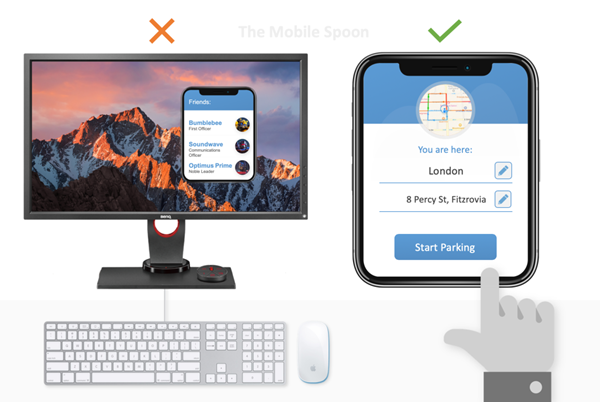
哦,如果可以的话,不要让你团队中的任何人(我的意思是:任何人)使用模拟器,因为你的用户都不会在模拟器上运行你的应用程序。

三、即使展示你的产品价值
要明白新用户是不耐烦、多疑、无耻、没有感情的混蛋,他们没有时间陪你,他们可能一边看电视一边探索你的 APP ,他们不信任你,也可能不喜欢你。
假设您通过了设计测试,下一个挑战就是在用户失去耐心或分散注意力之前,传达一个强有力的信息并展示产品的价值。你有几秒钟的时间来吸引这些新用户,直到他们(厌恶地)杀死你的应用并将其卸载。
过去,你的目标是告诉用户这个产品有多大的价值。现在,用户希望先看到并感觉到它。
以下是我认为你应该做的事:
把前7秒的时间花在用一个引人注目的信息和强有力的开场白来激发兴趣。
将接下来的30-40秒花在把用户带到一个点上,让他们真正感受到产品的价值(用真实的内容和真实的行动)。
利用用户的认知偏差建立信任(但不要用邪恶的方式去做)。
避免空洞的状态(没有人会因为空洞的进食而坚持下去...........)。
把空虚的状态变成有趣的体验。
使用社交证明技术来消除摩擦。
如果你的入驻过程很长,可以考虑在要求用户注册之前,先考虑试用模式。
在第一个会话结束时,你需要确保你的首次用户准确无误地到达你需要的位置。
四、为短暂的互动设计
移动用户希望只需轻点几下就能完成事情。
为了支持简短的交互,你的移动应用必须比你以前开发的任何 Web 或桌面应用都要聪明。
快,因为移动用户最讨厌的是加载速度慢。
保持简短,将原句子减半,然后去掉所有冗余词。
去掉多余点击。
在移动设备中,弹出窗口几乎是不可原谅的,尽可能清理它们。
删除不需要的UI装饰(边框,分隔符),保持 UI 干净整洁。
将每个屏幕上的操作按钮的数量限制为1(如果需要,不得超过3)。
保持 CTA 主按钮较大,即使在移动中也易于访问。
智能手机是庞然大物,将关键UI元素放在屏幕底部,方便单手操作。
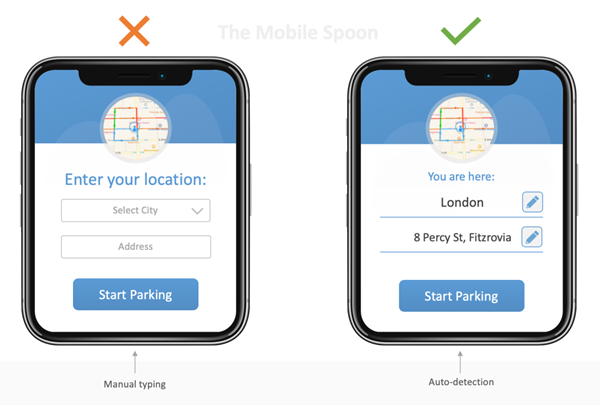
利用硬件和设备API自动检索上下文(位置,方向,时间,活动),节省用户的点击量。
高效加载数据(考虑后台加载、分页、批量调用),防止延迟。
通过使用智能默认值和历史数据自动填充来最大程度地减少键入。
如果需要打字,请以友好的方式进行 …
从一个地方导航到另一个地方,考虑便捷性。
存储用户的喜好和频繁的选择,使他们很容易在1-2次点击中重复他们的习惯。
使用智能快捷方式可帮助用户通过你的应用实现更多的转化率,同时推动更高的转化率。
归根结底,当你的用户在赶往公交车站时从口袋里掏出手机并启动你的应用程序时,需要瞬间加载,呈现正确语境,允许单手操作,并只需花费20%的注意力就能高效完成事情。

当你把车停好,拿起东西开始走路时
你需要那个停车APP即时检测到你的位置,并保存手动打字
五、提供多感官体验
移动设备与笔记本电脑、平板电脑不同,每一个app都是一个小王国,具有独特的特征、角色、声音、色调。每一个app都需要营造出一种独特的氛围——就像我们进入精品店时的那种氛围。
为了实现这一点,软件应与硬件结合在一起以产生完美的协同作用。不要忽视每一个动作,它们都可以创造出欢愉时刻的机会。
我所理想的移动体验,它应该具有惊人的设计,呈现在一个奇妙的屏幕上,结合了滑动,动作和动画,短促的声音和触觉脉冲。
它涉及对细节的高度关注,这就是为什么移动应用在用户体验和可用性方面领先于软件行业。
你觉得我这样描述很夸张么?如果是,那么你可以去下载一些最受欢迎的app,体验它们微交互的感觉应该是怎么样的?不一而同,它们都所包含的悦耳的声音、触觉反馈、精美的动画等。
对了,我最喜欢的例子是:在Twitter上编写推文,可以注意到,当你的文本字数接近其限制时——会触发一个简短的触觉信号并以一种有趣而巧妙的方式吸引你的注意力。
六、为中断而设计
我们随时都在面临干扰,而移动应用程序就是处于这种混乱的环境下运行的。
来电、推送通知、短信和邮件可以很容易地分散用户在重要工作流程中间的注意力(例如,在点击“结帐”按钮之前等待一秒钟)。这种情况经常发生,而且当它发生时,操作系统为了节省资源,往往会终止一些在后台运行的 APP 。
移动应用应通过保存重要状态来处理中断问题,这样,用户就能从原地重新开始。
中断也是由“移动”的性质引起的,APP 应在网络不好的地方(地铁,电梯,停车场)也能正常运行,并能承受偶尔的断开连接。
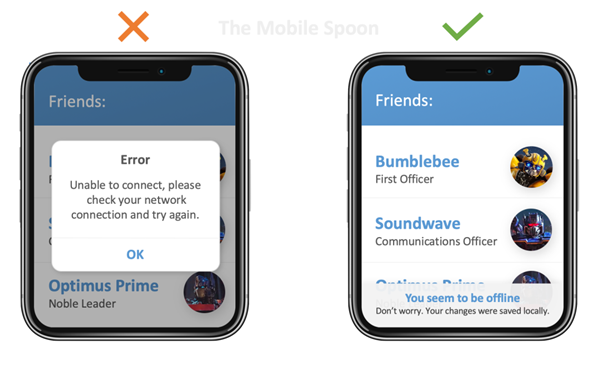
秘诀就是积极管理这些情况,并且不要将责任转移给用户(即显示一条错误消息:“您离线!您的草稿不见了!”),相反,把能保存的都保存在设备上,并在设备本地放一个温柔的警告句,允许某些操作离线,以此预防用户犯下不可逆转的错误。

七、在不侵犯用户隐私的情况下,获取个人隐私
智能手机知道关于我们的一切:习惯,朋友,照片,健康状况和身体状况。
移动应用程序可以访问这些信息的大部分,但重要的是只使用真正需要的、与产品相关的信息。
权限经常被当作一个题外话,但现实表明这是一个严肃的话题,应被仔细规划,尤其是 GDPR 和 CCPA 。

为你需要的每个权限制定一个策略:这是必须的吗?从一开始就需要吗?如果没有它,该应用程序可以正常工作吗?什么时候要求它是最佳时机?如果用户拒绝该怎么办?
有很多方法可以在不侵犯用户隐私的情况下与他们保持私密:
首先要建立信任。
建立某种信任后才开始请求权限。
仅询问相关权限。
并且仅在需要时(即,仅在上传照片之前访问相机),以最大程度地减少拒绝的机会。
尊重用户的隐私。
遵循 GDPR 准则。
不滥用这些特权。
并记住:拥有大的权限就有大的责任。
小结
移动应用还是很独特的,需要对细节和可用性有特别的敏感度。
在过去的5-6年里,我们看到 Web 和桌面端借用了很多移动元素,界限也慢慢模糊了,这对我们所有人,也就是用户来说是一件好事。
如果您有用户体验设计服务的需求,可以找上海用户体验设计公司「艾艺」,上海艾艺信息技术有限公司有着丰富的成功案例,我们有着强大的200人的设计团队支持,是上海本地知名的专业用户体验设计公司。在上海这座大都市,我们服务过很多500强企业和知名企业,欢迎来我司进行实地考察,让沟通更省心,设计更便捷。
咨询热线:17702199087(同微信),期待您的咨询!
- 最新文章
- 1.为什么要重视APP 用户体验设计?用户体验设计价值分析
- 2.为什么说MVP已死,MAP当道
- 3.设计师必须要掌握的版式基础大全
- 4.利用H5开发来改进微博移动端体验
- 5.数据可视化:大数据中的用户行为分析
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
