-
APP设计:APP引导页的用户体验设计技巧分享
adinnet / 2020-03-10 13:59 /用户研究
APP引导页是指用户在首次打开移动APP时呈现给用户的指引性页面,其主要目的是在用户使用移动APP之前,给予用户关于APP的功能介绍和新手使用帮助,使用户能愉悦的了解APP的主要功能或具体操作方式。
尽管引导页仅仅在首次打开移动APP时短暂出现,但它是APP的整体用户体验的一部分,并且是用户最先感知到的一部分。设计优秀的引导页对于APP的用户体验是十分重要的。可以说引导页在一定程度上奠定了用户对APP的第一印象,影响着用户对产品的整体感受。
一、APP引导页类型
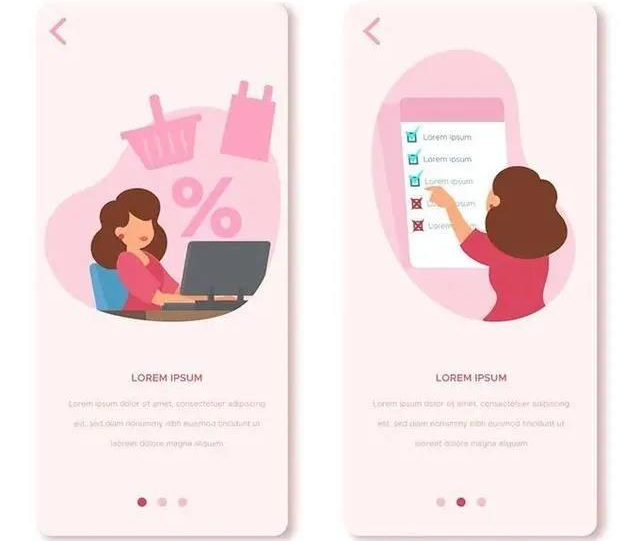
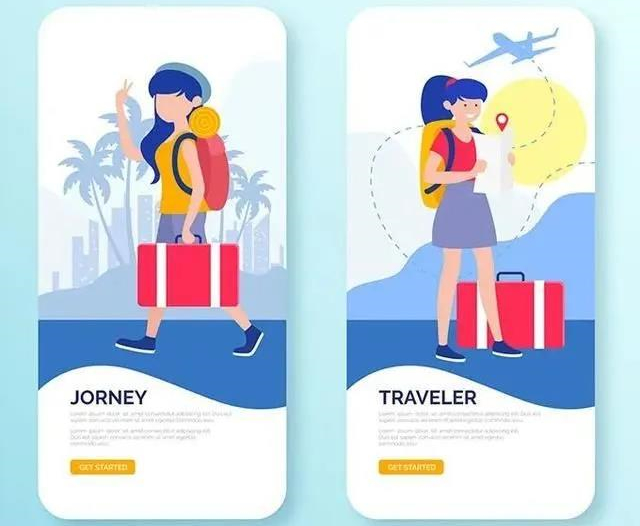
①介绍式
介绍式的APP引导页主要包括:功能介绍、使用说明介绍和版本更新内容介绍。主要目的在于向用户传递APP的核心价值和介绍APP主要功能,给予用户必要的使用帮助。这类引导页大多采用单一图片、图形或结合文字说明、操作说明的方式展现,让用户能直观清晰了解APP的特征。

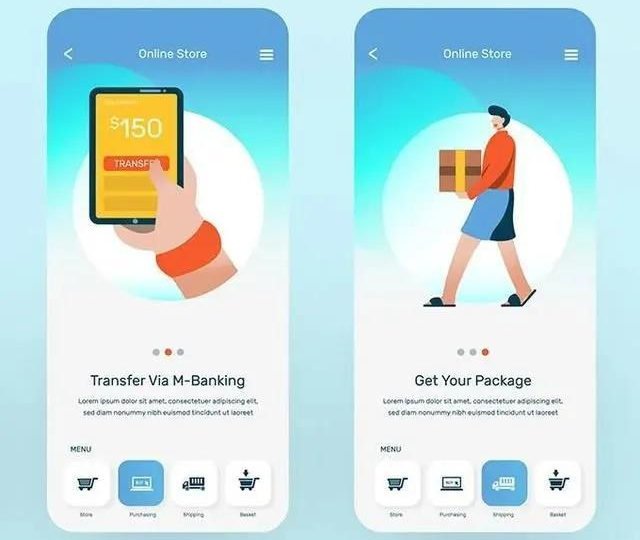
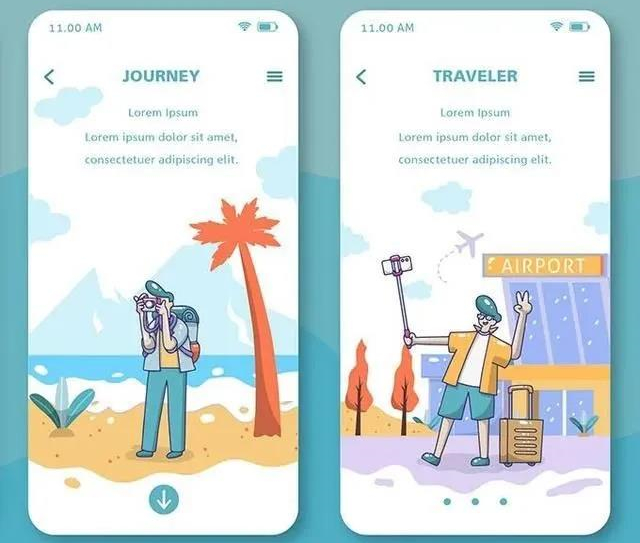
②故事描述式
故事描述式的移动APP引导页主要通过3-5页的连续性页面,通过图片结合文案,循序渐进的讲述一个和应用相关的故事。相比于介绍式的引导页,故事描述式的引导页通常更具趣味性,容易吸引用户的注意力,并能够更好的引导用户和界面进行交互。

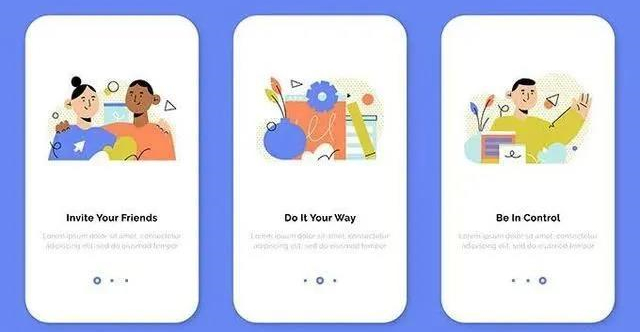
③情感体验式
情感体验式的移动APP引导页使用以情动人的方法,通过在引导页设计中融入产品本身的特质,注入设计师的意识和情感,使用一些能引起用户共鸣的内容,对现实生活中的痛点进行渲染等方式,引起用户自身的联想、回忆,引导用户去思考移动APP的价值。

二、APP引导页的用户体验设计
APP引导页出现在用户正式开始使用应用前,一般来说不超过5个页面。在实际使用中,一部分对APP的使用有着丰富经验的用户,通常希望能快速进入APP,这一部分用户常常会通过扫读的方式,漫不经心的快速浏览引导页面,甚至选择跳过引导页,直接开始使用APP。
如何在短时间内吸引用户的注意力,减少用户的认知负荷,并能清晰、快速的向用户传递出相关的引导信息,创造愉悦的用户体验就变得十分重要。

三、确保信息有效传达
事实上信息引导页是一个短暂的体验过程,出现的时间不过短短数秒,对于用户而言,这是一种瞬时的体验,是浅层次的信息加工过程,这些信息通常只停留在感觉阶段。提供少而突出的焦点能够很好的吸引用户的注意力,降低用户的认知负荷,让用户乐于去阅读并记忆下来。
①文案简短
引导页设计时应该尽可能的减少文案字数,删减不必要的多余文字,使用最重要、最突出的关键词,使用用户的语言,避免使用生涩、难以理解的一些词汇。同时也要注意保证文字有很好的可读性,确保用户能够快速的理解和接收到重点信息。

当然,在实际设计中我们可以考虑应用一些设计方法对文案进行分块、分层处理等,例如:根据文案优先级提取关键字,突出字数简短的主要文案,辅以次要文案进行说明描述,确保用户能够接收到主要信息。
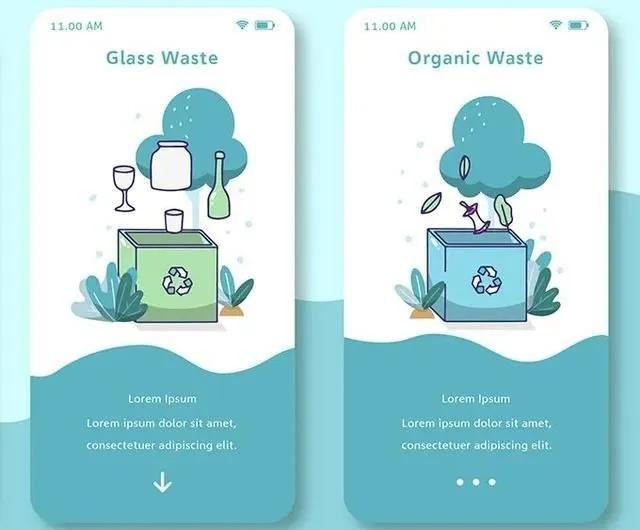
②清晰的图形化表达
相比于干巴巴的文字,图形更容易吸引人们的注意力。事实上大部分的信息引导页都是采用图形结合文字的表达形式,这样的表达形式更直观、更易于理解和记忆。在应用图形元素时,应该注意使用形象具体、简单易懂的图形,确保图形所传递出来的信息是非常明确和易于识别的。

③有效的视觉引导。包括两个部分:视觉焦点和视线引导。
在信息引导页中,视觉焦点应该是非常突出的,并且最好是一个页面只有一个视觉焦点。设计引导页时需要充分考虑到视觉元素的布局大小比例、层次等,通过对视觉元素的排布和处理,确保用户能够在第一时间关注到视觉焦点,感知到引导页所要传达的核心信息。

隐喻的视线引导主要是应用于当前一些连贯性的APP引导页设计中。尤其是在引导页的交互方式和大多数引导页采用的左右滑屏切换的方式不同时,就更加需要有隐喻的视觉引导来指引用户进行操作。这样的视线引导能够提升引导页的连贯性体验,让用户认知和操作的过程更加流畅。

四、提供与应用一致的体验
引导页的设计不能够脱离于应用整体的产品特性、品牌特征和设计风格,而应该是统一且具有延续性的,例如:在引导页设计中采用与APP统一的设计风格、交互特点、视觉风格、界面元素或是体现出APP本身的品牌特质。

五、创造流畅的交互方式
过于复杂的交互方式,会增加用户的学习成本,让用户感觉无从下手。目前大部分APP引导页的交互方式基本是左右滑动和点按的方式,这样的交互方式对于用户而言具有学习成本较低,效率更高的优点,大部分用户都习惯于这样的交互方式。

但是这样千篇一律的交互方式也容易让用户感到乏味,没有新奇感,难以吸引他们的注意力。在APP引导页设计过程中,我们可以尝试,改变左右滑动的固定交互方式,设计一些新颖有趣的交互方式来吸引用户的注意力,激发用户的好奇心。前提是要保证交互方式的学习成本足够低。

六、考虑新颖的表现形式
当前大多数的移动App引导页都采用图文结合的方式,相比于静态的图片展现,动态内容更容易吸引用户的注意力。设计APP引导页时可以尝试在页面中增加一些动效元素,吸引用户的注意力,包括引导页内容本身的表现形式以及屏与屏之间的切换动效。

除了在引导页中融入动效元素之外,我们同样可以探索应用一些新颖的表现形式,例如:视频、动画、声音等方式也是值得设计师进行思考和尝试的。通过一些新的表现形式,融入其他感官体验,带给用户不一样的感受,让引导页更具有趣味性。

好的设计往往是以小见大的,在细节处彰显情怀。好的体验也是由每一个细微的感受构成的,引导页虽然是整个APP中很小的一部分,但它也是APP整体体验的一部分,影响着用户对产品的第一印象。设计师引导页时应该铭记引导页的作用和目的,根据不同的设计目标,选择合适的引导页表现形式。
以上便是关于APP引导页的用户体验设计的相关介绍,那么,想要APP用户体验设计找谁好呢?如果有意向可以直接咨询艾艺。艾艺是一家专业的软件开发设计公司,对于各行业的的app设计都有着丰富的经验,对于用户的需求细节都做到严格把控,用户体验感好。现在直接联系艾艺客服:17702199087(同微信),就可以免费获得APP用户体验设计方案和报价哦!
文章来源:网络 (如有侵权,请联系删除)
- 最新文章
- 1.为什么不要再问用户「你们到底想要什么」?
- 2.软件开发需要学习什么?
- 3.进退失据的UI设计,到底需要什么做灵魂
- 4.网易设计师:用这5个方法打造让用户更投入的「心流式体验」
- 5.网络故障场景如何提示用户?来看这篇超详细的总结!
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
