-
APP界面设计之输入框设计规范总结
adinnet / 2018-04-27 18:12 /UI界面设计
输入框作为页面中主要的数据录入入口,可引导用户录入信息,我们APP获得的所有信息来源,均是由用户通过输入框得来,可见他的重要性。然后往往很多设计在设计时却很容易忽视这块,标注不清楚、字体限制未标明、文字单行和多行样式等都不设计出来,导致技术人员在实现时要么靠过往经验,要么找你继续了解。不过无论哪一种方式其实都比较浪费时间,这些如果我们平时去总结分析后,是可以避免的。
今天的文章,我们总结下APP中常见的四大输入框样式,即独立文本标签输入框、行内标签输入框、对话输入框、段落文字等,同时总结分析他们的使用场景和注意事项。
一、独立文本标签输入框
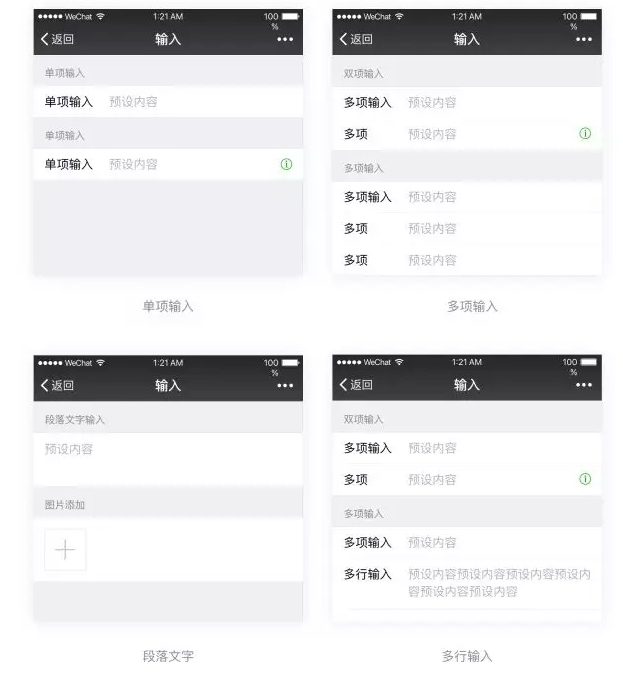
独立文本标签即在左侧以文字的形式提示输入内容,同时在内容输入取预设内容,当输入信息后,由于左侧清晰的文字标签,不管内容多少我们仍然能够很清晰的浏览和操作。当然由于内容信息的组合、多少不同,我将其归纳为四种形式:单项输入、多项输入、段落文本、多行输入。
以下分别是独立文本标签输入框中的四种形式,掌握这些可以让我们在表格列表设计中更加高效。

当然,除了知道它有哪些形式是不够的?
作为设计师,我们还需要知道它对应的一些规范,只有掌握了这些规范,我们才能够更好的落地,首先来看看有规范和没规范是怎么样的。
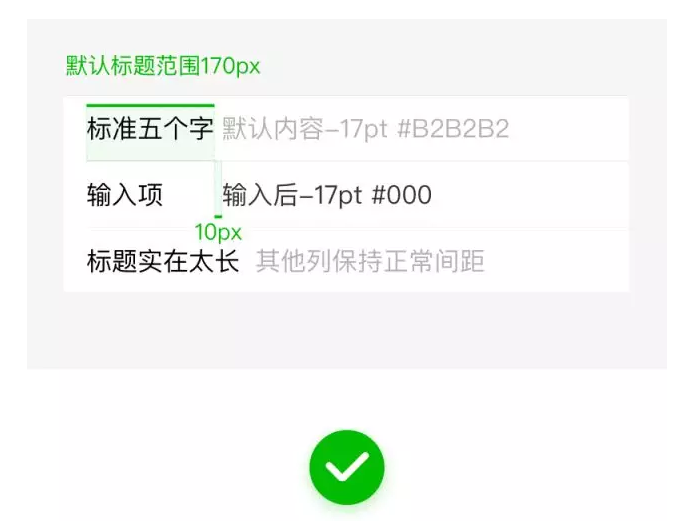
1、当没有规范时,标题长短未规定,同时输入文本未对齐,整个界面感觉混乱不堪。

2,当有规范时,整个界面清晰明了,当你将这个规范交给技术,他就能够按照你设计的效果实现,而如果你前期设计不到位,技术就按照他自身的想法实现,自然出来的效果你总会说还原度不高,别人也说这个体验不好。
有时候还原度不高,体验不好,作为设计师你是不是应该好好想想(下图以微信小程序规范为例)。

更后,掌握了规范还不够,我们还可以做得更加细化?
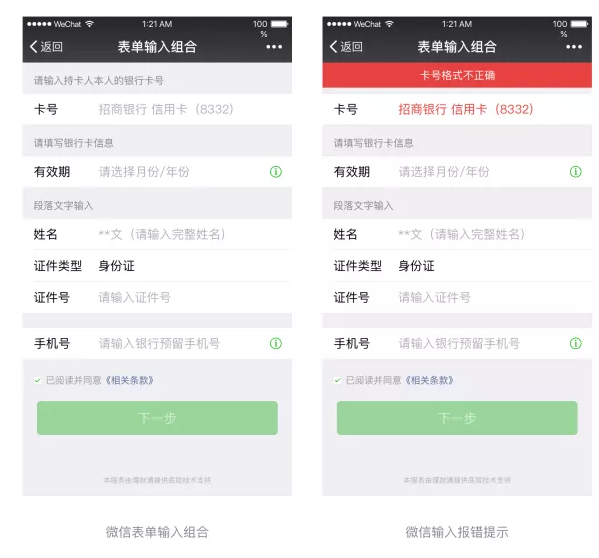
1,设计错误提示
在信息输入错误后,即可看到报错提示,这样可以提醒用户让其及时修正。
市面上很多APP为了方便,直接提交整个表单后才提示错误,这样开发成本虽然降低,但是用户的操作成本增加,具体如何选择就看你产品的用户量如何,当然一个好的用户体验需要考虑这些问题。

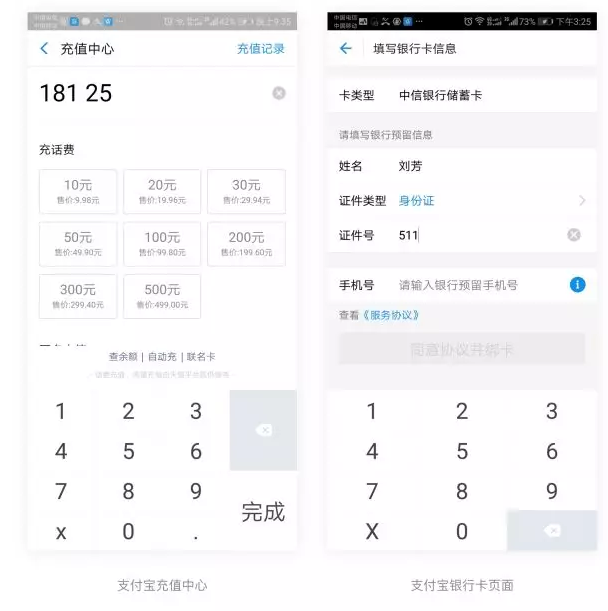
2,输入键盘对应输入信息
输入框往往有金额、文字、电话号码、卡号、身份证号输入等,一个好的交互体验就是当你需要输入电话号码,键盘直接帮你定位在数字键,当你输入身份证号,键盘直接是数字加X,让你输入更便捷不用切换。

上图你看到支付宝的充值和银行卡界面,这些细节的体现正是决定一个好的产品和差的产品的区别。
2、行内标签输入框
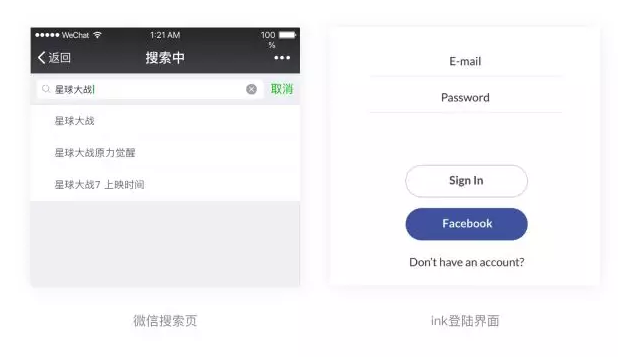
行内标签输入框是UI设计中更常见的控件,在绝大多数的场合用来给用户输入少量的文字。比如搜索、登陆注册等。

行内标签相对于独立文本标签样式较为流行,相对较为简洁,但是对于屏幕上显示超过2个文本框的情况,行内标签则不是独立文本标签的一个好的取代方案。
其缺点就是一旦用户点击了输入框,标签就消失了,这样用户就不能二次检查他们输入的内容是不是他们应该输入的类型。同时由于已经输入过一次,因此第二个输入框很容易被忽略。
3、对话输入框
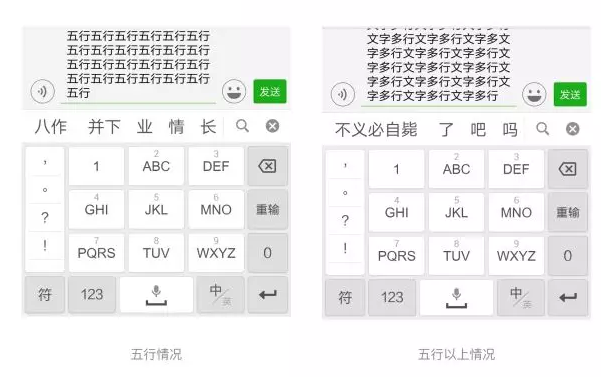
对话输入框常见于聊天消息类界面,其特点是当你输入一行信息时,不会有什么变化,但是当你输入多行信息时,如果你不出相应规则,那么后期落地就只有根据技术喜好了。
在设计时,我们不仅要做常规样式,还需要做输入多行的效果,这样开发拿到手才不会一抹黑,也不会在心里默默骂你不专业了。


以微信对话输入框为例,当文字一行时,输入框正常显示;当文字两行时,输入框自动向上升,图标按钮位置不变;当为五行以上时,文字可上下滑动显示,同时露出一点文字,让用户清楚,上面还有字的情况。
4、段落文字
段落文字的使用场景主要分两种情况,第一种是常见的APP社交模块处,具有发表发布的模块;一种是设置页面,需要设置一些个人资料。
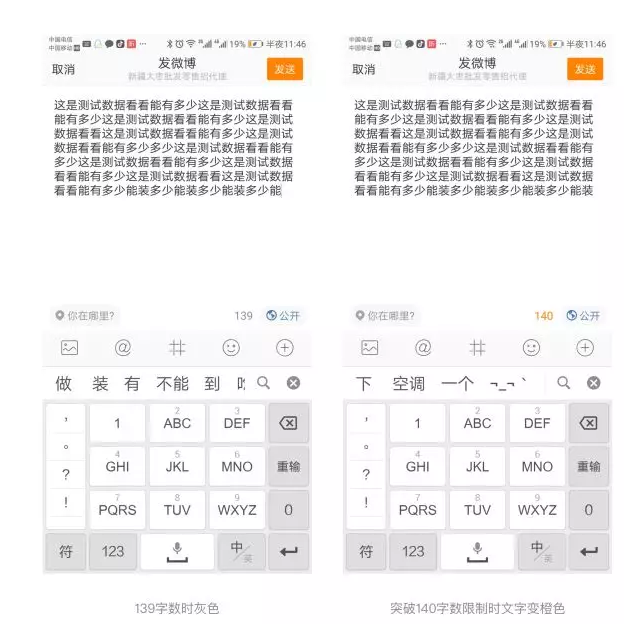
1、发表或者发布模块
以新浪微博为例,如果你输入的文字超出140字,超过该字数则以橙色文字显示,区别的是他并没有和其他发布平台限制字数,而是当文字超出140字时展示会将文字进行折叠显示。

2,个人设置模块
该位置的输入框有字数限制,这时候在界面上就会显示限制文字多少,当前输入文字多少,同时超出文字范围,以提示框显示。

上面以转转为例,转转个人设置页面限制300个字,当默认状态显示0/300,同时输入时显示输入文字个数,当超出限制字数,则以气泡提示,这才是一个好的交互流程。
总结
1、独立文本标签输入框,独立文本标签即在左侧以文字的形式提示输入内容,因此当输入信息后,其结构仍然清晰。多用于设置页面、资料修改页面等。主要有4中表现形式:单项输入、多项输入、段落文本、多行输入。
2、行内标签输入框,在绝大多数的场合用来给用户输入少量的文字,不适用文字列表超过2个的情况。但是由于其样式流行,因此多用于登陆界面等。
3、对话输入框,在设计时需要考虑不同状态的设计,不要只做个基础界面就给开发,一行文字情况、多行、超过5行的情况,分别是什么样式,需要设计并标注清楚。
4、段落文字,多用于资料修改、文字发布等地,在设计时需要考虑未输入情况、输入文字情况、超出文字限制等情况。









 沪公网安备 31011502005248
沪公网安备 31011502005248
