-
超详细的图标设计基础知识
adinnet / 2018-04-19 16:04 /UI界面设计
图标设计在ui界面设计中是必不可缺少的一个环节,作为ui视觉设计师,更是应该掌握的一项基本技能。在图标设计时并不是只考虑表面形状那么简单,我们更应该去了解图标设计的风格、原则和设计要点。
图标分类
1、象形图标
现代比较流行的图标类型,通过其与物理对象的图画相似来表达其意义的表意文字。比如一个日历造型的图标表现的就是日历。

2、表意图标
这种类型的图标比较复杂,需要投入学习成本来理解它,比如在学习数学的时候,要先学习并记住各种符号,通常表意文字是基本的形状,人们一般是没办法一眼认出来的它的含义的,需要去学习。

图标风格
1、拟物图标
拟物,或称拟物化,也叫做现实主义。拟物化风格是乔布斯时代的ios代表设计风格,其目的是使用户界面简单易懂,降低用户学习成本。拟物图标比较注重质感表现、构型和光影控制的这些技法。因为拟物化设计过于复杂给用户浏览信息造成了不必要的干扰,所以现在的拟物图标已经被时代所淘汰了。
2、线性图标
目前是更流行的图标表现方式之一。是由一条等粗细度构成的图形,相比面形图标会比较有细节的表现空间,控制线条的粗细和构型能够有很多样的视觉表现。

3、面型图标
这类图标设计师会从现实世界中提取事物的关键外观形状特点,通过设计形式展现一个象形的剪影色块,视觉上比较醒目,但不容易刻画细节。

4、填充图标
填充图标是线性图标和面形图标的完美结合,采用线条构型在内部根据设计风格,选择性的填充颜色,比较个性,有更多的设计发挥空间。

5、手绘图标
手绘图标一般运用在游戏和手机主题设计中,视觉效果比较强烈,富有感染力,作为纯手工绘制的图标,很考验设计师的手绘表现能力。
方寸之间
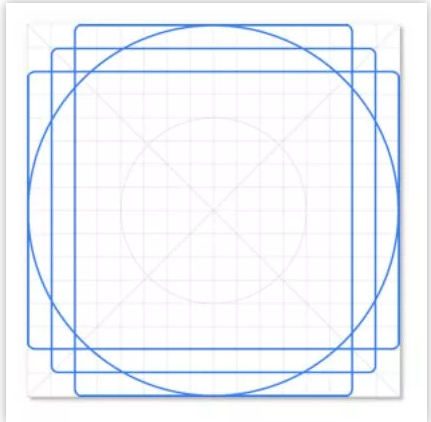
在动手画图标之前一定要选定参考线,只有这样所有图标才能规范统一。这套参考线是根据尺寸1024x1024px绘制的。

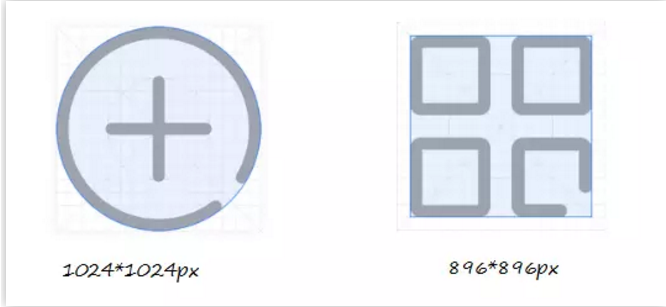
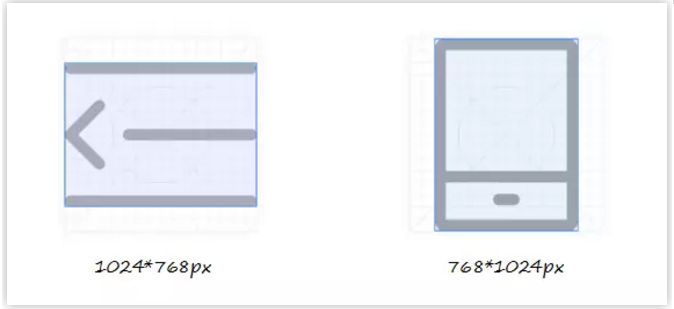
在绘制图标过程中,构图不能太满,要在四周要有留白,不要让设计稿进入留白区域,不然进入留白区域的图标会显得很大,整体会显得不和谐,大小不统一,所以根据不同形状的图标制定出了四种外轮廓的图标参考线。


在绘制图标过程中,为了达到视觉上的统一,可以相对的缩小外轮廓的尺寸,不用严格的遵循网格和参考线。网格是为了帮助你让图标保持统一性,如果在设计出一个伟大的图标和遵循规则之间二选一,那就打破规则。
像素对齐
在制作图标时,常常会碰到图标发虚的问题,那是因为我们没有严格做到像素对齐,作为一名专业的ui设计师,必须注意到这点。
多使用布尔运算
在制作图标时能用基本形状进行布尔运算的情况下,尽量不要使用钢笔工具,使用布尔运算的好处有很多:
✔ 1.让图标更加规范
✔ 2.后期进行修改更加方便快捷
用品牌基因法做图标
1、提取特定形状,直接应用
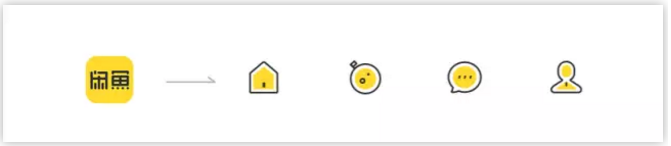
更常见的方法是直接将logo作为图标,如下图:

2、吸取品牌颜色
从咸鱼logo中吸取品牌色,当作品牌基因,这是也常见的一种方式。

3、抓取风格特点
抖音结合了「抖」的风格特色,运用在产品的各个环节,建立了品牌特色,让人一看到这些设计就知道是抖音。

通过上面的分享不知道大家对图标设计有没有了大概的了解,如果大家已经对制作图标的基本原则有了基本的了解,可以自己动手试一试。









 沪公网安备 31011502005248
沪公网安备 31011502005248
