-
【图文讲解】基于视觉的APP界面设计8个技巧
adinnet / 2020-03-05 16:18 /UI界面设计
用户界面是人机交互过程中媒介的图形化表达,界面设计是指对人机交互方式、界面美观、操作逻辑的整体设计,出色的界面设计会给用户带来绝佳的视觉体验和互动操作感受。
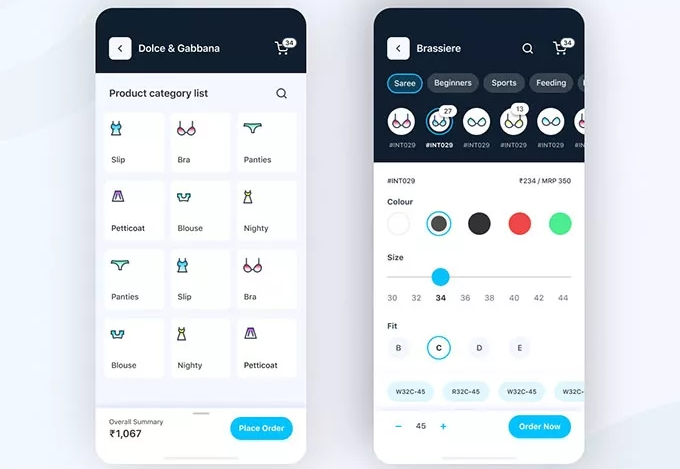
1、精简界面
注意力是有限的,当用户注意力转移到移动应用本身时,就无法顾及任务的细节,破坏用户对事情和任务进度的跟进。应用软件不应让用户过多注意到软件自身,而是应该藏于软件的背景中,精简界面,主要呈现任务相关的界面元素,让用户把注意力放在界面中的目标任务上。

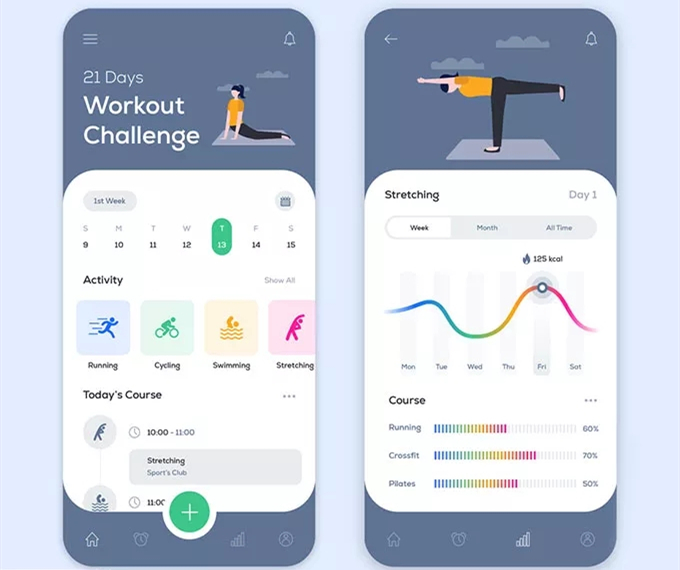
2、集中注意
注意力的保持需要集中,用户在执行目标任务过程中产生了衍生元素,而这些衍生元素不应去分散用户的注意,目标任务周围的元素要做出标记来提醒用户任务的进程,而不是让用户去记住任务完成度。

3、延长注意
用户在执行任务过程中更倾向于采用熟悉的操作路径,而不是探索新路径。对于界面设计中的框架性基础项,应多采用同质化的设计方式,采用大众化审美设计、大众化操作设计,减少用户用脑程度从而降低疲惫感,使注意力集中时间更长。

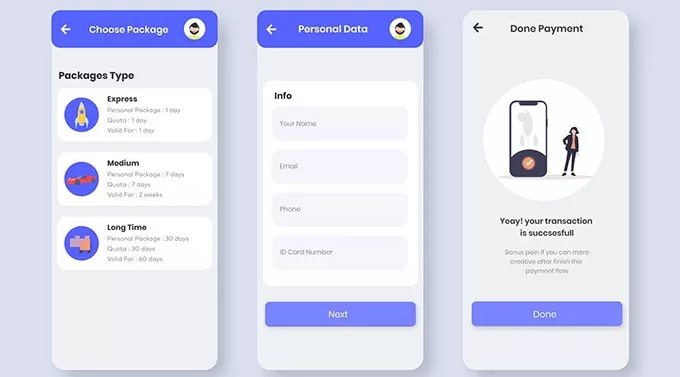
4、简化操作
用户每完成一个任务都伴随注意力的转移和释放,同时与这个目标相关的短期记忆可能会被清除,而这种短期记忆失效产生的操作困难,是完全可以预料,并且可以避免的。对未完成的任务进行监测提醒是系统设计中必须考虑的,这样有利于减少用户的操作失误和操作量,让用户在更轻松的环境下完成操作任务。

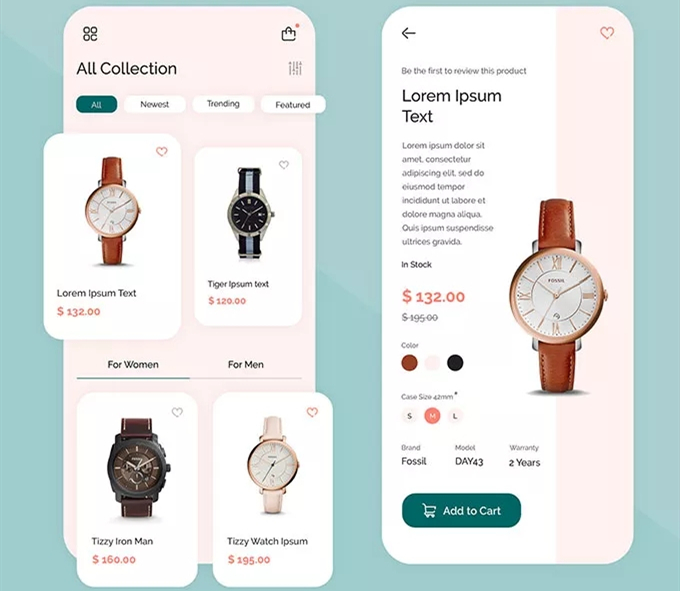
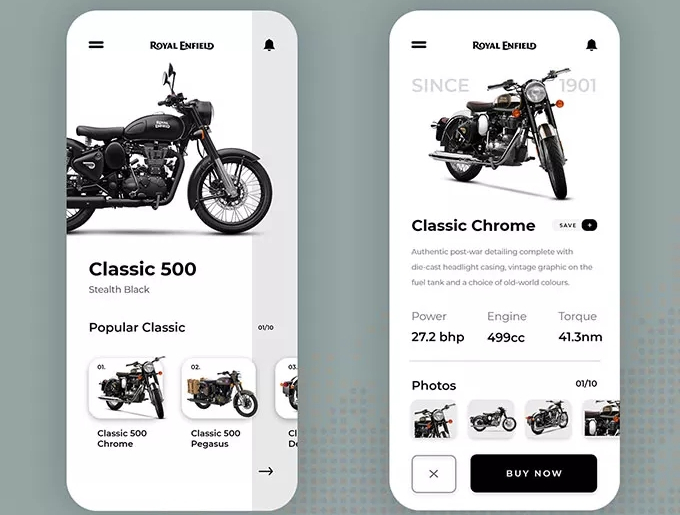
5、创造视觉焦点
在移动终端的设计中使用聚焦点原理可以使设计对象本身从整体画面中脱颖而出,降低用户学习成本,这样用户才能快速分清主次,即分清行为召唤的主要和次要部分,这就意味着,主要行为召唤必须能在瞬间唤起用户的注意,绝不模棱两可。

我们可以通过突出目标的颜色、形状、大小、位置等视觉表现形式来创造聚焦点,获得用户的注意。另外,加入动画设计也是创建聚焦点的常用方式,此类设计多用于游戏类APP的界面设计中。动画的加入不易过多,以每个页面存在一个动画点为宜。

6、强化重要信息
界面设计过程中,需要假设用户在使用过程中可能不够专注,信息的呈现可能被用户忽视,尤其需要注意的是那些只在特定情况下出现的自动隐藏形式的重要信息。

在实际生活中,用户可能分神去看周围事物而错过这些信息,相反对于不是特别需要用户感知的信息,可以使用短暂闪现的显示方法,从视觉上来说,这样能让用户界面更加简洁,让用户的注意力集中在更有意义的信息上。

界面屏幕上无用的信息越多,大脑选择耗费的认知成本就越大,就越容易疲倦。我们可以使用交互时刻的概念,即用户看到的屏幕内容、刚刚进行的操作、最终的目标等不同因素,决定了用户不同的需求。我们应该考虑用户在什么时候需要什么主信息,使得用户被应用软件所吸引。

7、遵循用户注意曲线
用户在长时间使用一款软件时注意力往往会下降,使用欲望随之降低,用户可能会觉得食之无味,弃之可惜。如果一款软件经常让用户产生此种心理活动,那么会造成对它的使用频率降低甚至于卸载都是极有可能发生的。

当某款APP对用户的吸引力逐渐降低或用户有其他APP使用需求时,我们不妨采用动态悬浮的模式,暂时放弃对用户的注意力要求,使APP本身在当前移动端屏幕上处于次要被关注的状态,以退为进,共享屏幕,等待用户下次被感兴趣的内容吸引。

8、减少用户注意分散
用户在视觉采集信息过程中,额外信息、操作越少,注意力往往越集中,持续时间越长,因此应用软件在用户正式使用之前,应该自主地去做更多原本需要用户去做的事,让用户在使用过程中更加的便捷。

例如:一些APP中存在类似水果手机悬浮Home键的悬浮体,不同用户喜欢放在不同位置,如果APP随时记录统计,记忆用户最常放置的位置,就可免去用户操作,让用户把注意和视知觉集中在内容本身。

在大数据和人工智能的年代,用户需求不断攀升,视知觉的研究还需要结合认知媒介和人机交互表达方式发展,在移动设备方面做更深层次的研究。
以上就是关于APP界面视觉设计的8个技巧内容,希望功能帮助到大家。如您需要界面设计服务,欢迎咨询艾艺客服:17702199087(同微信),艾艺专注软件界面设计14年,拥有200余人研发设计团队。致力于为用户提供易用、美观、创新的高价值产品和服务,详情欢迎致电咨询艾艺客服。
文章来源:网络 (如有侵权,请联系删除)









 沪公网安备 31011502005248
沪公网安备 31011502005248
