-
旅游APP界面设计的原则和方法(附UI设计欣赏)
adinnet / 2017-06-23 15:04 /UI界面设计
随着旅游业的迅速发展,旅游APP应运而生,成为大众出行重要的手机APP应用软件。市场上旅游APP非常多,如何在众多旅游APP中脱颖而出,旅游APP界面设计非常重要,如何通过APP界面设计来提高界面信息传达的有效性,满足用户体验的要求?一起来学习一下旅游APP界面设计的原则和方法。
一、旅游APP界面设计原则
1、界面信息的简易性
这主要体现在文字、图案、操作方法与结构方面。文字字体要易识别,根据字体大小来突出相关重点信息,从而节约用户的搜索时间。图案要与大众认知标准相符,与现实中的实物相似度越高,用户越容易识别。简单常用的操作能让用户尽快了解APP的使用方法,提高操作效率。
2、用户语言的流畅性
界面是用户与应用沟通的重要桥梁,因此要使用用户熟悉,看得懂的词汇,尽量少用专业术语。当然,除了文字还可采用图标等非语言元素。将日常生活中越常见的,越熟悉的事物作为图标,用户就越容易理解,也越容易识别。
3、记忆负担更小化
人类脑容量储存信息是有限的,短期记忆也非常不稳定。随着时间的流逝,人们的遗忘率也会随之提高。因此,在界面设计时要考虑到大脑对信息量的处理额度,以尽量减轻用户的记忆负担。
二、旅游APP界面设计方法
1、页面布局与设计
旅游APP的启动页的设计要突出产品的主要功能与特色,可以将景区摄影图片作为背景图,并配以背景音乐。摄影图片可从用户分享的摄影作品中挑选,以增强用户的参与感与体验感。主界面应显示产品的核心功能,包括顶部滚动屏(景区图片)、搜索栏、功能显示区(景区列表、地图导航、达人攻略、我的足迹)、底部导航栏。其他核心页面设计应根据信息类型特点选用不同的布局,尽量缩减分屏数量。
2、视觉设计
视觉方面可以采用卡片化与扁平化的设计风格,以获得简洁的视觉效果。
3、通过动效设计增强体验舒适度
APP常见的动效设计包括两类,一是转场动效,如页面的切换、加载。二是反馈提醒,通过界面内元素的动效,提醒用户做出判断与决定。动效设计虽然能让界面更加生动、有趣,但如果动效过多可能降低反应效率。
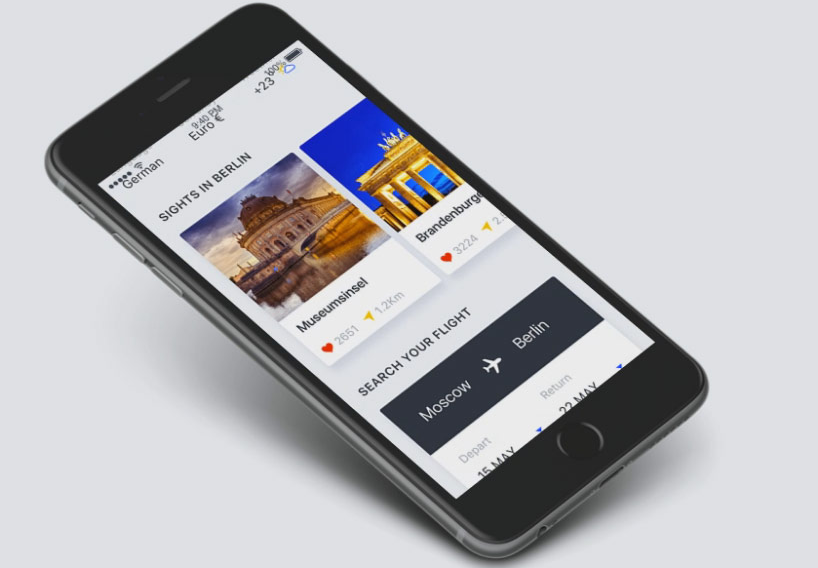
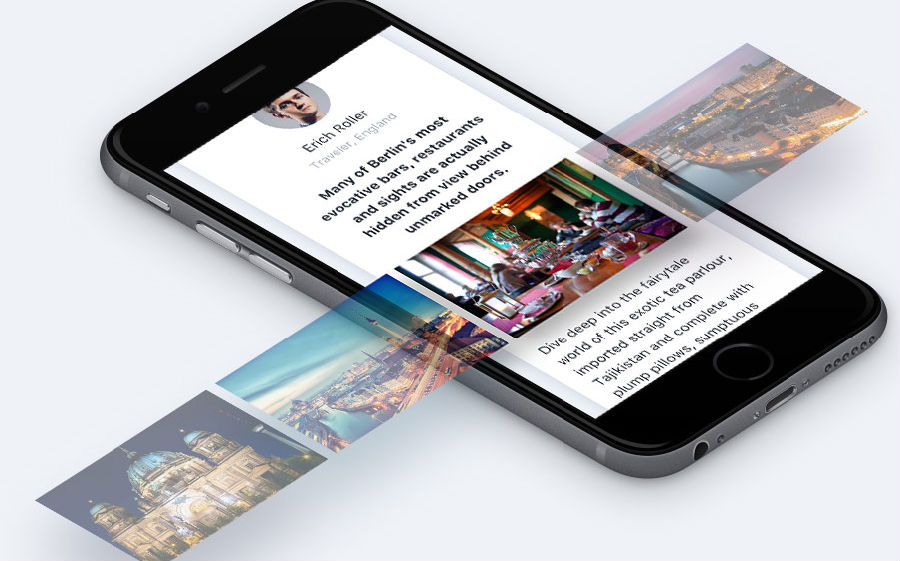
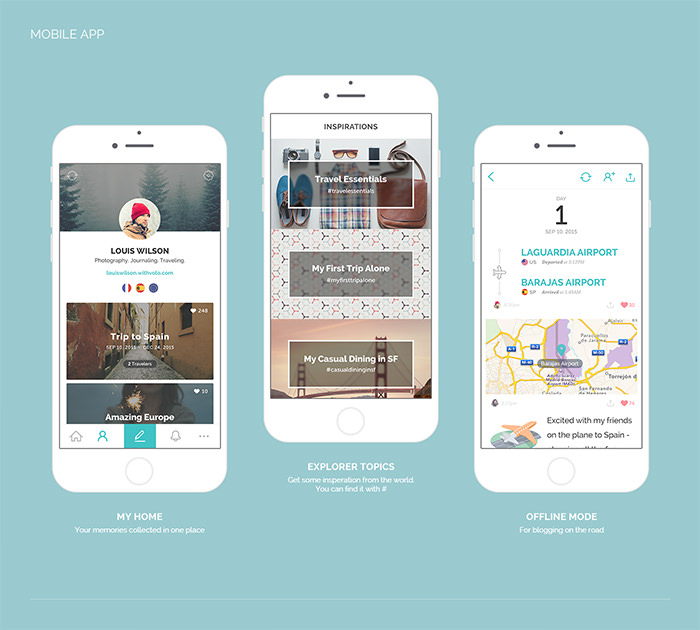
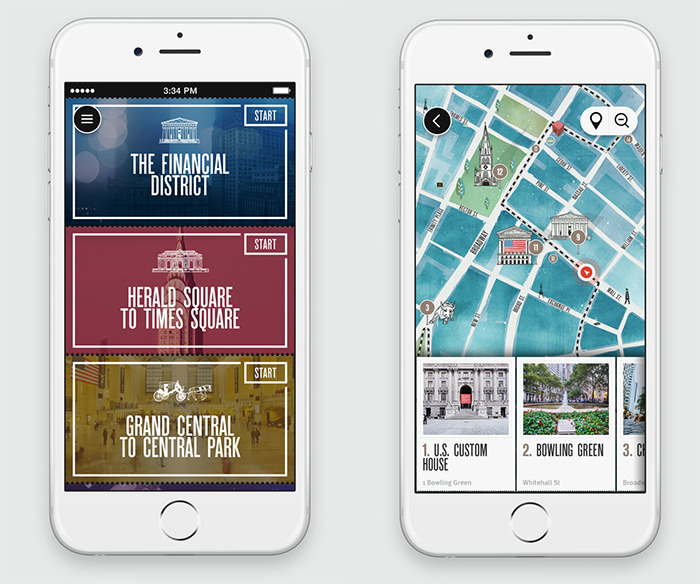
三、旅游APP界面设计欣赏







用户对旅游APP设计越来越高,所以旅游APP界面设计一定要注重用户体验,在用户体验方面多下功夫,设计出更人性化、更实用、更简洁、更美观的旅游APP。









 沪公网安备 31011502005248
沪公网安备 31011502005248
