-
最详细的Android用户界面设计规范
adinnet / 2018-03-23 15:15 /UI界面设计
当我们开始进行Android用户界面设计的时候,对于新手来说可能会有很多问题比如以多大尺寸来设计?怎么切图?如果这些还不是很清楚的话,那么就需要去了解安卓用户界面设计规范。本文将从尺寸分辨率、界面基本元素、字体大小、切图规范等方面来分享。
一、尺寸及分辨率
Android界面尺寸:240*320、320*480、480*800、720*1280、1080*1920。Android比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。

二、Android界面组成元素
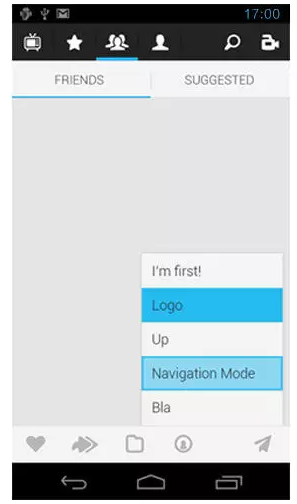
Android界面由状态栏、导航栏、主菜单和内容区域组成。

以720*1280的尺寸为例,在这个尺寸下这些元素的尺寸为:
状态栏高度为:50px
导航栏高度为:96px
主菜单栏高度为:96px
内容区域高度为:1038px (1280-50-96-96=1038)
Android更近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和菜单栏一样的:96px。
三、图标规范
Android界面图标按照尺寸上来区分有三种:启动图标Launcher icon、操作栏图标Action bar icons,小图标Small icons。
1、启动图标尺寸
启动图标在“主屏幕”和“所有应用”中代表你的应用。因为用户可以设置“主屏幕”的壁纸,所以要确保启动图标在任何背景上都清晰可见。

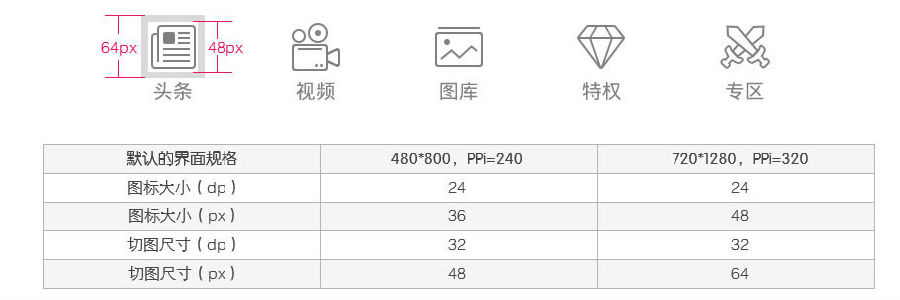
2、操作栏图标尺寸
操作栏图标是app中更常用到的图标,在操作栏、list中都会用到,覆盖的范围非常广泛。

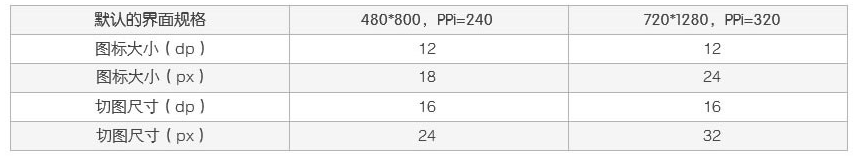
3、小图标尺寸
小图标一般在表示特定状态的地方需要使用。

四、字体大小
Android 上的字体为:Droid sans fallback,是谷歌自己的字体,与微软雅黑很像。

五、切图规范
Android设计规范中单位是dp,dp在安卓机上不同的密度转换后的px 是不一样的,所以按照设计图的px转换成dp也是不一样的,这个可以使用转换工具转换,开发一般会有,也有些开发会使用px做单位,因为做了前期的转换工作。
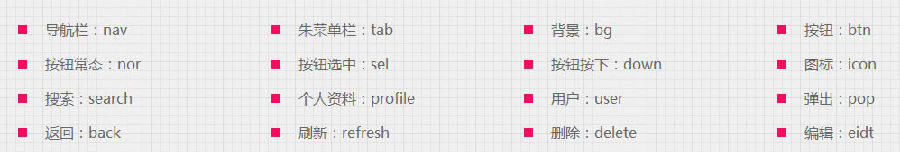
一些常见的切图命名规则

六、颜色值问题
Android颜色值取值为十六进制的值 比如一绿色的值, 给开发的值为 #5bc43e。
以上就是Android用户界面设计规范总结,希望对设计师有所帮助。如果你有Android或者IOS APP界面设计需求,欢迎咨询上海艾艺。









 沪公网安备 31011502005248
沪公网安备 31011502005248
