-
网页404的UI设计案例分享
adinnet / 2017-12-25 17:16 /UI界面设计
网站默认的404页面是一个很糟糕的用户体验,但是精心设计的404页面能够带给用户不一样的感觉,下面给大家分享一些国外经典的404页面UI设计。
在分享案例之前简单介绍一下404页面。
404页面是客户端在浏览网页时,服务器无法正常提供信息,或是服务器无法回应,且不知道原因所返回的页面。用户就会得到一个返回信息:room 404 : file not found。
一个精心设计的404页面有哪些好处呢?
1、提升用户体验
404页面通常为用户访问了网站上不存在或已删除的页面,服务器返回404错误页面,告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开,消除用户的挫败感。
2、对搜索引擎来说避免被惩罚
有些网站由于应用了一些错误的服务器配置,导致返回的是200状态码或是302状态码,虽然这些状态码对访问网站的用户没有影响,但是却会误导搜索引擎,使搜索引擎认为该页面是有效页面,从而抓取下来。如果404页面过多,就造成了大量的重复页面。
经典404页面UI设计案例
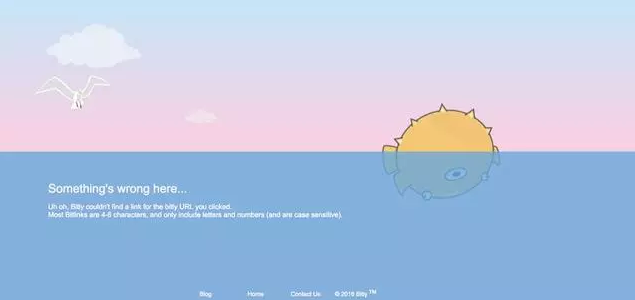
Bit.ly
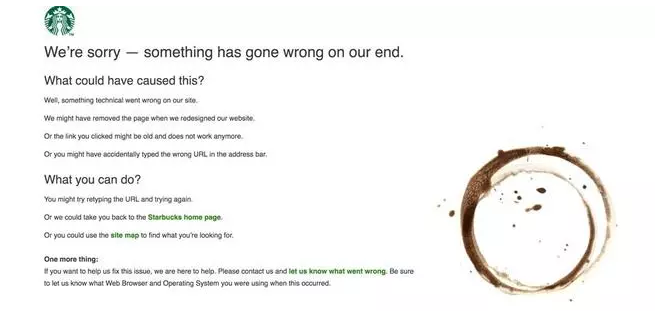
 Starbucks
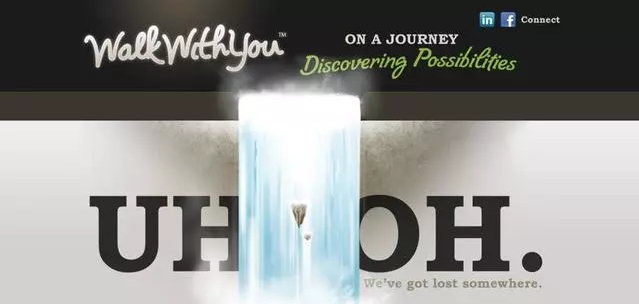
Starbucks Walk with you
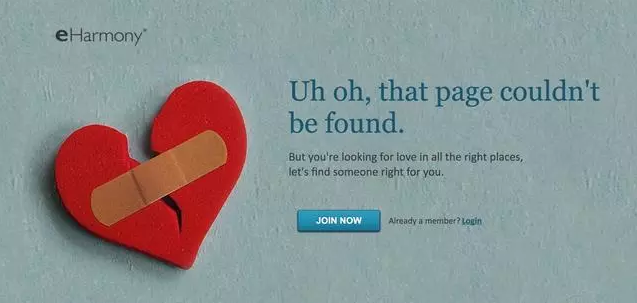
Walk with you eHarmony
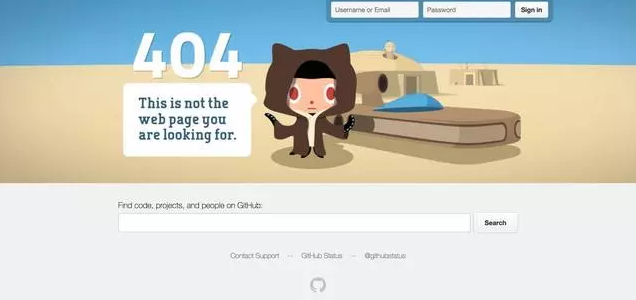
eHarmony Github
Github CSS Ninjas
CSS Ninjas









 沪公网安备 31011502005248
沪公网安备 31011502005248
