-
揭秘iPad UI界面设计规范及技巧
adinnet / 2018-03-21 10:48 /UI界面设计
对于一个传统的移动终端UI设计师,如何在iPad上设计出优秀的用户界面是更为关注的问题。因为iPad ui设计和移动端H5 UI设计或APP UI设计不一样。今天小编给大家分享关于iPad UI界面设计的规范以及技巧,希望对想要了解平板设计的有所帮助。
iPad硬件特点
iPad硬件特点就决定了它与传统的移动端UI设计不一样,iPad硬件特点如下:
1、屏幕大。(分辨率:1024 x 768。)
2、你无法预期用户手持iPad 时的朝向(横版还是竖版,正着还是倒着)。
3、可接外置键盘,并用其替代iPad 自身的软键盘。
4、可放在底座上用。
当然iPad与iphone也有共同之处:
比如:
内存有限。
一次只能运行一个软件。
各个软件的参数设置都可以统一放在Settings 这个预装的应用程序里。
用户可以改变设备的朝向。
屏幕上的「帮助」内容不会很多,用语也比较简单。
没有「鼠标点击」这个动作,只有手势动作。
既能跑原生软件,也能跑线上软件,或是混合型软件。
图像的比特深度有统一标准:24 比特(R、G、B 各8 比特),外加一条8 比特的alpha 通道。基本上,我们推荐您用PNG 格式。
了解iPad上的新UI元素与行为
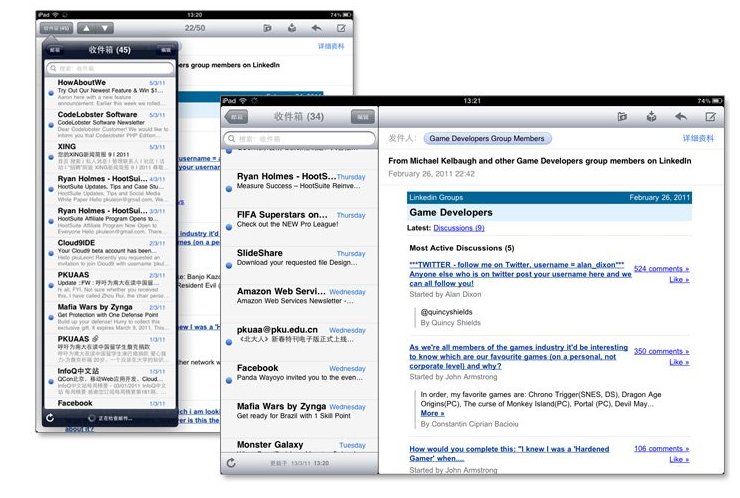
分栏模式(Split view)
这是iPad独有的元素,您可以用它同时在屏幕上显示多个视图区域,例如把数据以「主干-细节」或源列表的方式排布。由于它能压缩信息层级,分栏模式是iPad软件常见的用来组织信息的元素。
模态视图有了新的显示风格
在iPad里,模态介面可以全屏,也可以占据屏幕的一部分,也可以以表单的形式出现。因此,你可以根据软件的用户体验与视觉设计更好地度身定做模态视图。
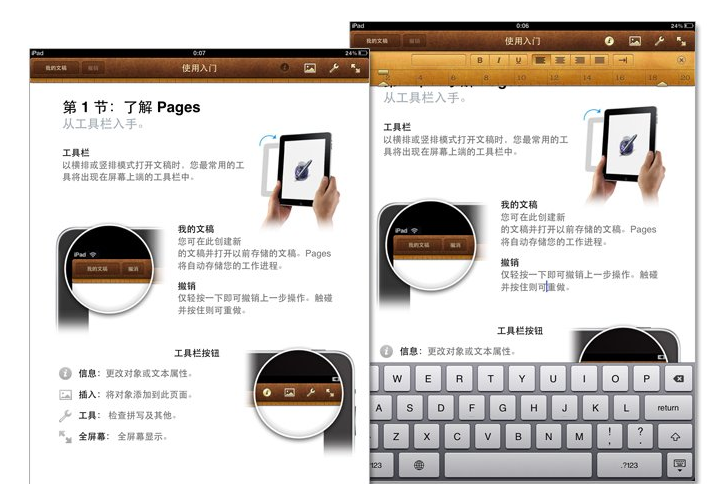
工具栏可以放在不同的位置
你可以把工具栏放在屏幕的顶部或底部,还可以放在分栏模式或悬浮层的内部。
悬浮层(Popover)
悬浮层也是iPad独有的元素,可以用来临时显示附加信息、控件,或是与主视图区域的内容相关的选项。有些信息或选项不需要一直出现在主视图区域,悬浮层就是为此而生的。
结果列表按钮
这是系统提供的按钮,用它可以显示搜索栏里的搜索结果。
「编辑」菜单可以显示自定义的项目
除了标准的剪切、拷贝、粘贴、选择以及全选这几项以外,你可以自定义其他项目。
自定义的文字视图支持多种风格的文字,亦可提供高级编辑功能。
您可以提供各种文字处理功能,亦可支持拼写检查和自动补完。
软键盘可以自定义
您可以用自行设计的带有特殊按钮的软键盘来替代系统提供的软键盘。
软键盘可以加入自定义的外接输入设备
您可以在软件里为外接键盘添加单独的介面,用户通过点击这个介面可以针对个别软件进行输入。
iPad UI设计技巧
1、大道至简,一目了然
优秀的iPad应用的用户界面共性是什么?简单的操作和优雅的用户体验,加上“少而精”的功能总是能吸引众多爱慕者。首先保持应用的操作简单,在设计中不要指望着用帮助按钮来解释说明如何操作,那些只是留给少数用户的耐性测试题。试问需要不断的一边阅读产品说明书,一边琢磨怎么进行操作的体验会让用户觉得流畅么?

此外,在iPad的界面设计中还有一个更大的误区:传统的小屏幕的iPhone设计师们来到iPad这块广阔的大舞台上,容易抵挡不住大屏幕的诱惑,在界面上设计出更多的UI。而事实上一个更大的屏幕并不意味着你需要全部将其显示出来。
2、模拟真实,沉浸其中
大的屏幕、可以触摸的操作、支持多种手势…这一切条件都为让用户能沉浸于你的设计中提供了条件,那么如何将设计与用户生活的环境、习惯更好的结合,获得更佳的体验,就成为了一个挑战。

3、方向适配,布局多变
相比而言,传统的UI设计就像是在一块指定大小的画布上进行绘画。而 “纵” 与 “横” 的转变 (portrait and landscape) 给设计师们带来了新的需求,他们需要关心的不仅仅是界面展现上的美感, 更要考虑界面如何适配这2种视图的改变以及如何优化这些变化对体验的影响。

iPad和iPhone更大的不同之处是屏幕大小。iPad有更多的空间来展示,所以在设计app时尽可能的减少页面层级,避免让用户打开一个又一个的页面来完成整个操作流程。
总结:iPad不能简单的认为是放大了的iPhone,而是在视觉和体验上有更多的想象空间。以上就是iPad UI设计规范及技巧。如果您需要在iPad上设计用户界面,欢迎咨询上海艾艺。









 沪公网安备 31011502005248
沪公网安备 31011502005248
