-
音乐播放软件UI设计案例分析
adinnet / 2018-02-09 17:26 /UI界面设计
随着移动互联网的快速发展,音乐APP已经成为每个年轻人手机里必备的应用之一。那么音乐播放器软件UI该如何设计?本文将以QQ音乐APP为例,给大家分享音乐软件UI界面设计分析。
QQ音乐播放器介绍
QQ音乐播放器是一款带有精彩音乐推荐功能的播放器。同时支持在线音乐和本地音乐的播放,是国内内容更丰富的音乐平台。其独特的音乐搜索和推荐功能,让您可以尽情地享受更流行,更火爆的音乐。拥有贴心的设计、卓越的体验、海量的曲库、更新的流行音乐、专业的分类、丰富的空间背景音乐、音乐分享等服务,同时支持在线音乐和本地音乐的播放。
QQ音乐APP UI界面设计
1、引导页界面设计
启动软件之后有约一秒的一个品牌标识页与广告页面,之后进入主界面。标识页界面为白底衬LOGO,清爽干净,符合通常情况下用户听音乐时所期待的界面需要。广告页面停留时间短暂,并且设置跳过功能键可供选择,不算流氓,可以接受。

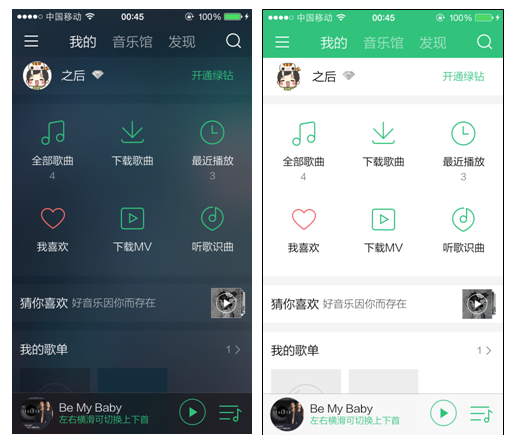
2、主界面设计
各个块间的分割很好符合了极简风格,避免使用线条分割,减少引起视觉混乱的元素,让用户能将注意力更为集中的放在重点内容上。卡片式的设计让模块逻辑更加清晰,“我的”主要包含本地的下载歌曲以及收藏的在线音乐,“音乐馆”则是寻找官方推荐歌曲、榜单音乐的推荐库;而“发现”则是一些具有特色的附加社交属性功能,诸如好友圈、唱歌等。极简的UI设计,使即使是初次接触的用户,学习成本也十分低微,理解起来毫不费力。

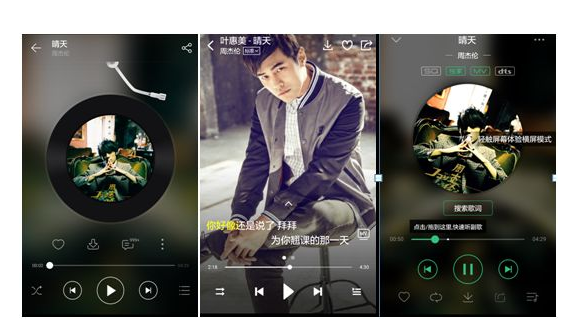
3、歌曲播放界面设计
歌曲播放界面采取了全屏展示,更常用的播放/暂停、上一曲/下一曲、音量调节默认显示,当用户点击歌曲封面时,歌曲进度、播放模式、收藏、下载、分享按钮会显示出来,用户可以在这里进行相应操作。

4、手势交互设计
对于歌曲的操作并不复杂,QQ音乐采用了上线滑动、左右滑动、单击的操作手势,大多是都是用户常用、显而易见的手势操作。只有在查看歌词的时候,用户需要向左划开专辑封面,图片向左下方划去,歌词出现,这一操作并不是很容易发现。
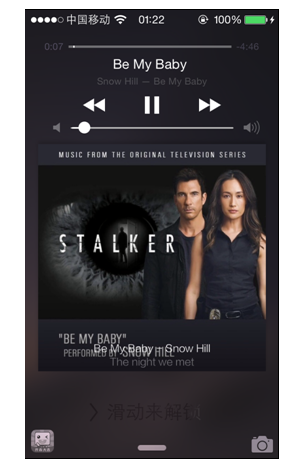
5、锁屏界面设计
锁屏界面使用专辑封面作为背景。歌词显示三行,使用白色字体。当专辑封面中恰好有白色元素时,歌词便难以辨认(如下图)。并且,两句歌词间切换的动画为跳转上翻,过于僵硬。

本文以QQ音乐为例简单的为大家分析音乐软件UI设计,后续会为大家带来更多音乐软件UI界面设计欣赏。当然,如果您有UI设计的需求,欢迎咨询艾艺。









 沪公网安备 31011502005248
沪公网安备 31011502005248
