-
数据可视化:大数据可视化具体需要如何设计?
adinnet / 2020-09-23 15:34 /数据可视化
大数据可视化是个热门话题,如何能够让数据具有更深的洞察力、更好的决策力,数据可视化已经成为成为数据决策以及优化的一个重要依据。
那怎么做才能更好的做好数据可视化呢?下面,上海数据可视化公司艾艺给大家介绍。
一、故事+数据+设计 =可视化
做可视化之前,最好从一个问题开始,你为什么要做可视化,希望从中了解什么?是否在找周期性的模式?或者多个数据之间的联系?空间关系?比如图书馆,想了解全馆图书馆藏情况以及借阅情况,馆藏和借阅是否存在联系?又是哪些学生或院系借阅最多?为什么馆藏量一直再上升,借阅量反而下降了?或者是借阅的图书分类始终就是这几类?怎么盘活馆藏资源?等等;又如企业,想了解内部的访问情况,是否存在恶意行为,或者企业的资产情况怎么样。总之,要弄清楚你进行可视化设计的目的是什么,你想讲什么样的故事,以及你打算跟谁讲。

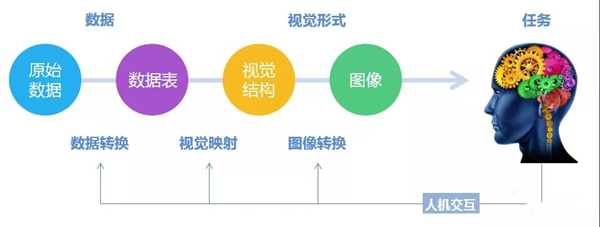
有了故事,还需要找到数据,并且具有对数据进行处理的能力,上图是一个可视化参考模型,它反映的是一系列的数据的转换过程:
我们有原始数据,通过对原始数据进行标准化、结构化的处理,把它们整理成数据表。
将这些数值转换成视觉结构(包括形状、位置、尺寸、值、方向、色彩、纹理等),通过视觉的方式把它表现出来。例如将高中低的风险转换成红黄蓝等色彩,数值转换成大小。
将视觉结构进行组合,把它转换成图形传递给用户,用户通过人机交互的方式进行反向转换,去更好地了解数据背后有什么问题和规律。
最后,我们还得选择一些好的可视化的方法。比如要了解关系,建议选择网状的图,或者通过距离,关系近的距离近,关系远的距离也远。
总之,有个好的故事,并且有大量的数据进行处理,加上一些设计的方法,就构成了可视化。
二、可视化设计流程

一个好的流程可以让我们事半功倍,可视化的设计流程主要有分析数据、匹配图形、优化图形、检查测试。
首先,在了解需求的基础上分析我们要展示哪些数据,包含元数据、数据维度、查看的视角等;
其次,我们利用可视化工具,根据一些已固化的图表类型快速做出各种图表;
最后,优化细节;最后检查测试。
三、整体项目分析
我们在拿到项目策划时,既不要被大量的信息资料所迷惑而感到茫然失措,也不要急于完成项目,不经思考就盲目进行设计。
首先,让我们认真了解需求,并对整体内容进行关键词的提炼。可视化的核心在于对内容的提炼,内容提炼得越精确,设计出来的图形结构就越紧凑,传达的效率就越高。反之,会导致图形结构臃肿散乱,关键信息无法高效地传达给读者。
分析数据
想要清楚地展现数据,就要先了解所要绘制的数据,如元数据、维度、元数据间关系、数据规模等。根据需求,我们需要展现的元数据是什么,查看的视角主要是宏观和关联。涉及到的视觉元素有形状、色彩、尺寸、位置、方向。

匹配图形
分析清楚数据后,就要找个合适的箱子把这些“苹果”装进去。上一步,或许还可以靠自身的逻辑能力,采集到的现成数据分析得到,而这一步更多地需要经验和阅历。幸运的是,现在已经有很多成熟的案例和设计图形可以借鉴了。从和业务的沟通了解到,需要匹配的图形有中国地图、柱状图、关系图、饼图、top图、数字、趋势等。

确定风格
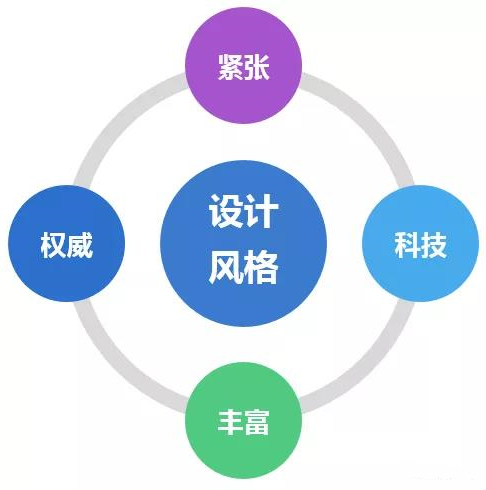
匹配图形的同时,还要考虑展示的平台。由于客户是投放在大屏幕上查看,我们对大屏幕的特点进行了分析,比如面积巨大、深色背景、不可操作等。依据大屏幕的特点,我们对设计风格进行了头脑风暴:它是实时的,有紧张感;需要新颖的图标和动效,有科技感;信息层次是丰富的;展示的数据是权威的。
最后根据设计风格进一步确定了深蓝为标准色,代表科技与创新;橙红蓝分别代表漏洞数量的高中低,为辅助色;整体的视觉风格与目前主流的扁平化一致。

优化图形
有了图形后,尝试把数据按属性绘制到各维度上,不断调整直到合理。虽然这里说的很简单,但这是最耗时耗力的阶段。维度过多时,在信息架构上广而浅或窄而深都是需要琢磨的,而后再加上交互导航,使图形更“可视”。
在这个任务中,图形经过很多次修改,包括深底,高亮的图形,多颜色的动画特效,营造紧张感;心理学认为上方和左方易重视,“从上到下”“从左至右”的“Z”字型的视觉呈现,简洁清晰,重点突出。
检查测试
最后还需要检查测试,从头到尾过一遍是否满足需求;实地投放大屏幕后,用户是否方便阅读;动效能否达到预期,色差是否能接受;最后我们用一句话描述大屏,用户能否理解。
四、总结
总之,借助大数据的可视化设计,人们能够更加智能地洞悉信息与数据之前的关联态势,更加主动、弹性地去应对新型复杂的数据进行实时剖析与展示。
可视化设计的过程中,我们还需要注意:
1、整体考虑、顾全大局;
2、细节的匹配、一致性;
3、充满美感,对称和谐。
如果您有数据可视化开发、数据可视化界面设计的打算,欢迎随时咨询「艾艺」17702199087(同微信)。艾艺长期致力于大数据开发行业,不仅开发经验丰富、技术成熟,更拥有众多行业的成功研发案例,值得信任和选择!
- 最新文章
- 1.优秀数据可视化界面设计的要素和10个技巧分享!
- 2.矿山数字孪生:5G智慧矿山大数据可视化平台建设方案
- 3.数字孪生打造虚拟世界,帮助企业实现“可视化”管理
- 4.互联网大屏数据可视化系统开发解决方案
- 5.水利数字孪生概念及水利工程数字孪生技术的应用
- 热门文章
- 1.上海大数据可视化设计公司推荐









 沪公网安备 31011502005248
沪公网安备 31011502005248
