-
2020年最佳移动应用UI设计趋势分析
adinnet / 2020-09-04 14:48 /UI界面设计
顶尖的移动应用程序设计不外乎个性化的交流,友好的声效以及直观的交互。换句话说,好的设计是不需要用户思考很多的,而是更加重视情感,动机和需求的满足。
如果你想设计出技术先进的,直戳用户痛点,理解用户心声的产品, 看这篇文章就对了!上海艾艺ui设计公司在这篇文章中,将分享2020年最好的移动应用程序设计实例及趋势,讲解他们是如何扩大销售,留着用户的。
一、为什么要关注2020年最佳移动应用设计趋势
现如今,每个人都被裹挟在源源不断的信息潮流中,想要创作一款足够吸引人注意力的产品越来越难。就算你的产品由一定的价值,但如果它不好用,没有人会花费时间去学习怎么使用它。
简单来说,以人为中心的设计是建立长期用户关系的关键。这里的长期不需要太长,只需要产品设计足够吸引人,足够独特就行。事物都是会变的, 以人为中心的设计理念已经取代了以系统为中心的理念,成为了2020年设计的主流趋势。

现如今的设计理应反映出最新的科技创新,让我们深入了解那些逐渐改变我们生活方式的主要科技进步吧。
二、影响现代移动应用设计趋势的技术因素
UX/UI设计需要始终利用最好的技术,这就是为什么最新的软件和硬件设计至关重要。让我们来回顾一下现在最热门的技术:
1) 从4G到5G移动数据传输的大规模过渡
5G时代已经来临,并预计将在2020年底快速发展。5G的最高速度将比4G快2.7倍,并将对设计产生巨大影响:无聊的加载屏幕将不再适用,详细的数据可视化(在当下速度下是不可能的)将成为现实。

2) 小应用的日益普及
今天,您不需要下载功能齐全的应用程序即可访问其提供的某些工具。因此,UX / UI设计应适用于即时应用程序(instant app),而不应让用户使用不需要的功能。
3) 物联网的采用
根据全球统计数据,人均拥有6.58台联网设备。物联网设备不仅涉及手机,平板电脑,又或者智能手表。冰箱,慢炖锅,监控摄像头,门照明系统也仅仅是只是所谓的物联网的一小部分。当然,家电和可穿戴设备的应用具有不同的用途,但两者都是2020年的大趋势。
4) 云计算解决方案
预计到2020年,集成的云计算解决方案(cloud solution) 将在移动应用程序中发展。在云端运行的应用程序将大大节省我们设备的内存。它给设计师和开发商带来了什么呢?云计算解决方案将不仅降级开发成本,而且允许将更多的资源用于功能和用户界面设计。
5) 无密码登录
在登录过程中将数据输入字段已成为历史。所有现代设备都使用面部识别或指纹认证,因此用户无需记住密码并且导致与应用程序的交互中断。无密码登录是朝着简单,不间断的UI迈出的又一步。
三、2020年最佳移动应用设计趋势
现在知道了技术是如何决定设计变更的,下面让我们看看今年的移动应用程序设计最佳实践案例。
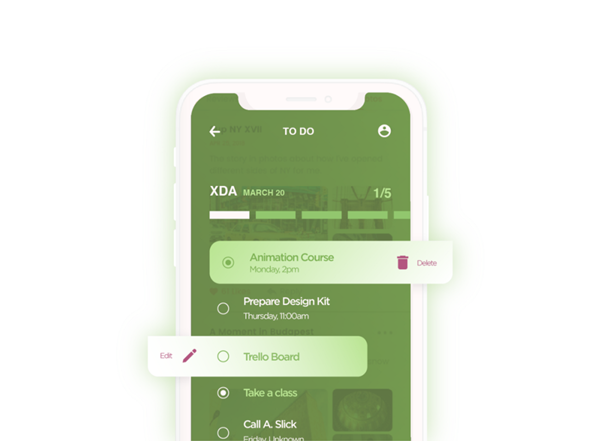
动画和微交互(microinteractions)是沉浸式设计的一部分.
动态和功能性动画是2020年移动应用程序设计的主要趋势。让我们看看它的好处:
动画和微交互可以吸引人注意,并且让人产生相对应的心情,因此不需要添加杂乱或多余的文字。

动画可以让应用程序更加鲜活,就像用户与应用程序之间进行了双向对话。即使是较小的动画,例如在滚动时更改活动块的颜色或减小标题大小,也可以提高用户与应用之间的互动。
个性化动画是在产品和用户之间建立联系的另一种趋势
借助个性化动画,屏幕上的元素会根据用户的行为发生变化。现代的分析算法使我们能够定义用户的类型,并将需要详细信息的用户与只是随便看看的用户区分开。
现如今有许多用于设计调整和个性化的策略-包括A / B测试,市场分析和客户细分(customer segmentation)。但是,面向用户的用户界面的主要目标是根据客户的痛点和他们在客户旅程(customer journey)中所处的阶段来适应客户的需求。

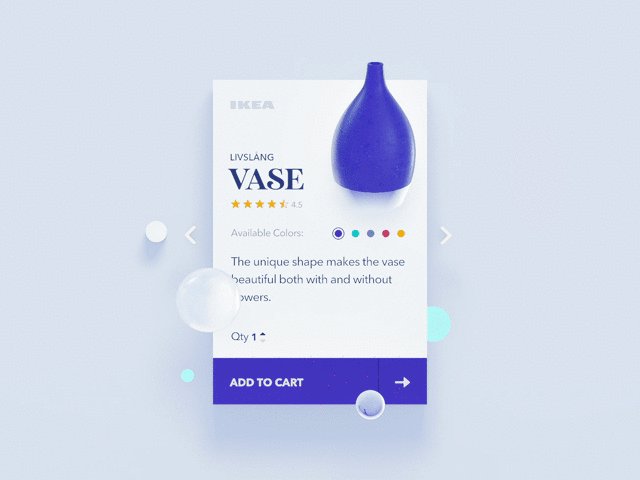
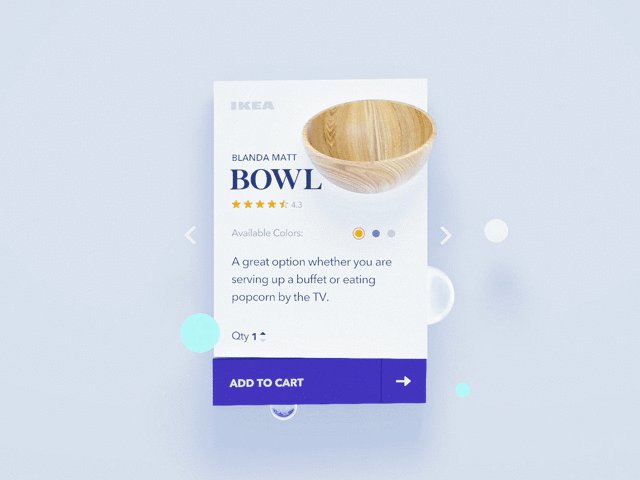
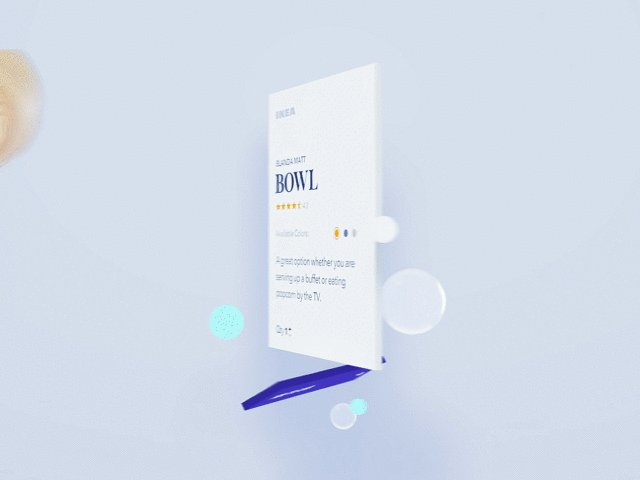
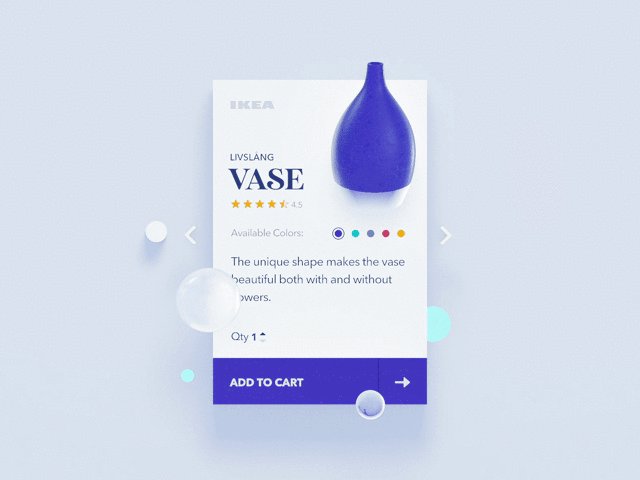
3D物件
如前所述,新的数据传输速度为创建逼真的视觉形式提供了更多可能。引人注目的3D元素同时执行以下任务:
使产品更富有未来感
让用户有机会观察,旋转,以及调整元素的大小,从而增加用户对产品的参与度和兴趣
比文字更快更好的交流信息
此外,与3D模型的交互类似于线下体验,客户可以在其中查看和触摸产品。这种做法可以唤起人们的情感并促进情感转化。

虽然设计和开发3D可视化的过程仍然有些困难。但是,在其中投入资源将获得回报,因为具有游戏化元素的独特界面使你的产品在市场上更具竞争力。
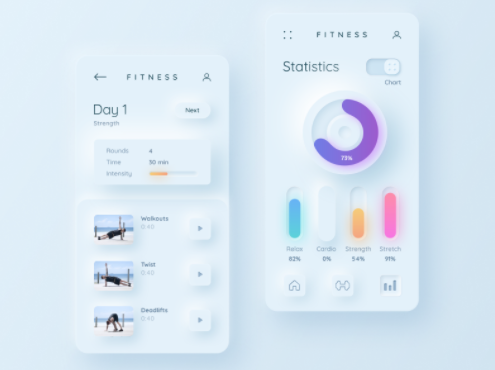
新拟态(New skeuomorphism)
除了产品的3D模型外,我们就不得不提到3D的回归。3D是一种界面风格。拟态是一种设计原理,其中界面元素模仿现实世界的对象。
经过无数次沉浮之后,拟态化已经以“ 新拟态 ”(Neumorphism)的名称重生。细节,阴影和照明都可以增加沉浸式体验,同时消除用户与应用程序之间的障碍。(PS.关于新拟态,静电持保留意见)

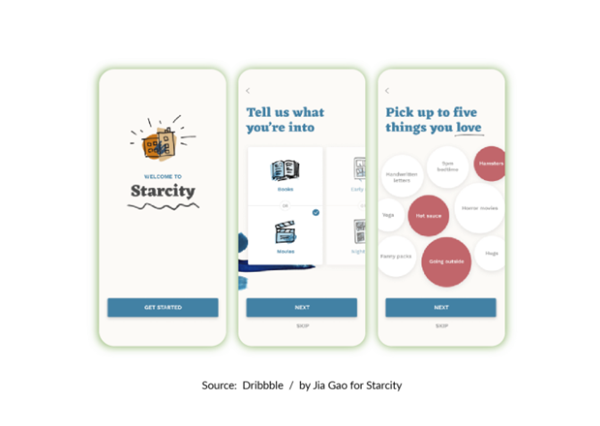
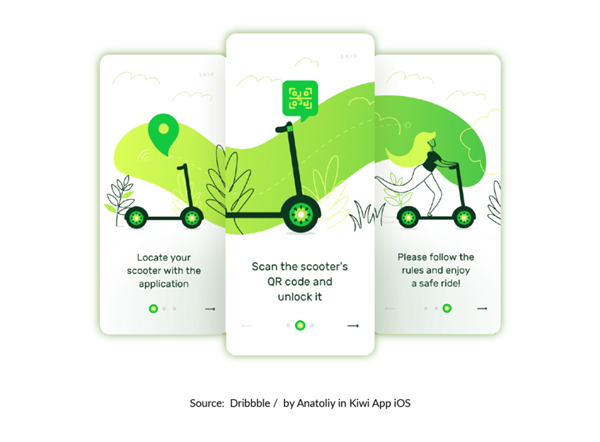
讲故事(storytelling)
讲故事是一种以引人入胜,简单且一致的方式与用户互动的方式。理想情况下,故事是将插图,动画,文字,版式和流程结合在一起的综合叙事。
是什么让讲故事这个方式更加有效?它是由短文字,内容丰富的插图和不间断的UI共同构成的一个故事。当用户必须采取各种行动来完成一项过程时,讲故事这个方式将无效。不间断的UI就是与产品的流畅交互。实现方法如下:
在页面上使用简短通知,而不是弹出窗口和叠加层
当人们必须提供个人信息(尤其是敏感信息)时,他们往往会感到不舒服,因此你的任务是确保用户的信息安全可靠。
使用动态用户界面
现代设计可帮助用户与应用在不产生任何认知负担的前提下进行交互,使人们有机会更改产品参数,并添加或删除商品,而不必返回好几个步骤。所有的用户操作都是为了完成其自生任务,这是灵活的交互设计的最终目标。

虚拟现实和增强现实
虚拟现实(VR)和增强现实(AR)已远远超出游戏和娱乐应用的范畴,它们的元素现已成为电子商务、健康监测和美颜应用的一部分。虚拟现实和增强现实给我们一种与产品建立联系的感觉,帮助我们对其建立信任。增强现实也是一个加速信息处理和目标实现的沉浸感很好的案例。
虚拟现实和增强现实是刚刚进入市场的新技术。如果你想给用户留下深刻印象,并在一众竞争对手中脱颖而出的话,不要犹豫,让增强现实和虚拟现实技术成为你设计的一部分。

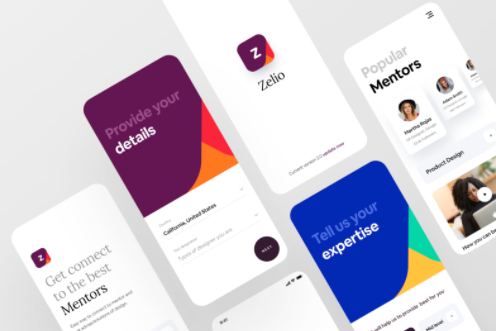
极简主义
据统计,人类的平均专注时间已经从2000年的12秒降低到2017年的8秒,且还在持续下降。相较以往,现在更难让人们保持专注和沟通必要的信息。这就是为什么极简主义和简约化是两个不会消失的UX/UI趋势。
以下是如何让你的应用更加简约的方法:
留白
留白(行间距和信息块之间更大空白间隙)是近来极简主义的主要特征。这样的界面不包含很多元素,使得信息理解更加简单。

隐藏导航面板和栏目
隐藏导航面板和条目已经成为常见做法。不仅菜单类目被隐藏在一个小图标下,而且可以通过滑动、多次点击等方式浏览应用。无按钮解决方案的流行示例是液体滑动,它在页面和类别之间提供了一种完全直观的转换方式。

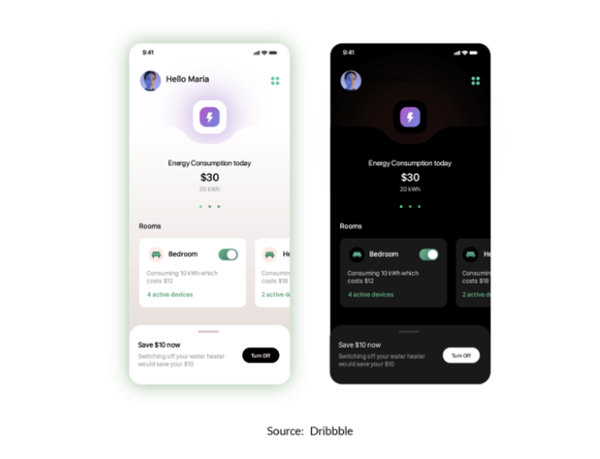
动态UI应用
动态UI应用随设备类型和其他外部条件改变其形式和外观。这与动态用户体验刚好相反,在动态用户体验中,界面的变化取决于交互类型(而非外观)和用户行为(而非外部条件)。动态UI使得APP在从宽屏到智能手表的各类不同设备上看上去很完美。
创建动态用户界面非常简单,有很多种设计方法。其中一种方法是带有自适应区块(小型信息容器)的基于卡片的界面设计,自适应UI的另一个例子是夜晚自动切换至暗黑模式。暗黑模式的选择是自定义设置暗黑模式以及动态切换颜色选项的机会。另一个装饰性动态用户界面的例子是应用元素的阴影,它会随设备所处的角度而发生变化。

屏幕替代品
到目前为止,我们已经习惯了让屏幕充当现实世界和数字世界之间的媒介。但是,这种情况会保持不变吗?随着无屏幕可穿戴设备的流行,振动反馈可能是未来的元素,语音控制设备已经成为现实。
智能音箱的出货量正在稳步增长,不同语言的检测和复制技术也是如此。在不久的将来,语音界面将被广泛应用于电子商务、流媒体服务和新闻应用中。几年前流行起来的聊天机器人把 UI / UX 变成了应用和用户之间的实时对话。随着语音界面应用的增加,这种人机对话将达到一个全新的水平。









 沪公网安备 31011502005248
沪公网安备 31011502005248
