-
UI设计:快速改善UI设计的9个技巧
adinnet / 2020-06-29 15:30 /UI界面设计
本文将介绍几个易于实践的小技巧,来改善您的界面设计。
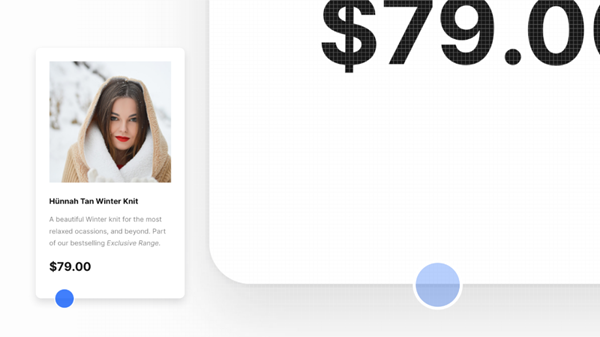
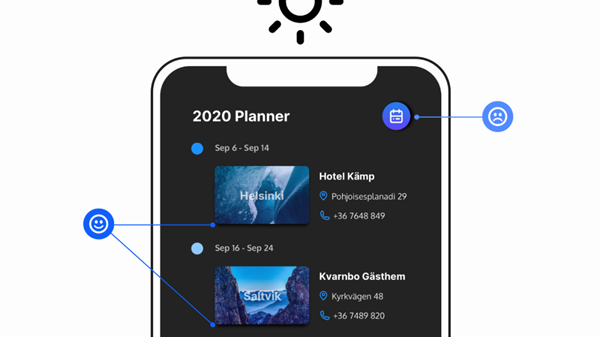
1、使您的元素看起来更清晰
在某些元素周围使用多个阴影,或使用非常微妙的边框(比实际阴影深一点的阴影),以使这些元素显得更清晰。

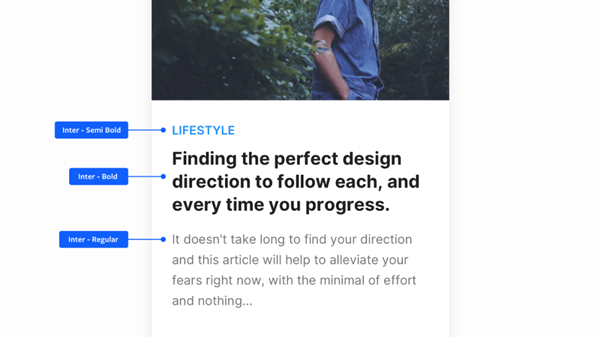
2、只使用一种字体
在进行界面设计时,只选择一种字体绝对是很好的选择,它可以帮助您产生更一致的视觉。同时,如果您想要使内容丰富,您可以调整字体的“权重”,“大小”和“颜色”,以此产生更富有层次的效果。

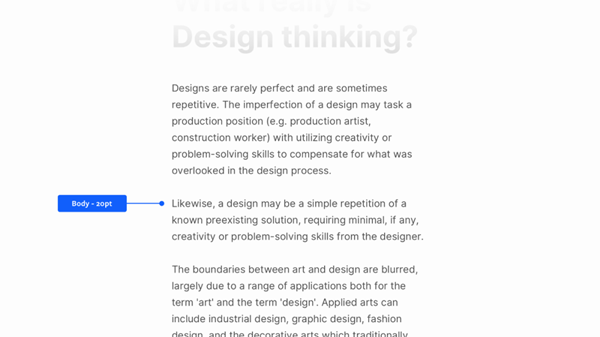
3、在长文字中使用20pt大小的字体
对于长篇内容,请尝试在正文中选择20pt大小的字体。大多数流行的字体在20pt时效果很好,并会为用户带来更好的阅读体验。

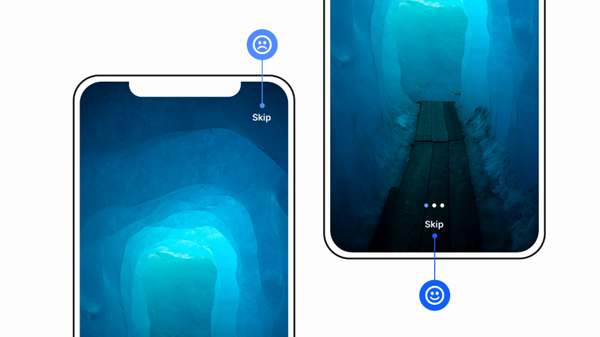
4、改善用户的登入体验(onboarding experience)
在登入界面中,给予用户“跳过”选择,使用户可以随时跳过登入界面,“跳过”选项需要放置在用户易于触摸的位置上。

5、使用同一光源的阴影效果
确保界面中元素的阴影始终来自一个光源,否则会造成混乱的结果。

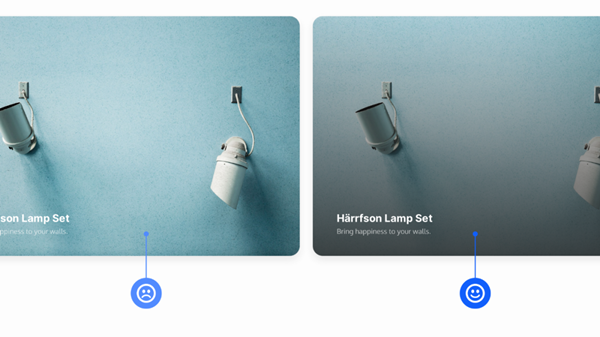
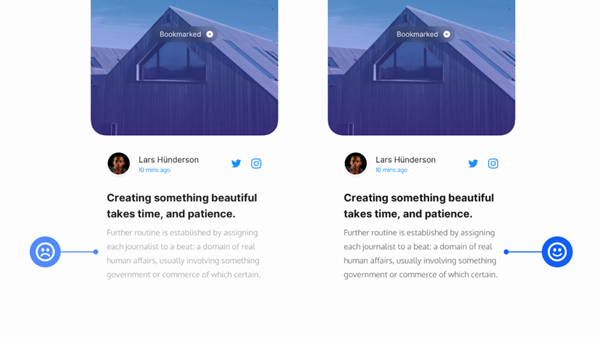
6、用细微的叠加层改善文本和图像之间的对比度
根据文本在图像上的放置位置,您可以选择经过尝试和测试的完整图像叠加层,也可以选择更细微的(从下到上,或从上到下)渐变叠加层,以实现两者之间的简单对比。

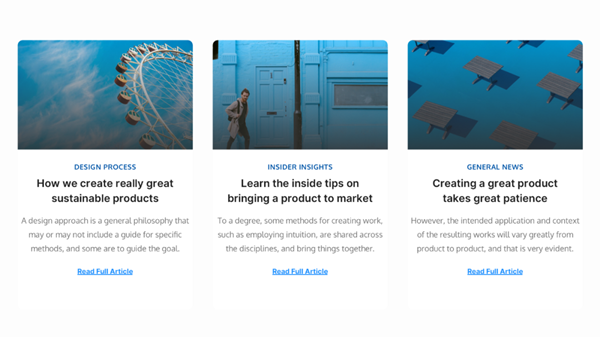
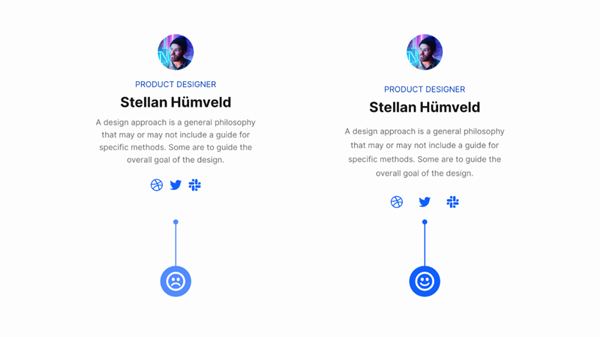
7、适度使用居中文本
尝试仅对标题和文本的小段落使用居中文本,对于其他的文本内容使用向左对齐。

8、巧妙地使用空格
即使只是少量的留白也可以使您的设计看起来更加优美 。恰当地使用空格,让你的文本呼吸起来。

9、在浅色背景上使用较暗的文字
在浅色背景下工作时,请勿使用太浅的文字。使用较暗的色调,可以创建更友好的用户界面。










 沪公网安备 31011502005248
沪公网安备 31011502005248
