-
2020年:UI界面设计的7个发展趋势分析
adinnet / 2020-03-11 16:18 /UI界面设计
时代的不同,大众的审美会发生不小的变化,比如现在我们再拿着十几年前流行的高保真拟物风格,亮飒飒的高光渐变按钮来做设计,十有八九会被人说“太丑啦!”,但是在十几年前,大家可能会说“美极了”。所以,美与丑没有正确和错误之分,只有作出在一段时期内用户喜好的设计,才是所谓的“好”设计。
崭新的2020年已经到来的时候,ui设计趋势会发生怎样的变化呢?艾艺通过近段时间的观察,大概预测一下今年UI设计行业的趋势和发展方向。大家可以参考,并为未来的产品设计做好准备,毕竟互联网变化太快了,我们一定得努力奔跑,跟上潮流和趋势。
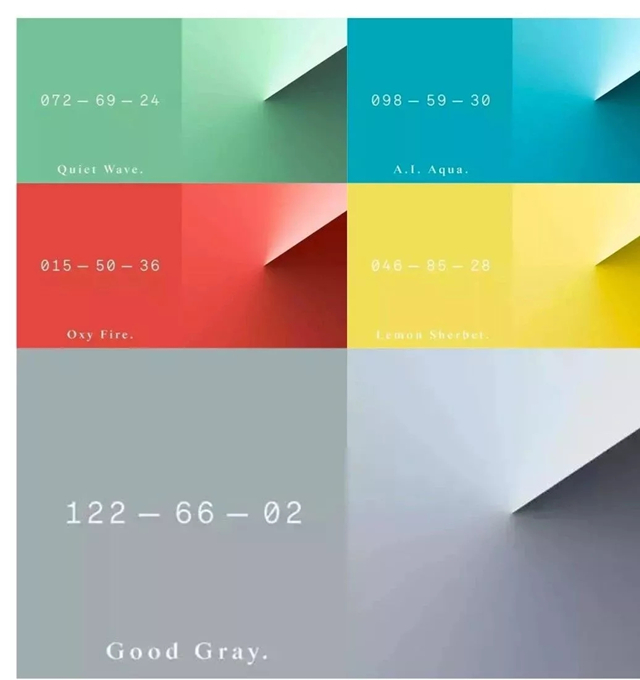
1、更年轻化的色彩
如果说绿色代表着和平,生机和生命力,相信大家都比较认同。但是对于中国文化来说,绿色同样意味着“原谅”,“绿帽子”等等词汇,而这个颜色和红色搭配,又会形成一种独特的定式思维。但是不可否认,在一些国际大厂的推动下,绿色一定会在未来一段时间里流行起来。比如苹果在19年推出的iPhone中,就大胆的使用了绿色。并且成为大家的抢手货。所以,人的审美和思维总是很神奇的,真香!

苹果也变绿了
而绿色更具有乐观,未来主义这样的概念视觉感受,所以,在未来,我们可以多去关注一下绿色,这种能让人沐浴在宁静中的颜色,毕竟,世界已经如此一团糟了,我想静静。
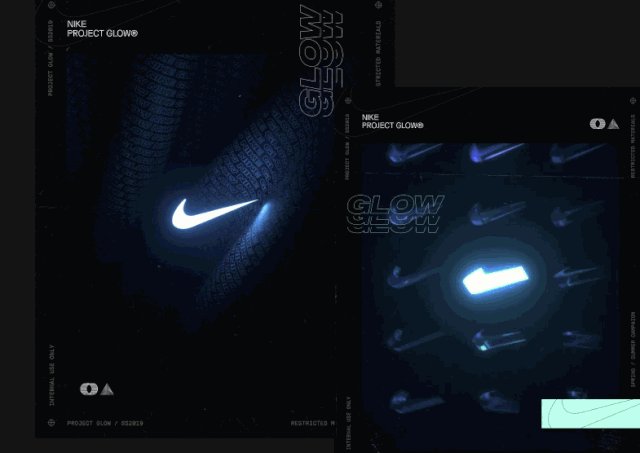
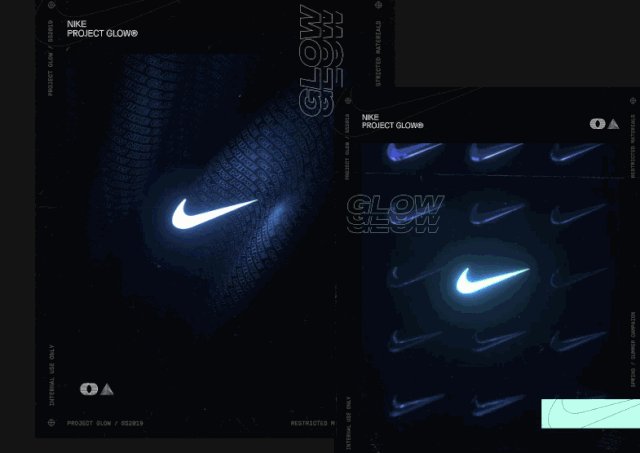
另外,代表科技和智慧的蓝色,也将被大面积的使用,对,一种非常适合于5G的颜色。除此之外,代表外向,内心热情的红色,疗愈人心的荧光黄以及沉稳和智慧的灰色。都将成为未来一段时间的主流颜色,大家有没有发现,当我提到“荧光”这个词的时候,你是否觉得这些颜色里都或多或少的有了一点亮亮的感觉?

融合未来和社会现象的色彩
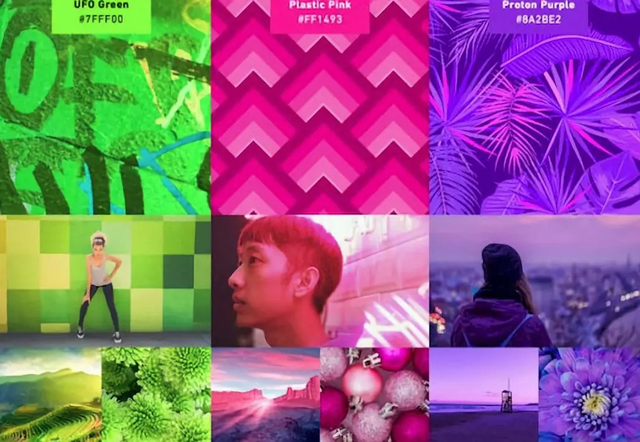
另一方面,年轻化,更高的饱和度,更艳丽的色彩也是2020年的主流,移动互联网的受众群体年龄在逐步降低,十几岁到二十多岁的年轻人已经成为主力目标。尝试把自己的应用做的更加年轻化,顺延这个“多彩”的趋势吧!

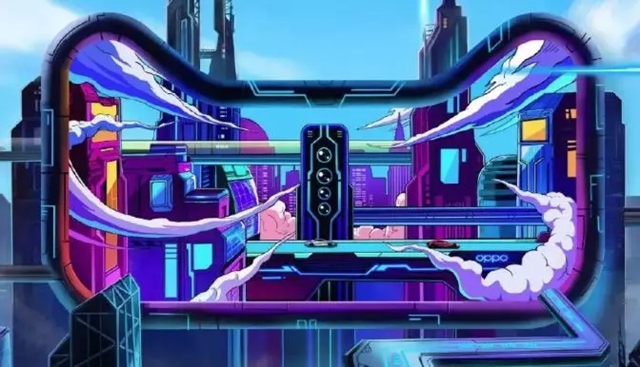
神秘而又色彩艳丽的霓虹夜景

百度网盘设计提案中的情绪版使用
2、黑暗模式设计
我们发现,虽然这些模式,我们在之前的设计中也会或多或少的接触,但真正让他们流行起来的,却是一些有足够影响力的大公司及其设计,比如iOS 13中引入了黑暗模式,让这种设计彻底火了起来。而之前在谷歌的物料设计中,也提到了黑暗模式的概念。静电几个月前就预测,随着iOS 13的流行,黑暗模式几乎会成为各大应用的标准配置。

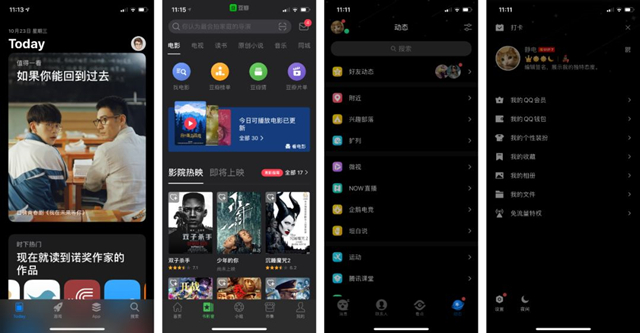
App Store,豆瓣以及QQ的黑暗模式

Google产品的黑暗模式
对于黑暗模式来说,要做到出彩是一件很难的事情,因为黑暗模式提升了用户对某个元素的视觉聚焦感,任何瑕疵都会被放大。同时我们还需要特别关注对比度和可识别性,做到可读的同时,兼顾舒适度。
3、进化的扁平风设计
人类总是善变的,喜新厌旧的,一种表现形式存在的时间太长,大家都会或多或少的感到厌倦。从拟物化,再到扁平化,那么下一步的发展趋势会如何呢?
首先,越来越多的设计师开始在设计中使用结合了拟物特点的扁平设计,我们称之为“轻拟物”,这种趋势会在未来一段时间内更加流行。

在扁平化基础上加入了一些质感和阴影,更具有立体感
By Man King & Egg_Kim
而之前纯扁平风的插画也随之进化,衍生出更多有特色的风格,更具质感,更夸张的人物线条和比例,让插画衍生出不少亮点。

夸张比例和富有材质感的插画
by Stella Nguyen
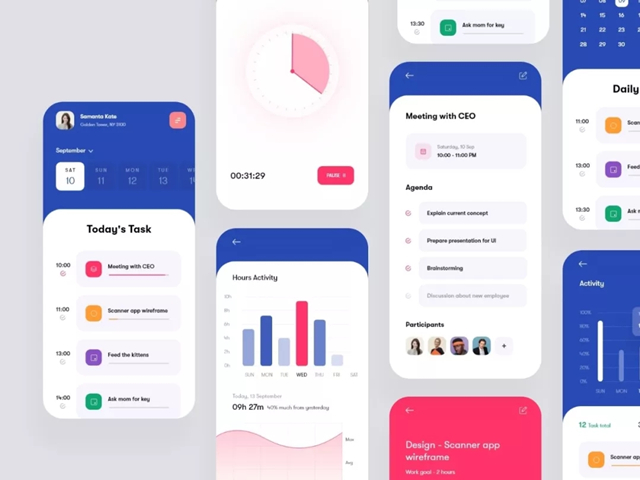
而随之进化出的超大圆角设计界面也随着苹果应用商店设计的新版推出愈加流行。当我们习惯了棱角分明的设计后,这种圆润的外观可以在更好的规整内容的同时,给观看者更多的心理安抚。可以说,这就是进化了的卡片式设计。


超大圆角设计 更圆润平滑 视觉张力更强
4、更长屏幕与更大留白
不难发现,现在的手机屏幕的发展趋势是越来越长,而不是越来越宽。从之前的4:3,到16:9,再到现在的21:9,手机屏幕已经要变成一把越来越长的利剑。

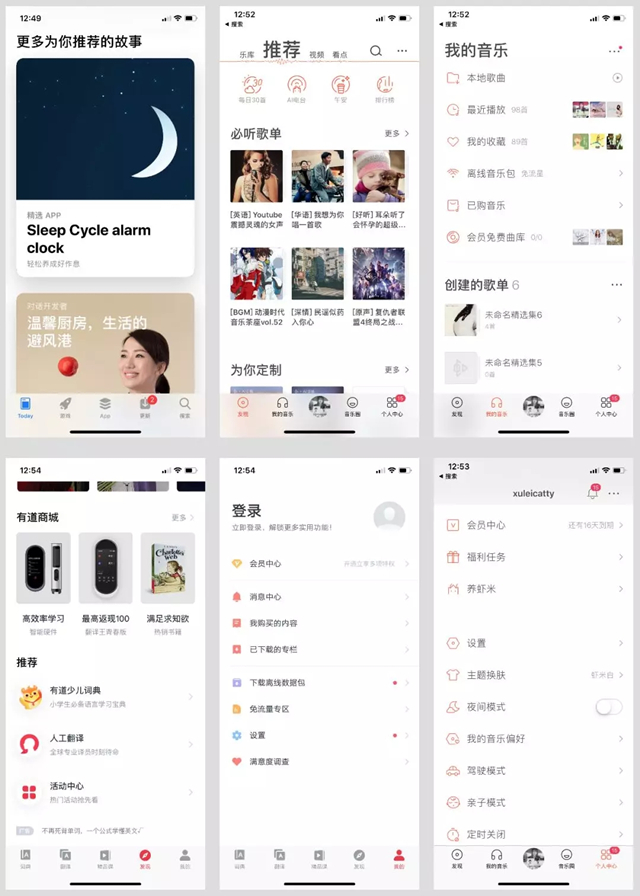
因此,留给设计师在横向上的设计空间并不多,而纵向空间则有更大的发挥余地。因此,更大的纵向留白就随之而来。我们不难发现,现在越来越多的应用开始进行无分隔线,并加大行间距和列表留白的设计,国内的如QQ,虾米音乐等,已经开始这方面的尝试,并且效果不错。

国内应用越来越多的采用大留白及无分隔线设计
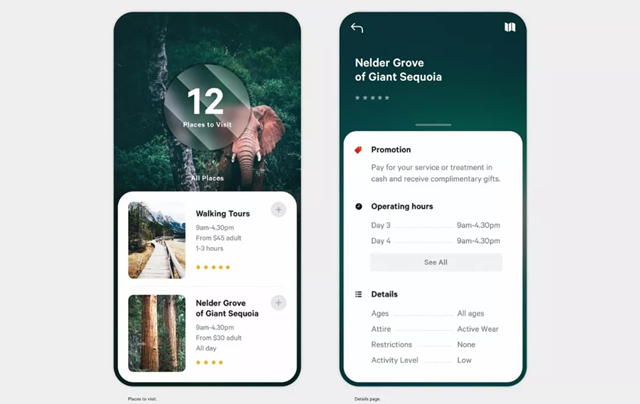
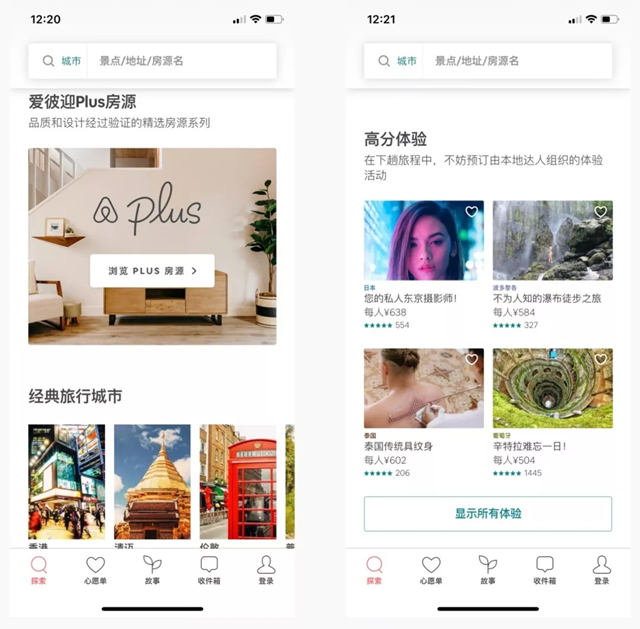
国外的airbnb,Pinterest等也相继采用了更大的纵向留白空间,营造出更舒适的体验。

Airbnb也使用了更大的留白和无分隔线设计
5、扁平元素3D化,静态元素视频化
5G时代的到来,意味着更快的网速。手机性能的提升,意味着视觉传达的多元化。毫无疑问,未来扁平图形会朝着进一步的3D方向发展和进化。视觉传达形式不再局限于静态的启动页面,在应用中使用视频来传播内容更加喜闻乐见。多种表现形式都可以充分融入手机这样一个载体中,一切皆有可能。不妨尝试用3D或者视频来丰富自己的应用体验吧!

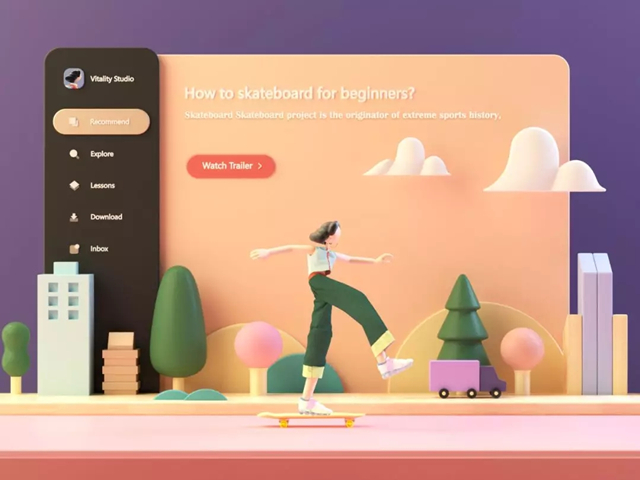
在Ui界面中运用3D去宣传和营销 by kajdax
而抖音等短视频应用的兴起更是让视频,微动效成为未来的主流内容载体。视频剪辑,动态表现相关领域的工作会更加受欢迎。


by kajdax
请务必注意,不要滥用微动效及交互效果,这样只能让用户感到眼花缭乱和困惑,在适当的地方运用适当的动效,才是最好的。正因为如此,本文中没有将不符合趋势,纯粹炫技的界面动作列为趋势,因为它始终无法成为趋势。
6、国潮风-专属中国的设计趋势
随着本土设计师对中国传统文化元素的深挖,将传统文化结合现代流行风格融为一体的设计特色正在被越来越多的年轻人所欢迎。而天猫2019双十一的相关海报也充满了浓浓的国潮风。


By 超有劲儿啊
如何将中国传统文化融入现代的设计中,一直是很多国内UI设计师追求的话题。在未来,更多具有中国风元素的设计会出现在国内的UI界面中,形成一道独特的风景。2020年预测会是国潮风及中国风进一步开花的年份。
7、UI设计品牌化
如果说UI设计仅仅是界面的排版,那只能说你掌握了皮毛。更多的设计师开始意识到,不管是任何形式的设计,打造品牌总是其中不可或缺的一环。如果你还在做一些“不知所云”的界面。不妨开始从全案品牌塑造开始打造你的应用,让其形成一种品牌,让用户有更好的品牌认知度。
而“廉颇老矣”的yahoo已经开始注重自身应用的品牌塑造,通过Logo延展,来实现全案的品牌包装,加深用户对于网站和应用的认知。这才是UI设计师在未来更应该关注的。所以,你有好好设计自己应用的logo,或者给他们起一个好名字或者slogan吗?


Yahoo!迎来了更贴近趋势和时代的新品牌形象
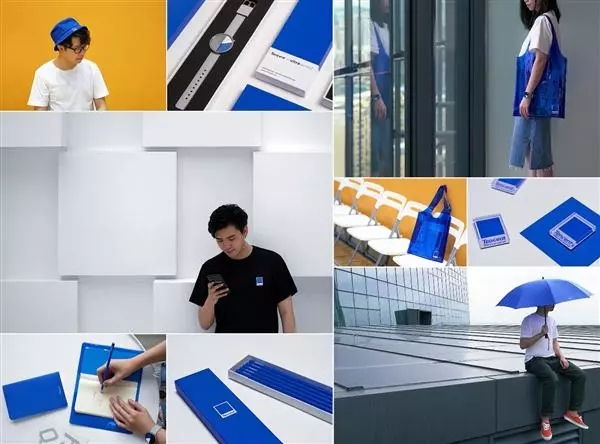
不仅仅是Yahoo!,国内大厂腾讯也一直在品牌塑造,视觉锤等方面做出尝试,之前的腾讯蓝就是一个有趣且前瞻性的尝试。

腾讯蓝,打造专属自己的颜色视觉锤
最后的结语
不管是已经开始流行的3D化和动效,还是更加丰富多彩,更加艳丽和“潮”的颜色运用。都反映出在未来相当长的一段时间内,用户受众群体的心理特征:渴望改变,希望与众不同,充分表达个性,更加年轻化,乐于接受新事物,对未来和科技的认知。
当然,作为设计师,也应该意识到,面向用户的设计有多么重要。从UI设计的细节中跳脱出来,更多的关注人,关注社会,关注用户,品牌和营销,你才能更快的成长和进步。趋势总是在不断往前变化,唯一不变的,就是我们乐于改变的心。
需要ui设计、交互设计、用户体验设计吗?如果有意向可以直接咨询艾艺。艾艺是一家专业的ui设计公司,对于各行业的的软件ui设计都有着丰富的经验,对于用户的需求细节都做到严格把控,用户体验感好。现在直接联系艾艺客服:17702199087(同微信),就可以免费获得ui设计方案和报价哦!









 沪公网安备 31011502005248
沪公网安备 31011502005248
