-
常用的快速Web原型图设计工具有哪些?
adinnet / 2018-03-19 17:03 /UI界面设计
无论是桌面软件、Web网站还是移动APP界面,原型设计都是产品设计流程中非常重要的一环,原型设计在一定程度上是为了说明用户将如何与产品进行交互,用来展现更初的产品设想,起到直观展示和有效沟通的作用。那么有哪些常用的WEB原型设计工具呢?
Web原型图设计工具一览
1、Office
有人会问office也可以设计原型图?是的,虽然office人人用,但是真正的office高手还是很厉害的。Office有一系列的软件可以在原型设计中使用:Word、Visio、PPT,比如Word可以用来做线框图和流程图,Visio可以做很强大的流程图,也有人用他来做网页,PPT演示效果非常不错,所以也有人用来做原型,但是操作相对比较繁琐。

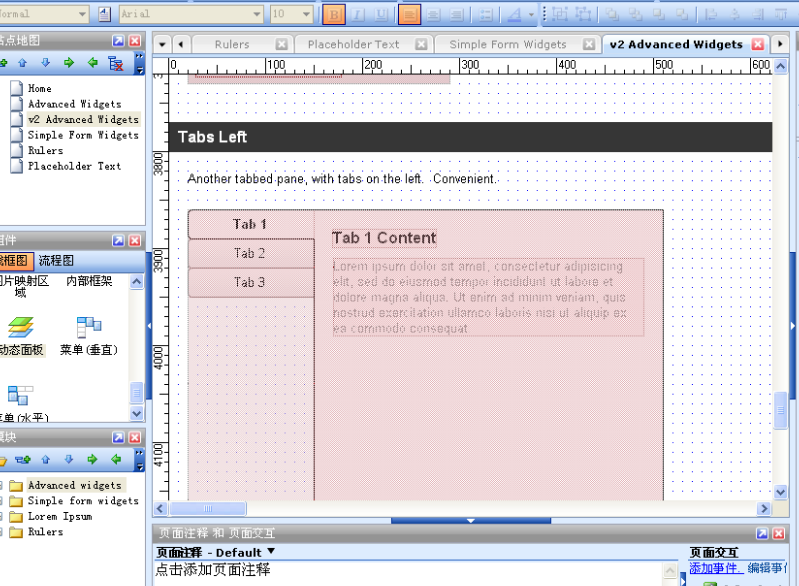
2、Axure Rp
Axure RP是美国Axure Software Solution 公司的旗舰产品,该原型设计工具可以专业快速地帮助完成定义需求规格负责设计功能和界面的原型设计者快速创建应用软件或Web网站线框图、原型、规格说明书等。可以说Axure是web产品前期设计的首选,能帮助网站需求设计者,快速完成原型文档、交互界面、功能流程,可以直接生成浏览器demo版本或是word文档,建议所有做产品的朋友都可以尝试一下。

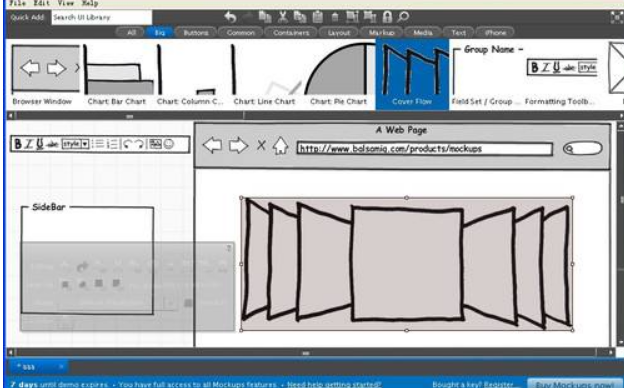
3、Balsamiq Mockup
Balsamiq Mockups是一款快速原型的设计软件,由美国加利福利亚的Balsamiq工作室推出,它真正抓住了原型设计的核心与平衡点——既能快速设计草图,又能较好地进入到平时团队工作的流程和工具。它基于Adobe Air,能够流畅的在不同浏览器,不同操作系统平台下完美运行,可以在线使用,亦可以离线使用,能够很顺利地将其安装在Windows 7、FreeBSD、Ubuntu等平台中,高效率地完成每个原型设计任务。

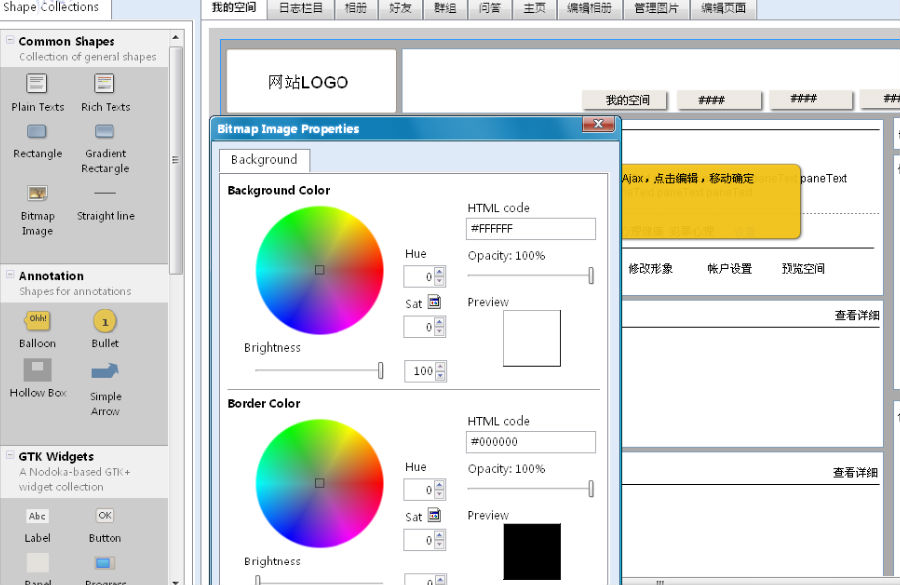
4、Pencil
Pencil应该是08年初在一位PM的博客书签里面找了,更初只是firefox的小插件,后来也出了独立软件。据了解得过Firefox3插件Grand Prize大奖第一名。主要用作做原型图,我使用的是插件版,只能生成png格式的原型图。Pencil非常好用,你迅速就可以学会,各种web元素都比较全,信手粘来进行组合就能做成一个可预览的原型图。

5、Prototype Composer
Prototype Composer是一款Serena出品的能够让非技术型的用户进行原型设计的免费软件,同时它还包括商业过程、活动、用户界面、需求和数据,不但可以制作界面原型,方便用户在代码编写之前直观预览到网站的运行流程,同时还可以用来做项目管理,包括需求管理,数据管理。
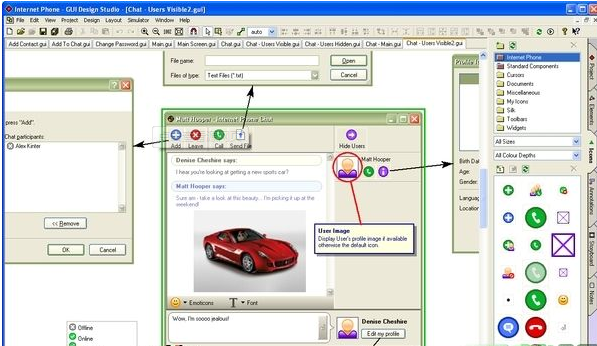
 6、GUI Design Studio
6、GUI Design StudioGUI Design Studio是面向应用软件设计图形用户界面的专业工具,特别适合客户端软件设计。该软件能够快速将设计思路以可视化的方式来表现出来,并实现基本的交互,便于演示以及与客户完成有效沟通交流。GUI Design Studio是不需要软件开发和编码的完整的设计工具,它支持所有基于微软Windows 平台的软件,提供的了大部分C/S、B/S组件的示意图,可组合使用,是一款非常款适合界面原型设计者和界面原型开发员的软件,能够满足一般软件界面模型设计需要。

除了上面我们提到的这些,现在还有很多很多相关的原型设计工具他们各有特点,更主要的是找到适合自己的才是更好的。









 沪公网安备 31011502005248
沪公网安备 31011502005248
