-
UI设计中应该如何配色?
adinnet / 2018-01-03 17:50 /UI界面设计
一个完整的UI配色应该包含主色、辅色、和灰度色。主色作为引导色,在主要区域比如菜单、导航、主要按钮。辅助色主要为第二强调色,可以选择与主色对立的互补色。
单色
单色是指某个颜色的明度变化,即在色彩上叠加10%-90%白色或黑色得到一组颜色。
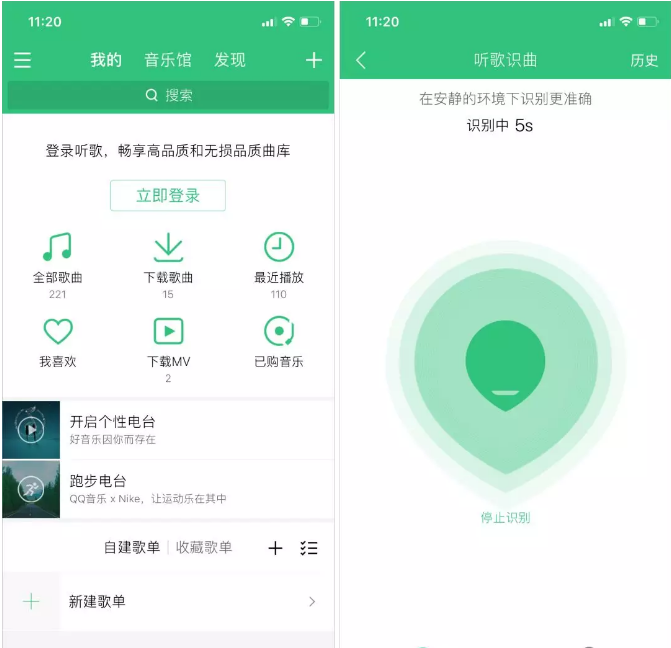
就像QQ音乐,品牌色为绿色和黄色,但其界面主要就是绿色调为主,给人冷静、清爽的感觉。

在界面中,搜索栏根据主色加了10%的黑色得到,听歌识曲中的图形根据主色加了60%的白色得到。
邻近色
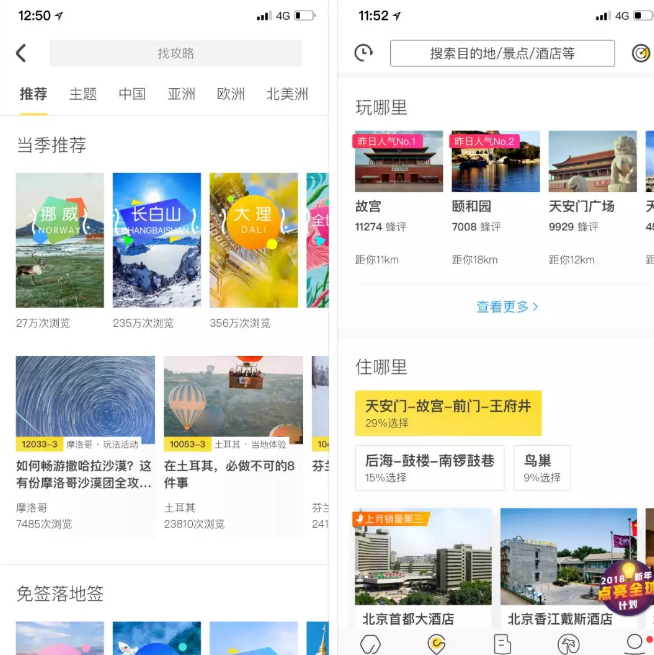
蚂蜂窝品牌色为黄色,它在使用了主色调的同时,选择了红色作为辅助色。邻近色的界面主次分明、丰富饱满。
 互补色
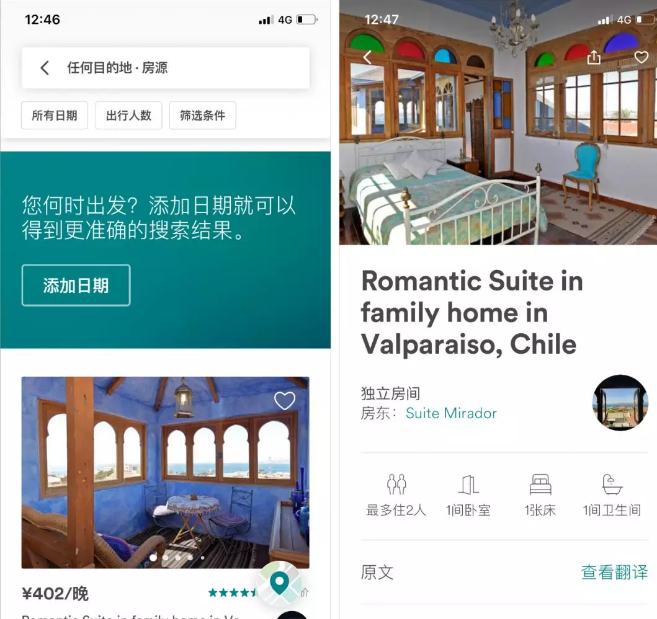
互补色爱彼迎的品牌色为红色,界面设计使用了品牌色的互补色作为主色调,并选择品牌色作为辅助色,互补色的界面功能清晰、高效简洁。
 多下载优秀app,将手机里下载的app进行分组,分组的依据就是同意颜色图标的在一起,这样,就能容易的看出他们用的什么色调,以及什么色调更能符合这一行业特性。比如摄影类的黑色偏多,办公类的蓝色偏多,电商类的红色偏多。
多下载优秀app,将手机里下载的app进行分组,分组的依据就是同意颜色图标的在一起,这样,就能容易的看出他们用的什么色调,以及什么色调更能符合这一行业特性。比如摄影类的黑色偏多,办公类的蓝色偏多,电商类的红色偏多。









 沪公网安备 31011502005248
沪公网安备 31011502005248
