-
2017年网页设计风格盘点及未来趋势分析
adinnet / 2017-12-07 17:49 /网站开发
网页设计风格每年都在发生变化,比如2017年就冒出来个全链路设计。当然啦,2018年的设计趋势,依然会延续着2017年的设计风格发展,也会出现一些新的东西。本文将总结一下2017年网页设计的风格以及未来设计发展趋势。
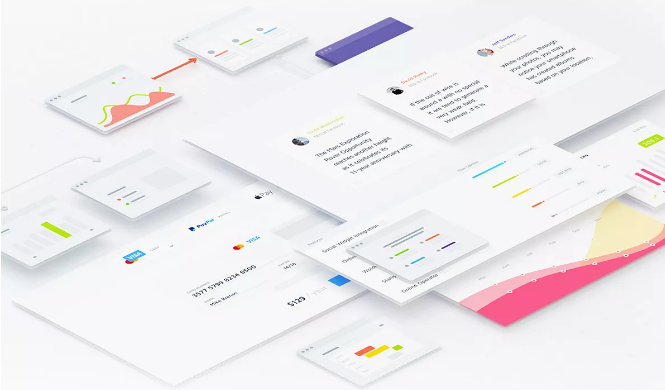
2017网页设计风格盘点及2018年设计发展趋势
1、半扁平化设计
在过去的几年中,平面设计统治着网页设计市场,但现在,在Material Design的影响下,它正在变得更加立体化。 这个过渡从一些浅阴影开始,使其成为半平的设计,简约风格的平面设计演变,会更适合新兴的技术。
 2、动态图片
2、动态图片2017年,不在微信文章中运用动态图片都觉得不好意思,大量的公众号都在用,不知道大家发现了没有,这在2016年还很少。动态图片,不是我们在网络上看到的常规GIF。 动态图片仍然是影像中的一小部分元素,这种技术使简单的照片变得更加逼真。
 3、更多的3D元素
3、更多的3D元素2017年C4D的火爆程度,我相信大家也看到了吧,在天猫双十一中,也有着大量的运用。在这里预测下,2018年3D绝对是视觉设计的主流方向之一,我们将看到它在所有设计领域的影响力。 随着VR / AR革命的迅速发展,3D的设计会显得更加重要。所以,设计师们要更新自己的技能树了!
 4、动画在设计中运用
4、动画在设计中运用动画的运用,现在越来越广了,在网页设计中的动画也是越来越多,可以是GIF、SVG、WebGL CSS或视频。动画绝对是去年网页设计趋势中更大的一件儿二,所以,不要犹豫的使用它们。
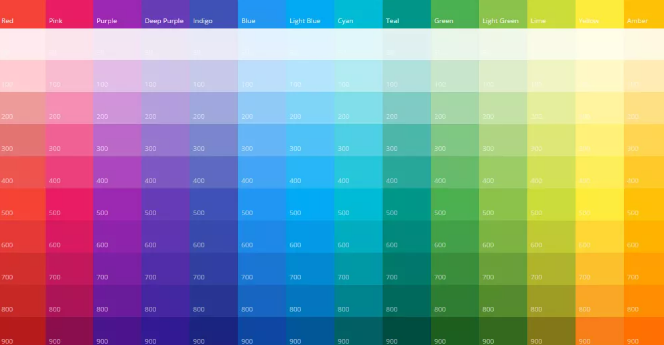
5、撞色的运用
2017年撞色在设计中运用的也是非常广泛,使用大胆的颜色来作出更具有视觉冲击力的设计。 在Material design和平面设计中,都有大胆的色彩完美结合。 你可以使用Google提供的调色板来选择和配对所需的颜色。
 6、视差滚动
6、视差滚动对于视差滚动的设计,其实在2015年,就开始运用了,2017年确实有不少网站在运用,虽然不是大的主流,但确实是不容忽视的设计方式,运用的好,确实会有很棒的视觉效果。
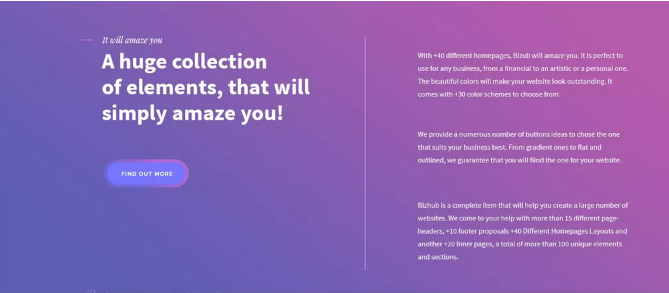
7、色彩渐变
渐变色是目前更大的趋势之一。 从2017年开始,并在迅速增长之后,像Instagram这样的大牌决定将他们的标志和图像从平面颜色更改为渐变色。 从标志设计到按钮或图片叠加,这种趋势无处不在,可以肯定2018年依然会很盛行。
 8、响应式设计
8、响应式设计2017年,平板电脑和智能手机成为浏览网站的首选,已经超越了台式电脑,今年的双十一,大部分的订单都是来自手机端的,笔记本电脑和平板电脑,而且这一趋势将持续下去。 任何不专注于响应式网页设计的网站都需要尽快升级啦!
 9、留白
9、留白网格系统的概念存在有些年头了,比如当年web设计的标准,960grid,但是在2017年,极简风的流行,给网格系统增添了一些新的玩法,更加灵活,也不会像原来那么死板了。2018年,极简风依然会盛行,会充斥在设计的不同领域。现代主义,是具有长久的生命力滴~!

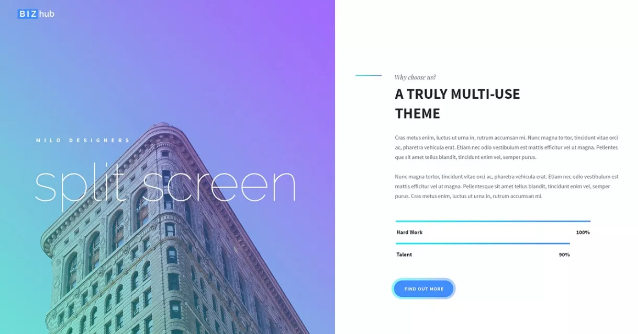
10、分屏设计
不得不说,这个在国外还是很火的,比如slack、Dropbox等,但是在国内确实用的不太多,不知道这股风,2018年会不会在中国兴起。
 11、SEO更加重要
11、SEO更加重要搜索引擎优化在一个网站上非常重要,越往后,越重要!
12、全屏设计与表单
这个在全球都很火的设计方式,主要还是因为沉浸式设计所带来的结果。这个字设计,可以更好的适配响应式,配合这动态图片或视频,效果还是很棒的。
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
